前一阶段,在项目中用到了抽屉,以前在Android中自己喜欢写一点,实在不行可以查到第三方的库(Sliding如果没记错!)。现在,用react-native 来开发,当然,第一反应还是去github找第三方成熟的组件。奇怪,也找到了!这就是下面我要写的react-native-drawer的应用。既然是别人写的,我们只需要弄懂怎么用就可以了,下面就来讲一下怎么使用的。
第一步:安装第三方的组件
npm install –save react-native-drawer
第二步:将组件引入到页面中
import Drawer from ‘react-native-drawer’
这个时候,这个Drawer这个组件就可以像我们自己写的组件来用了。先来看一段代码。
render() {
let content = (<View><Text>我是抽屉功能</Text></View>);
return (
<View style={{flex: 1}}>
<TouchableHighlight
onPress={this._onPress.bind(this)}>
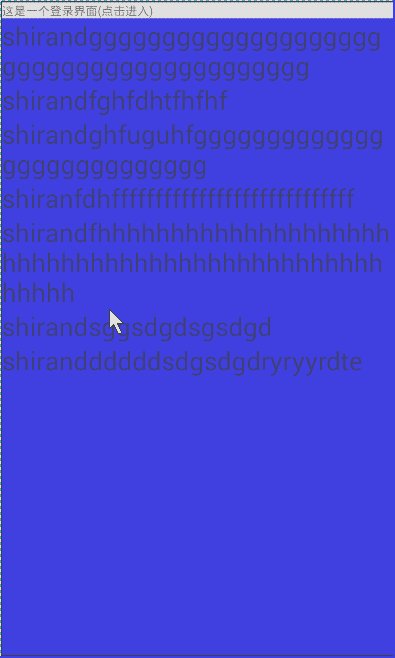
<Text>这是一个登录界面(点击进入)</Text>
</TouchableHighlight>
<Drawer
type='displace'
content={<DrawerScreen bg={'red'}/>}
tapToClose={true}
panOpenMask={0.2}
openDrawerOffset={0.2} // 20% gap on the right side of drawer
panCloseMask={0.2}
closedDrawerOffset={0}
styles={drawerStyles}
tweenHandler={(ratio) => ({main: { opacity:(2-ratio)/2 }})}>
<DrawerScreen bg={'blue'}/>
</Drawer>
</View>
)
const drawerStyles = {
