说实话这个问题真的很蛋疼,从事前端开发了好几年了,编辑器、idea都用了不少。之前用WebStorm做过一阵在RN,觉得这个玩意挺好用的,而且跟目前流行的很多开发工具都是通用的(说白了就是一个公司做的)。所以,就习惯用这个东西去做任何跟代码有关的事情。
上面的说的这些话都是废话啊!
昨天遇到一个恶心的问题,我新建了一个React.js项目,想做一点关于Pc端的开发,习惯性的用了WebStorm,可是发现一个问题,就是代码修改之后,浏览器上根本不会刷新。然后,我把方向定位在没有正确配置webpack上面,可是找了一些文档,证明没什么问题,这下就真的伤到我了。紧接着,我用了微软的vsCode试了一下,发现它这个小东西是可以,突然仿然大悟,方向有问题。这下,才把问题定位到是webStorm自身问题。
中间查找文档的过程就省略了,直接说结果吧。
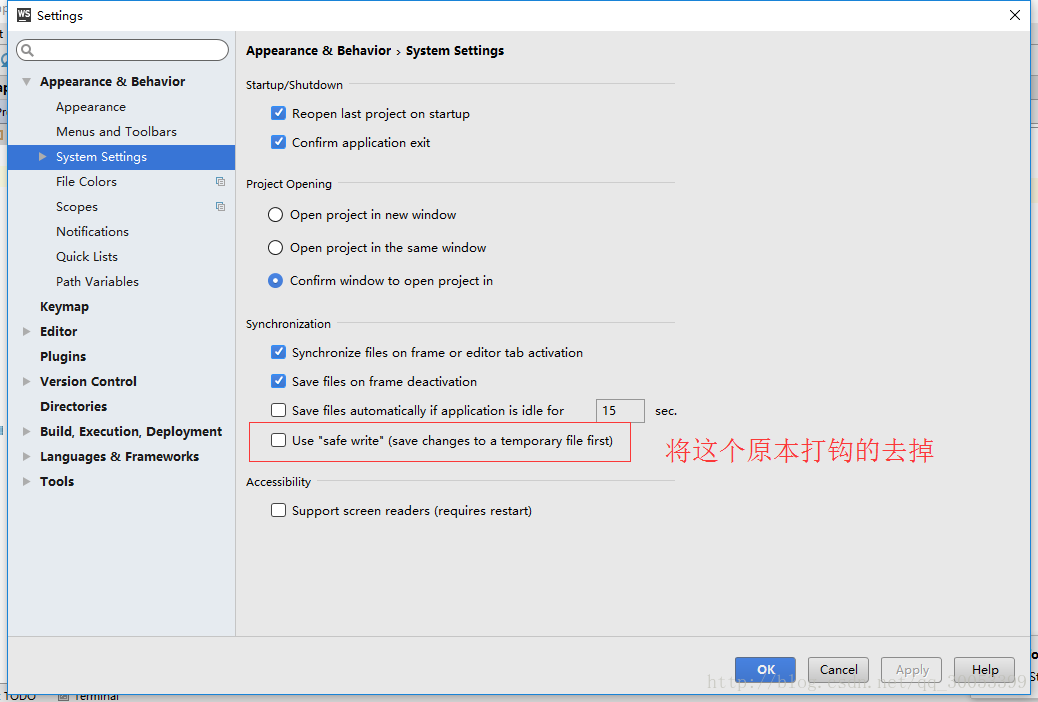
其实,webStorm我们在编辑的过程中,是不需要我们手动的去保存的,它会帮我们生成一个临时的文件夹,用于帮助我们保存,然而浏览器和webpack根本没办法检查到代码有变动。所以,我们只需要,将这个功能关掉,让它直接去修改代码保存下来就可以了。

就是这么简单!不看文字,看图就够了!
WebStorm开发React项目,修代码之后不更新
最新推荐文章于 2024-07-28 00:56:04 发布






















 4305
4305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








