首先是控制器中,可以使用下代码: config配置如下: 'TMPL_ACTION_ERROR' => 'Public:error', // 默认错误跳转对应的模板文件 'TMPL_ACTION_SUCCESS' => 'Public:success' , // 默认成功跳转对应的模板文件success.html 页面 位置:Tpl\default\Public\success.html
<{$msgTitle}>
<{$message}>
<{$error}>
系统将在 <{$waitSecond}> 秒后自动跳转,如果浏览器无法跳转,直接点击 这里 跳转
error页面 位置:Tpl\default\Public\success.html
<{$msgTitle}>
<{$message}>
<{$error}>
系统将在 <{$waitSecond}> 秒后自动跳转,如果浏览器无法跳转,直接点击 这里 跳转
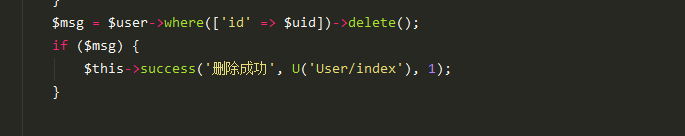
在控制器中调用
第1个参数代表输出信息,第2个参数代表跳转路径 第3个参数是几秒后跳转
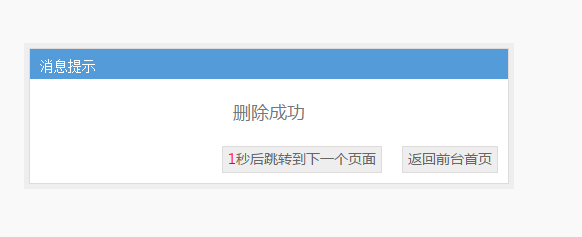
效果图

success.html代码
{__NOLAYOUT__}
<style type="text/css">
*{margin:0;padding:0;}
html,body{ overflow:hidden}
body{color:#333;font:12px/1.5 Tahoma,Arial,"宋体",Helvetica,sans-serif;height:auto;width:100%; background-color:#f9f9f9}
div{margin:0 auto;}
ul{list-style-type:none;}
.box{ border:5px solid #eee; width:480px; background-color:#fff;
margin-top:15%;erflow:hidden;
}
.box-b{ border:1px solid #dfdbdb;width:478px;erflow:hidden;}
.box-title{ background:#549bd9;height:30px;line-height:33px;_line-height:30px;font-size: 14px;color:#fff; padding:0 10px;}
.box-text{font:12px/1.5 "微软雅黑",Arial,"宋体",Helvetica,sans-serif; font-size:18px;color:#73787b;width:438px;
text-align:center; border:0px solid #000; padding:20px; height:auto;word-wrap:break-word;
}
.box-button{overflow:hidden; text-align:right;}
.box-button a{ display: inline-block;
height:25px;line-height:23px;_line-height:25px;
text-align: center;
font-family:"微软雅黑";
font-size: 14px;
text-decoration: none;
padding:0px 5px;
margin:0px 10px;
}
.a-1{ background-color:#eee; color:#666; border:1px solid #dfdbdb;}
.a-2{ background-color:#eee; color:#666;border:1px solid #dfdbdb;}
</style>
<script>
function locahost(){
if("{$jumpUrl}"){
location.href="{$jumpUrl}";
}else{
window.history.back();
}
}
function closeWindow(){window.open('', '_self', '');window.close();}
var i = "{$waitSecond}"; if(i!=0){window.close_id = setInterval(function() {if (i > 0) {document.getElementById('time').innerHTML = i;i = i - 1;} else {
locahost();clearInterval(window.close_id);}}, 1000);}</script>
<div class="box">
<div class="box-b">
<div class="box-title">消息提示</div>
<div class="box-text">
{$message}
</div>
<div class="box-button"><a class="a-2" href="javascript:;" οnclick="locahost()"><font id="time" style="color:red;">{$waitSecond}</font>秒后跳转到下一个页面</a><a class="a-1" href="{:U('Index/index')}">返回前台首页</a></div>
<div style="height:10px; overflow:hidden; width:100%; clear:both"></div>
</div>
</div>
</body>
</html>























 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