drawer: { shadowColor: '#0000ff', shadowOpacity: 0.8, shadowRadius: 3},
main: {paddingLeft: 0},
}具体针对上述代码进行介绍:
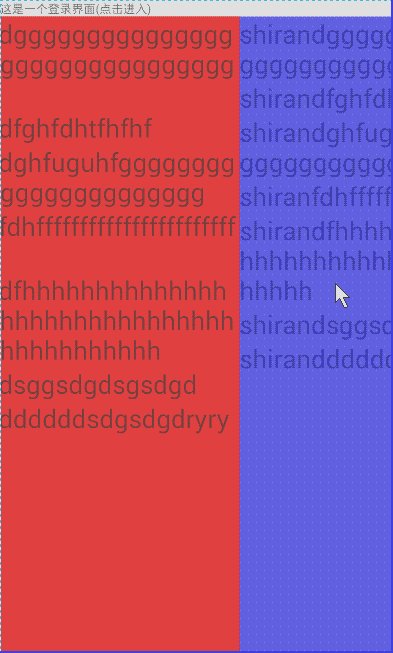
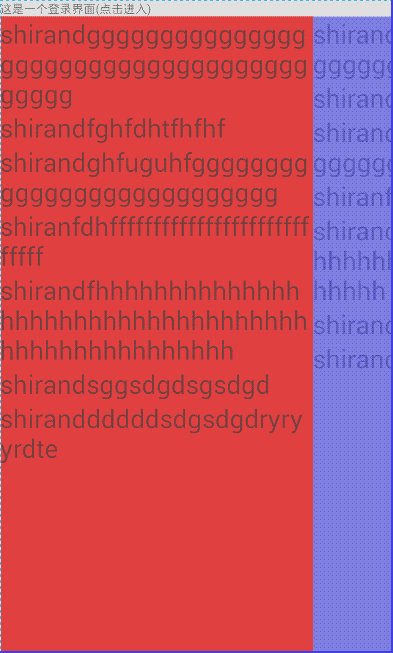
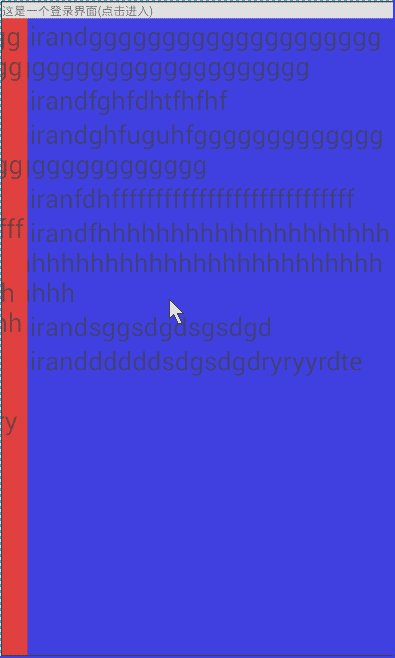
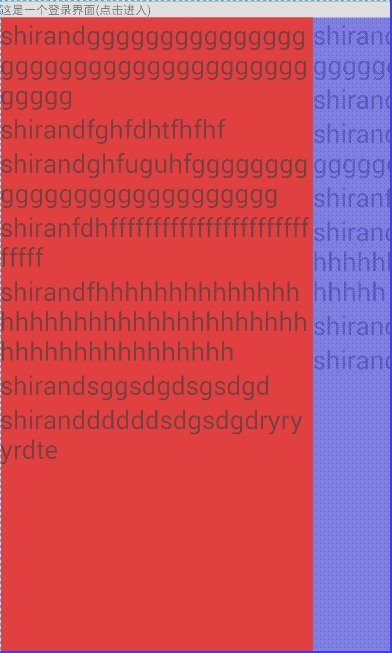
1.type:一共是3种(displace,overlay,static),
displace就是抽屉左边进来,右边出去;
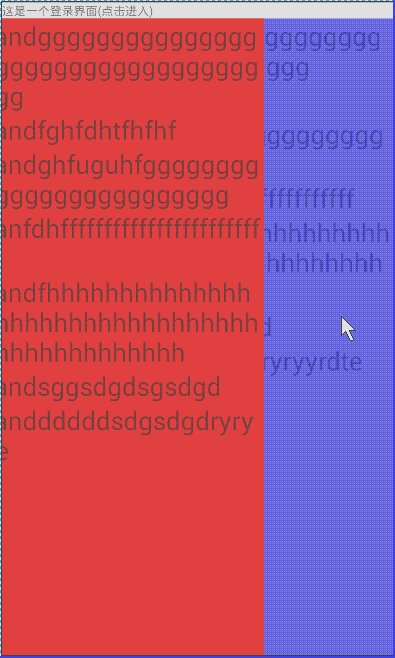
overlay就是覆盖,左边拉过来的直接盖在右边;
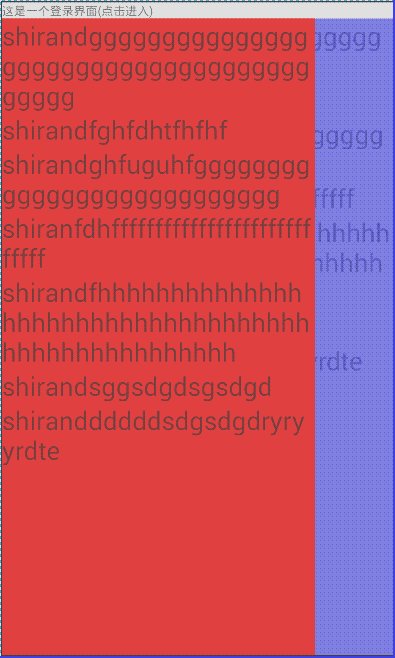
static就是左边位置不动,左边的慢慢显示,就是跟拉开窗户看风景是的,其实风景并没有动,只是我们看到是区域变大了。
2.content是显示的内容,也就是抽屉界面中显示的视图
3.tapToClose是在抽屉显示的时候,点击右边的底层视图,抽屉会自动关闭
4.open:true表示抽屉打开,false表示抽屉关闭
5.openDrawerOffset 抽屉打开时,占频幕宽度的百分比
6.closedDrawerOffset 抽屉关闭之后留在频幕中的百分比
7.disabled 是否开启开关
8.tweenHandler 这个函数的值是(0-1),主要用于控制随着拉动想要伴随的动画效果
9.acceptDoubleTag响应区域双击可以打开抽屉
10.acceptTap响应区域单击可以打开抽屉
11.panOpenMask拉开抽屉的响应区域
12.panCloseMask最右边的频幕宽度比例范围内为关闭响应区域
13.initializeOpen 默认是否是开着

























 2016
2016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








