在之前的博客中,我曾写过一个搜索框功能的一个实现!有时候,我们需要利用搜索框进行对数据的一个筛选,比如qq的联系人功能上面的搜索筛选功能的实现!
废话不多说,先直接上代码
首先我们创建一个继承uitableview的控制器searchTableViewController,然后在AppDelegate中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
self.window.rootViewController=[[searchTableViewController alloc]initWithStyle:UITableViewStyleGrouped];
return YES;
}searchTableViewController.h文件中,我们需要用到一个搜索控制器UISearchController,并且实现一个UISearchResultsUpdating协议。这里面hehearray是我们的数据源,searchList是我们搜索时候的数据源,不多说了直接上代码吧!
之前我看到有人使用UISearchDisplayController,其实这个在ios8中已经被UISearchController代替掉,而且实现起来更加简单,不过用UISearchDisplayController会有一个警告
如图

这个警告不用我解释了吧,意思就是在ios8.0的时候UISearchDisplayController就已经被UISearchController替代了!好了,我们还是看代码吧!
searchTableViewController.h文件代码
#import "searchTableViewController.h"
@interface searchTableViewController ()<UISearchResultsUpdating>
@property(nonatomic,strong)NSMutableArray *hehearray;
@property (nonatomic, strong) UISearchController *searchController;
@property (strong,nonatomic) NSMutableArray *searchList;
@end
@implementation searchTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
for (int i=0; i<50; i++) {
[self.hehearray addObject:[NSString stringWithFormat:@"呵呵%d",i]];
}
_searchController=[[UISearchController alloc]initWithSearchResultsController:nil];
_searchController.searchResultsUpdater = self;
_searchController.dimsBackgroundDuringPresentation = NO;
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.searchBar.frame = CGRectMake(self.searchController.searchBar.frame.origin.x, self.searchController.searchBar.frame.origin.y, self.searchController.searchBar.frame.size.width, 44.0);
self.tableView.tableHeaderView = self.searchController.searchBar;
}
-(NSMutableArray *)hehearray
{
if (_hehearray==nil) {
_hehearray=[NSMutableArray array];
}
return _hehearray;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (self.searchController.active) {
return [self.searchList count];
}else{
return [self.hehearray count];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *dentifier=@"cellforappliancelist";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:dentifier];
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:dentifier];
}
if (self.searchController.active) {
[cell.textLabel setText:self.searchList[indexPath.row]];
}
else{
[cell.textLabel setText:self.hehearray[indexPath.row]];
}
return cell;
}
-(void)updateSearchResultsForSearchController:(UISearchController *)searchController {
NSString *searchString = [self.searchController.searchBar text];
NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchString];
if (self.searchList!= nil) {
[self.searchList removeAllObjects];
}
//过滤数据
self.searchList= [NSMutableArray arrayWithArray:[_hehearray filteredArrayUsingPredicate:preicate]];
//刷新表格
[self.tableView reloadData];
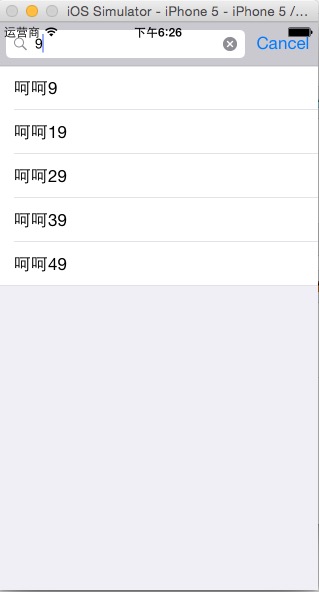
}ok,看下运行效果

