html5中的弹性布局(移动端及其重要)
- 弹性盒子模型是什么?
- 容器属性
提示
博主:章飞_906285288
博课地址:http://blog.csdn.net/qq_29924041
弹性盒子模型是什么?
布局的传统解决方案是基于盒子模型来的,主要依赖于display+position+float属性,但是这种布局方案对于一些特殊布局是相对来说不是特别方便的,比如:垂直居中就是不是那么容易实现
而弹性盒子模型可以简洁,完整,响应式(自适应)的实现各种页面的布局,
在2009年,W3C提出了一种新的解决方案,flex布局,可以简便,完整,响应式的实现各种页面的布局,目前,这种布局方案已经得到所有浏览器的支持了,这就意味着,能够比较安全的使用这个功能
采用Flex布局的元素,称为Flex容器,简称“容器”,它所有的子元素自动称为容器成员,称为Flex项目,简称项目。
即采用Flex布局的为Flex容器,布局元素中的子元素为容器成员Flex项目
Flex容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis).
主轴的开始位置(与边框的交叉点)叫做(main start),结束位置叫做(main end);
交叉轴的开始位置叫做cross start,结束位置叫做cross end
项目默认沿着主轴开始进行排列的。单个项目占据主轴空间叫做main size,占据的交叉轴空间叫做cross size
从上图中可以看到所有的元素的分布
容器属性
上面提到过,采用Flex布局元素,称为Flex容器,简称“容器”,那么容器属性其实就很好理解了,就是设置在已经设置了flex属性的这个容器上的属性
容器属性的特性:
- 需要设:display:flex;属性
可以选择性设置flex-direction;flex-wrap;flex-flow;justify-content;align-items;align-content属性,(注意,以上的这些属性都是设置在容器上面的)
属性 属性含义 flex-direction 给容器设置主轴的方向 flex-wrap 设置容器是单行还是多行 flex-flow 是flex-direction和flex-wrap的复合简写形式 justify-content 定义容器中的项目在主轴方向上的对齐方式 align-items 弹性盒子元素在交叉轴上如何对齐 align-content 定义了多跟轴线对齐方式,如果项目只有一根轴线,则不起作用
后面会具体详细的介绍容器属性相关的设置
display:flex元素的弹性容器属性
以前学过display相关的属性值有block,inline-block,inline,none。那现在再加一个弹性盒子属性值,即flex属性值。英文中的flex是弯曲的意思,所以在前端布局中,应该可以很好理解,就是布局相对比较随意。
display:flex;之后盒子元素的排列方向也会被默认下来,默认的排列方向为主轴为x轴,交叉轴默认为y轴,并且其方向是从做往右和从上往下的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main .box1 .flexx{display: flex} /*给容器一个display:flex属性*/
.main .box1 ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;margin-left: 70px;box-shadow: 0 0 10px 0 blue}
.main .box1 ul li:nth-child(1){margin-left: 0px}
/*可以看到的是如果设置了display:flex之后,其容器中的元素就会沿着主轴main axis方向上按照顺序来排列,这个时候与浮动效果也就类似了*/
</style>
</head>
<body>
<div class="main">
<div class="box1">
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下:

