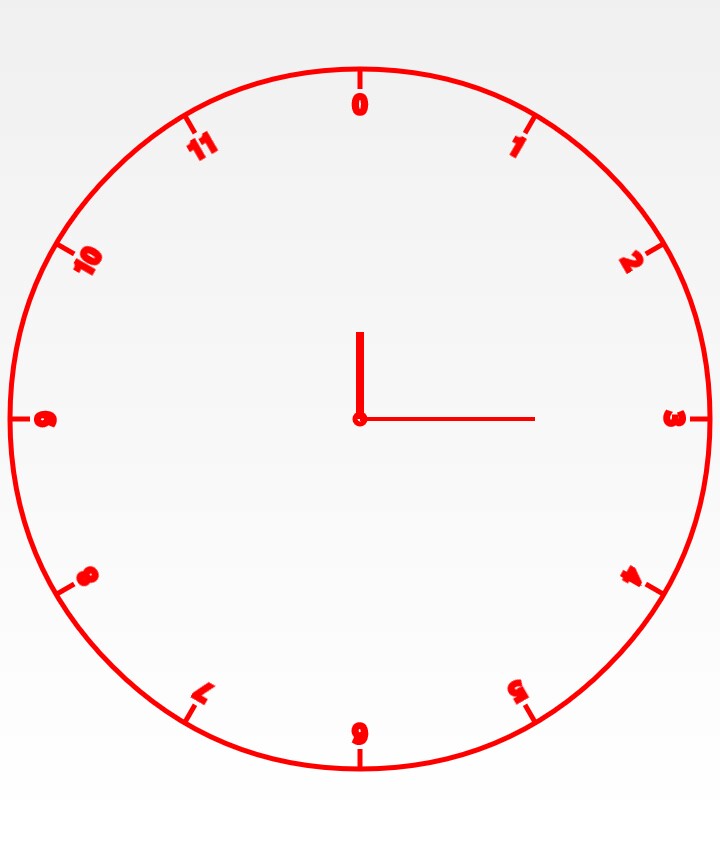
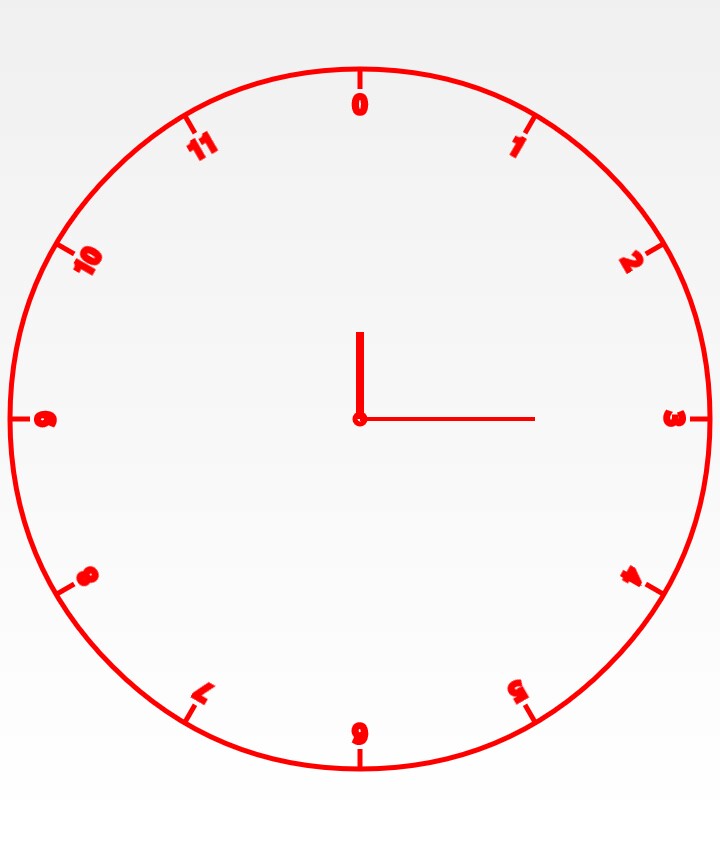
先上图:

代码如下:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
/**
* 自定义时钟
*/
public class DialView extends View{
private Paint paint;
/** 中心点x*/
private int centerX;
/** 中心点y*/
private int centerY;
/** 表盘半径*/
private int radius;
/** 刻度针长度*/
private int scaleHeight=20;
/** 文字高度*/
private float textheight;
/** 包裹文字*/
private Rect rect;
/** 时针长度*/
private int hourheight;
/** 分针长度*/
private int minutehandheight;
public DialView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public DialView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public DialView(Context context) {
super(context);
init();
}
private void init() {
paint=new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setStyle(Style.STROKE);
paint.setTextAlign(Paint.Align.CENTER);
paint.setTextSize(25);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
centerX=w/2;
centerY=h/2;
radius=Math.min(centerX,centerY)-10;
hourheight=radius/4;
minutehandheight=radius/2;
}
@Override
protected void onDraw(Canvas canvas) {
drawCircle(canvas);
drawScale(canvas);
drawPointer(canvas);
}
/**
* 绘制指针
* @param canvas
*/
private void drawPointer(Canvas canvas) {
canvas.drawCircle(centerX, centerY, 5, paint);
paint.setStrokeWidth(8);
canvas.drawLine(centerX, centerY, centerX, centerY-hourheight, paint);
paint.setStrokeWidth(4);
canvas.drawLine(centerX, centerY, centerX+minutehandheight, centerY, paint);
}
/**
* 绘制刻度
* @param canvas
*/
private void drawScale(Canvas canvas) {
measureText();
canvas.save();
for(int i=0;i<12;i++){
canvas.drawLine(centerX,centerY-radius, centerX,centerY-radius+scaleHeight, paint);
canvas.drawText(i+"",centerX,centerY-radius+scaleHeight+textheight, paint);
canvas.rotate(30,centerX,centerY);
}
canvas.restore();
}
/**
* 测量文字宽度
*/
private void measureText() {
rect=new Rect();
String aString="10";
paint.getTextBounds(aString,0, aString.length()-1, rect);
textheight=rect.bottom-rect.top;
}
/**
* 绘制圆圈
* @param canvas
*/
private void drawCircle(Canvas canvas) {
paint.setColor(Color.RED);
paint.setStrokeWidth(5);
canvas.drawCircle(centerX,centerY, radius, paint);
}
}






















 1446
1446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