搜索功能

为什么呢,其实过滤代码在这
NSString *searchString = [self.searchController.searchBar text];
NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchString];
if (self.searchList!= nil) {
[self.searchList removeAllObjects];
}
//过滤数据
self.searchList= [NSMutableArray arrayWithArray:[_hehearray filteredArrayUsingPredicate:preicate]];下面我们来具体看下过滤方法吧
NSPredicate *preicate = [NSPredicate predicateWithFormat:@”SELF CONTAINS[c] %@”, searchString];
这句话就是告诉在hehearray数组中找到包含搜索框中你输入的字符串的数据,放在searchlist数组里面。
下面我来列举一些,更多的筛选方法。其实中间的SELF就相当于代表hehearray自身,SELF CONTAINS[c] %@这些字符串就像sql语句一样,相信学过sql的人最熟悉了!
//找到与searchString相似的数据
NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF like %@", searchString];
//如果数组中装的是对象,我们可以筛选对象的属性,比如这句就是找出数组中对象age属性大于searchString的数据,当然了,前提是我们需要定义searchString为int类型了
NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF.age > %i", searchString];一般筛选数组都是找出对象,下面我们来做一个例子,筛选出我们想要的对象数组
我们先建立一个person类
person.h文件
#import <Foundation/Foundation.h>
@interface person : NSObject
@property(nonatomic,copy)NSString *name;
@property(nonatomic,assign)int age;
@end然后我们在searchTableViewController.h文件开始创建对象数组
#import "searchTableViewController.h"
#import "person.h"
@interface searchTableViewController ()<UISearchResultsUpdating>
@property(nonatomic,strong)NSMutableArray *hehearray;
@property (nonatomic, strong) UISearchController *searchController;
@property (strong,nonatomic) NSMutableArray *searchList;
@end
@implementation searchTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
for (int i=0; i<20; i++) {
person *p=[[person alloc]init];
p.name=[NSString stringWithFormat:@"名字%d",i];
p.age=i;
[self.hehearray addObject:p];
}
[self.tableView reloadData];
_searchController=[[UISearchController alloc]initWithSearchResultsController:nil];
_searchController.searchResultsUpdater = self;
_searchController.dimsBackgroundDuringPresentation = NO;
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.searchBar.frame = CGRectMake(self.searchController.searchBar.frame.origin.x, self.searchController.searchBar.frame.origin.y, self.searchController.searchBar.frame.size.width, 44.0);
self.tableView.tableHeaderView = self.searchController.searchBar;
}
-(NSMutableArray *)hehearray
{
if (_hehearray==nil) {
_hehearray=[NSMutableArray array];
}
return _hehearray;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (self.searchController.active) {
return [self.searchList count];
}else{
return [self.hehearray count];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *dentifier=@"cellforappliancelist";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:dentifier];
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:dentifier];
}
if (self.searchController.active) {
person *p=self.searchList[indexPath.row];
cell.textLabel.text=p.name;
cell.detailTextLabel.text=[NSString stringWithFormat:@"%d",p.age];
}
else{
person *p=self.hehearray[indexPath.row];
cell.textLabel.text=p.name;
cell.detailTextLabel.text=[NSString stringWithFormat:@"%d",p.age];
}
return cell;
}
-(void)updateSearchResultsForSearchController:(UISearchController *)searchController {
NSString *searchString = [self.searchController.searchBar text];
NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF.name CONTAINS[c] %@", searchString];
if (self.searchList!= nil) {
[self.searchList removeAllObjects];
}
//过滤数据
self.searchList= [NSMutableArray arrayWithArray:[_hehearray filteredArrayUsingPredicate:preicate]];
//刷新表格
[self.tableView reloadData];
}
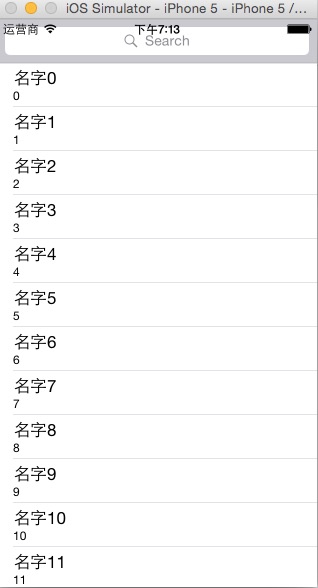
@end我们筛选的是名字中包含搜索框的数据
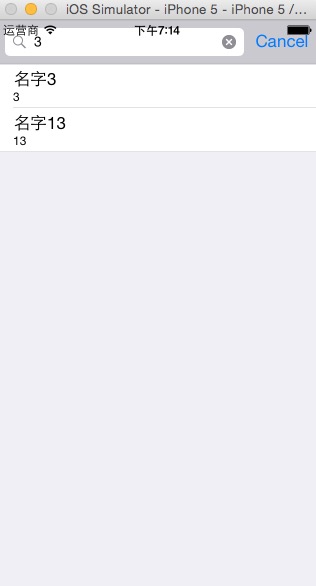
看下效果吧
这里筛选的是名字中带有3的数据,可不是age属性中带3的啊,是因为我用的i作为age属性,碰巧了!
还有最重要的一个不要忘记做了,如果我们需要点击搜索框中的数据,进行跳转控制器,我们会发现,上方的搜索框在下一个控制器中还会存在,这可不是一件好事情。怎么解决呢?这就需要我们在view即将消失之前,移除我们的搜索控制器了。看代码
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
if (self.searchController.active) {
self.searchController.active = NO;
[self.navigationController setNavigationBarHidden:NO animated:YES];
[self.searchController.searchBar removeFromSuperview];
}
}























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








