Image Spotlight




项目概述
ImageSpotlight(图像聚光灯)实现了新式互联网图像浏览模式,并实现两大必要子组件:编辑器与渲染器。
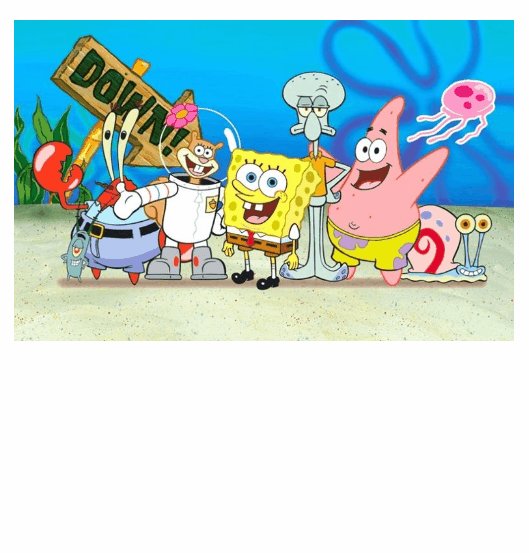
Image Spotlight 开启了交互式的图片浏览新模式,可应用于教学中的插图、产品介绍、宣传图以及各种需要聚焦的场景
本项目基于Vue,目前兼容Vue2,未来将发布Vue3(其实我是发布了两天Vue3版本,一直出问题😭)
具体介绍请看 Image Spotlight 中文文档






相关链接
- 在线体验网站:
- Image Spotlight 文档:
- Image Spotlight for Vue2
- Image Spotlight for Vue3:待上传……
快速使用
可通过npm安装,目前兼容vue2。未来计划兼容vue3,并上传至yarn等包管理工具。
# 安装最新版
npm install vue2-image-spotlight
具体使用细节详见Image Spotlight 中文文档
编辑器组件
-
组件标签:
<image-spotlight-editor /> -
简介: 用户可在编辑器(ImageSpotlightEditor组件)自定义需要聚光的区域
-
提供功能:
- 缩放图片:以光标为中心,缩小或放大图片
- 标点成线:鼠标左键点击即可标记点,将最后一个点连接第一个点,成为一个封闭图形。该封闭图形将作为识别区域。
- 撤回:撤回上一次标记的点
- 编辑基本信息:每个区域可配置对应的名称和详细描述
-
客制化能力:
- 样式参数高度自定义:可自定义高度、宽度、背景色等等,详细请见开发者文档。
- 预设参数:可预设已标记的点和区域信息(可用于二次编辑)

渲染器组件
-
组件标签:
<image-spotlight-renderer /> -
简介:将编辑器得到的数据(即区域信息与区域点集)和对应的图片渲染出聚焦效果
-
提供功能:
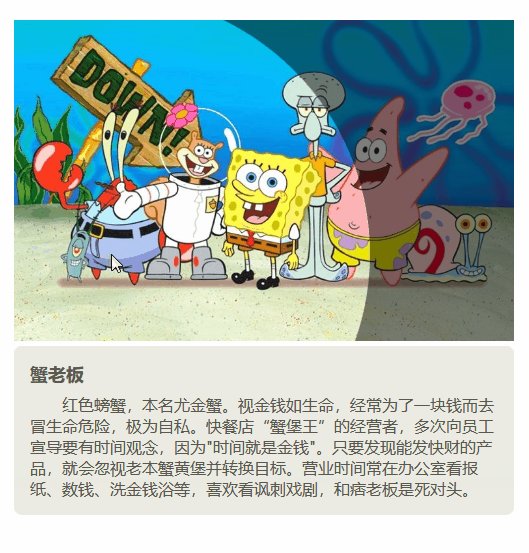
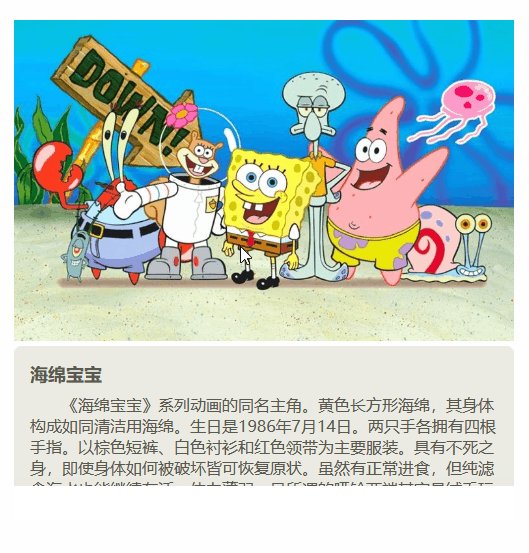
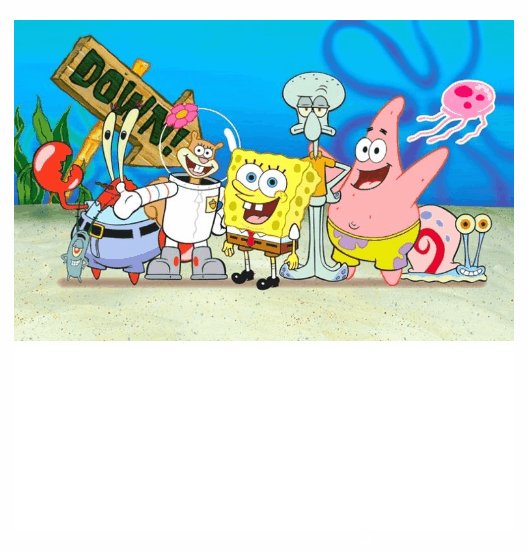
- 聚光灯:将区域用聚光灯效果突出出来
- 信息展示:展示对应区域的信息
-
客制化能力:
- 样式参数高度自定义:可自定义蒙版颜色、动画速度、信息栏的背景色与字体色
- 事件监听:当选中某区域时将触发
selecting事件
,而未选中时(当且仅当鼠标在区域内移动时,上一次选中而此次未选中)触发unselecting事件 - 可选的信息展示:可设置不展示信息,交由开发者利用事件监听自定义设计

后记
截至目前(2023年4月3日18:25:18),本项目只开发了两天,可能存在BUG和不完善的地方,欢迎各位开发者的安装使用与指正,也特别期待你们的PR























 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