展示的效果也就与浮动展示的效果类似了
flex-direction 给容器设置主轴的方向
以前在学习过程中,有学过transform-origin,background-origin,background-clip等,可以修改参考点的属性,那么flex-direction属性也是,其就是对默认的主轴或者是交叉轴的方向进行修改的。
主要有以下几个属性值
| 属性值 | 属性含义 |
|---|---|
| row | 主轴为水平方向,并且从左到右排列(默认) |
| row-reverse | 主轴为水平方向,但是与默认相反,从右往左 |
| column | 主轴切换为垂直方向,起点在上沿,从上往下进行显示 |
| column-reverse | 主轴在垂直方向上,起点在下沿,从下往上进行显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main .box1 ul{flex-direction: row}/*主轴为水平方向,并且从左到右排列(默认),注意的是其是容器属性,需要填在容器元素上*/
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box2 ul{flex-direction: row-reverse} /*主轴为水平方向上,并且是从右往左*/
.main .box3 ul{flex-direction: column} /*主轴为垂直方向上,并且是从上往下*/
.main .box4 ul{flex-direction: column-reverse} /*主轴为垂直方向上,并且是从下网上开始显示*/
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>row</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>row-reverse</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box3">
<h3>column</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box4">
<h3>column-reverse</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>Flex-wrap给flex容器设置是单行还是多行显示
wrap属性的时候是在当时学文字单行显示还是多行显示的时候出现的,里面有个属性值为wrap和nowrap属性。那这里同样也有这样的属性,不过多了一个wrap-reverse属性
flex-wrap:wrap;
flex-wrap:nowrap;
flxe-wrap:wrap-reverse;
主要是有以下几个属性值:
| 属性值 | 属性含义 |
|---|---|
| wrap | flex容器为多行,该情况下flex子项在溢出的部分会被放置到新行中,换行 |
| nowrap | 不换行,该情况下flex子项可能会溢出容器(默认的情况就是这种情况) |
| wrap-reverse | 翻转wrap排列,是反转,而不是倒叙 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main .box1 ul{flex-wrap: nowrap}/*默认值,不换行,会压缩,不会超出父级*/
.main .box2 ul{flex-wrap: wrap} /*会换行*/
.main .box3 ul{flex-wrap: wrap-reverse} /*只是单纯的上下反转,不是序号改变*/
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>nowrap</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div class="box2">
<h3>wrap</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div class="box3">
<h3>wrap-reverse</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
</div>
</body>
</html>显示如下所示:
flex-flow 是flex-direction和flex-wrap的复合属性的形式
其实flex-flow就是一个复合属性的形式,
flex-flow:flex-direction flex-wrap;
默认的是row nowrap,即x为主轴方向,不换行,也就是两个单独属性的默认值,
根据排列组合的形式,flex-direction有四种属性。flex-wrap有3中属性。所以其是有12中属性值的。
- flex-flow:row wrap;
- flex-flow:row nowrap;
- flex-flow:row wrap-reverse;
- flex-flow:row-reverse wrap;
- flex-flow:row-reverse nowrap;
- flex-flow:row-reverse wrap-reverse;
- flex-flow:column wrap;
- flex-flow:column nowrap;
- flex-flow:column wrap-reverse;
- flex-flow:column-reverse wrap;
- flex-flow:column-reverse nowrap;
- flex-flow:column-reverse wrap-reverse;
注意:flex-wrap是针对行来说的,所以不会对列产生影响,如果是列的话,虽然会进行反转操作,但是并不会换列,即wrap属性失效,但是reverse属性是有效果的
由于属性太多,简单挑几个测试下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex}
.main .box1 ul{flex-flow: row wrap}/*主轴为水平方向,并且从左到右排列(默认),注意的是其是容器属性,需要填在容器元素上*/
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box2 ul{flex-flow: row-reverse nowrap}
.main .box3 ul{flex-flow: column wrap}
.main .box4 ul{flex-flow: column-reverse wrap-reverse }
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>row wrap</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
<div class="box2">
<h3>row-reverse nowrap</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
<div class="box3">
<h3>column wrap</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="box4">
<h3>column-reverse</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下所示:

从上面可以看到,虽然设置了warp,但是在列方向上依旧是不会改变的,但是在设置了wrap-reverse之后,却是可以进行反转的,所以wrap其实主要是针对行的属性,在列上时候没有任何效果的
justify-content (给容器)定义了项目在主轴上的对齐方式
justify-content属性来说,相对会比较绕一点,怎么就绕了一点呢。其主要的作用就是定义在主轴方向上面的对齐方式,可以是左对齐,右对齐,居中对齐,两端对齐,间隔相等的对齐
justify-content:flex-start;
justify-content:flex-end;
justify-content:center;
justify-content:space-between;
justify-content:space-around;
主要是有以下几个属性值:
| 属性值 | 属性含义 |
|---|---|
| flex-start | 沿着主轴开始的方向进行对齐 |
| flex-end | 从主轴结束的的方向开始对齐 |
| center | 居中对齐 |
| space-between | 两端对齐方式 |
| space-around | 每个项目两侧间隔是相等的 |
注意,如果主轴的方向进行了变换之后,这个时候其对齐的方向也会进行改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 230px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex}
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box1 ul{flex-direction: row;justify-content: flex-start} /*沿着主轴的方向,从start->end*/
.main .box2 ul{flex-direction: row;justify-content: flex-end} /*沿着主轴的方向,从end-start*/
.main .box3 ul{flex-direction: row-reverse;justify-content: center} /*沿着主轴的方向,从中心往两端*/
.main .box4 ul{flex-direction: row;justify-content: space-around} /*沿着主轴的方向,间隔相等*/
.main .box5 ul{flex-direction: row;justify-content: space-between} /*沿着主轴的方向,从两端往中心*/
.main .box6 ul{flex-direction: column;justify-content: flex-start} /*沿着主轴的方向,从start->end*/
.main .box7 ul{flex-direction: column;justify-content: flex-end} /*沿着主轴的方向,从end-start*/
.main .box8 ul{flex-direction: column-reverse;justify-content: center} /*沿着主轴的方向,从中心往两端*/
.main .box9 ul{flex-direction: column;justify-content: space-around} /*沿着主轴的方向,间隔相等*/
.main .box10 ul{flex-direction: column;justify-content: space-between} /*沿着主轴的方向,从两端往中心*/
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>row flex-start</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>row flex-end</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box3">
<h3>row-reverse center</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box4">
<h3>row space-around</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box5">
<h3>row space-between</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box6">
<h3>column flex-start</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box7">
<h3>column flex-end</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box8">
<h3>column-reverse center</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box9">
<h3>column space-around</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box10">
<h3>column space-between</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下所示:

主轴在水平方向上的时候,其justify-content的属性值都是有效果的每个都是有效果的
主轴在垂直方向上的时候:

主轴在垂直方向上的时候,justify是没有任何效果的;
所以注意:justify-content:对齐属性只能在水平方向上使用,不能在垂直方向上进行使用。
align-items弹性盒子元素在交叉轴上的对齐方式
所谓的交叉轴就是与主轴垂直的轴叫做交叉轴。所以如果定义了主轴,交叉轴就自然也就出来了。
align-items是定义项目在弹性盒子交叉轴上的对齐方式
那么在交叉轴上的对齐属性使用的就是align-items这个属性了
align-items:stretch;(默认属性值)
align-items:flex-end;
align-items:flex-center;
align-items:baseline;
align-items:flex-start;
主要是有以下几个属性值:
| 属性值 | 属性含义 |
|---|---|
| stretch | 默认值,即交叉轴的上沿 |
| flex-end | 与交叉轴的终点 |
| center | 与交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线 |
| flex-start | 交叉轴的起点对齐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex}
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main ul li:nth-child(2){height: 130px}
.main .box1 ul{align-items: stretch} /*默认的对齐方式*/
.main .box2 ul{align-items: flex-start}
.main .box3 ul{align-items: flex-end}
.main .box4 ul{align-items: baseline}
.main .box4 .flexx li:nth-child(1){font-size: 16px}
.main .box4 .flexx li:nth-child(2){font-size: 20px}
.main .box4 .flexx li:nth-child(3){font-size: 34px}
.main .box5 .flexx{-webkit-align-items: center}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>stretch</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>flex-start</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box3">
<h3>flex-end</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box4">
<h3>baseline</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box5">
<h3>center</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下所示:
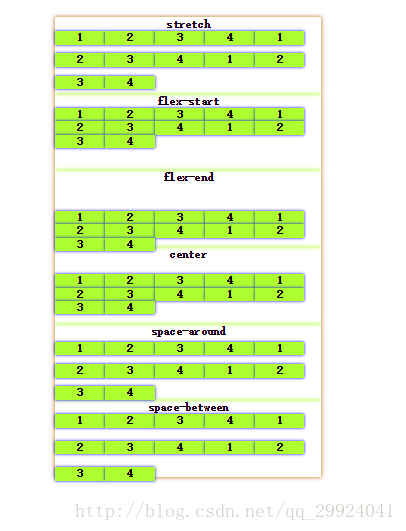
align-content定义了多跟轴线对齐方式,如果项目只有一根轴线,则不起作用
align-content:stretch;(默认属性值)
align-content:flex-end;
align-content:flex-center;
align-content:space-between;
align-content:space-around;
主要是有以下几个属性值:
| 属性值 | 属性含义 |
|---|---|
| stretch | 默认值,即交叉轴的上沿 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,之间平均分配 |
| space-around | 交叉轴两侧间隔相等 |
| flex-start | 交叉轴的起点对齐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 230px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex}
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box1 ul{flex-wrap:wrap;height: 200px;align-content: stretch}/*默认值,主轴线占满整个交叉轴(每行元素下沿都有一个主轴,且每行主轴的高度相等)*/
.main .box2 ul{flex-wrap:wrap;height: 200px;align-content: flex-start}/*与交叉轴上沿紧密对齐*/
.main .box3 ul{flex-wrap:wrap;height: 200px;align-content: flex-end}/*与交叉轴下沿紧密对齐*/
.main .box4 ul{flex-wrap:wrap;height: 200px;align-content: center}/*与交叉轴中部紧密对齐*/
.main .box5 ul{flex-wrap:wrap;height: 200px;align-content: space-around}/*与交叉轴两端对齐,中间主轴宽度平均分配*/
.main .box6 ul{flex-wrap:wrap;height: 200px;align-content: space-between}/*与交叉轴两端对齐,中间主轴宽度平均分配*/
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>stretch</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>flex-start</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box3">
<h3>flex-end</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box4">
<h3>center</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box5">
<h3>space-around</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box6">
<h3>space-between</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>显示:



























 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








