学习视频及笔记参考来源:
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
一、HTML5新特性
1、新增语义化标签
|  |
2、新增多媒体标签
2.1 视频 <video>
2.1.1 支持的视频格式

2.1.2 语法
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
</ video >2.1.3 <video>常见属性

2.2 音频 <audio>
2.2.1 支持的视频格式

2.2.2 语法
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
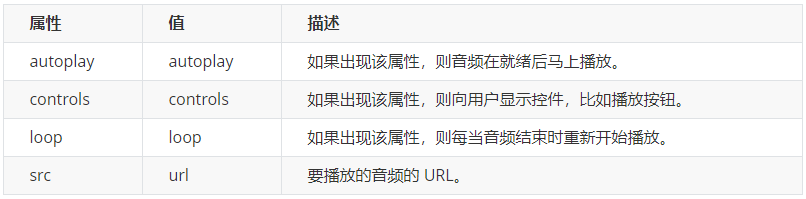
</ audio>2.2.3 <audio>常见属性

注:谷歌浏览器默认禁止视频和音频自动播放。
3、新增的input类型

重要:number/tel/search。
4、新增的表单属性

二、CSS3的新特性
1、CSS3新增选择器
1.1 属性选择器
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。
- 注意:类选择器、属性选择器、伪类选择器,权重为10。

1.2 结构伪类选择器
- 结构伪类选择器一般用于选择父元素的特定子元素。
1.2.1 语法符号

nth-child与nth-of-type的区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配。(简单来说,所有孩子都先一起排序(不管是不是E),先找到第n个孩子,再看是否和E匹配)
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E找第n个孩子。(简单来说,就是只排序指定子元素,先匹配E,再找第n个孩子)
1.2.2 伪类选择器中的n
- n 可以是数字,关键字和公式。
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始。
- n 可以是关键字:even 偶数,odd 奇数。
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )。

1.3 伪元素选择器(重点)
- 伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
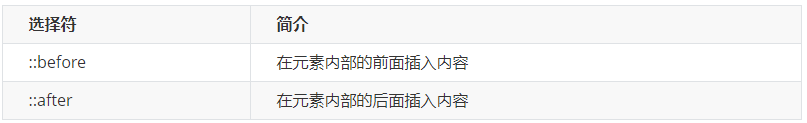
1.3.1 语法

/*注意:p 是标签名,标签名和::之间没有空格 */
/* content属性可以为空,但是必须存在 */
p::before {
content: '\e91e';
······
}1.3.2 注意点
- before 和 after 创建一个元素,但是属于行内元素。
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素。
- before 和 after 必须有 content 属性。
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素。
- 伪元素选择器和标签选择器一样,权重为 1。
2、CSS3盒子模型
- CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
| box-sizing: content-box | 盒子大小为 width + padding + border (以前默认的) |
| box-sizing: border-box | 盒子大小为 width(即padding和border不会撑大盒子) |
3、CSS3其他特性
3.1 CSS3滤镜filter —> 图片变模糊
/* filter: 函数() */
/* blur模糊处理,数值越大越模糊。 */
filter: blur(5px); 3.2 计算盒子宽度 width: calc 函数
/* calc函数():声明属性值时执行一些计算 */
/* 注意:括号里可以使用+-*/计算,符号两边要有空格 */
width: calc(100% - 80px);3.3 过渡效果(重要)
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1、属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都 变化过渡, 写一个all 就可以。
2、花费时间: 单位是秒(必须写单位) 比如 0.5s。
3、运动曲线: 默认是 ease (可以省略)。
4、何时开始 :单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)。
简单跟着写了一个进度条的案例(触碰红色条时,进度条会匀速变化到100%):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bar {
width: 200px;
height: 10px;
border: 1px solid gray;
border-radius: 7px;
}
.bar_in {
width: 100px;
height: 100%;
background-color: red;
border-radius: 7px;
transition: all .7s;
}
.bar_in:hover {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>4、CSS3—2D转换(transform)
- 转换 ( transform ) 可以实现元素的位移 ( translate )、旋转 ( rotate )、缩放 ( scale ) 等效果。
- 注意:此时的坐标系为 x 向右递增,y 向下递增。(与常用的数学坐标系有些不同)
4.1 移动 ( translate )
4.1.1 语法
transform: translate(x, y);
transform: translateX(n);
transform: translateY(n);4.1.2 应用:让盒子实现水平和垂直居中
- translate 里面的参数可以用 % ,移动的距离是以 “ 盒子自身的宽度和高度 ” 来对比的。
- 以水平居中为例,可以先用定位实现 “ left: 50% ” ,之后借助 translate 向左移动盒子本身宽度的一半。实例如下图,附代码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
transform: translate(100px, 100px);
}
.son {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>4.2 旋转 ( rotate )
-
作用:2D旋转实现让元素在二维平面内顺时针或逆时针旋转。
4.2.1 语法
transform: rotate(度数);- rotate 括号中为度数值,单位是 deg,例如 rotate(45deg)。
- 度数正值:顺时针;度数负值:逆时针。
- 默认旋转的中心点是元素的中心点,可以使用 transform-origin 来设置元素转换的中心点。
/* x 和 y 用空格隔开; */
/* 默认的中心点是元素的中心点 ( 50% 50% ); */
/* x y 可以设置像素值或者方位名词 ( top bottom left right center) */
transform-origin: x y;4.3 缩放 ( scale )
4.3.1 语法
- scale 优势:默认以中心点缩放,但可以设置转换中心点,并且不影响其他盒子。
transform: scale(x, y);
/* x 和 y 表示倍数,如下为宽高都放大一倍; */
transform: scale(2, 2);
/* 如果只写一个参数,相当于宽高放大同等倍数; */
transform: scale(2);
4.3.2 应用:分页按钮案例
实现下图效果:当点击到某页时,放大且不影响其他盒子。

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
float: left;
margin-left: 10px;
margin-top: 200px;
width: 30px;
height: 30px;
list-style: none;
border: 1px solid gray;
border-radius: 50%;
text-align: center;
line-height: 30px;
background-color: bisque;
cursor: pointer;
transition: all .2s;
}
ul li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>4.4 2D转换综合写法
- 顺序会影响转换的效果(若先旋转会改变坐标轴方向!)。
- 同时有位移和其他属性时,要将位移放在第一位。
ransform: translate() rotate() scale();5、动画
- 可通过设置多个节点来精确控制一个或一组动画。
- 制作动画分两步:(1)先定义动画。(2)使用(调用)动画。
5.1 语法
5.1.1 定义动画
<style>
/* 1、先用 keyframes 定义动画, move 是动画名称。 */
@keyframes move {
0% {
transform: translate(0, 0);
}
50% {
transform: translate(500px, 0);
}
100% {
width: 200px;
transform: translate(500px, 500px);
}
}
</style>- 可以用百分比来规定变化发生的时间,表示时间的划分。0% 是动画的开始,100% 是动画的完成。或用关键词 from 和 to 。
- 在 @keyframes 中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
5.1.2 调用动画
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2、调用动画 ( 以下两个属性是动画必须有的 )) */
animation-name: move;
animation-duration: 2s;
}
</style>5.2 属性

5.3 动画简写
- 语法顺序如下:动画名称、持续时间、运动曲线、何时开始、播放次数、是否反方向、动画起始或者结束的状态。
- 没必要背顺序,VScode有提示。
animation: name duration timing-function delay iteration-count direction fill-mode;6、3D转换
6.1 三维坐标系


6.2 3D位移 ( translate3d )
/* 沿着 Z 轴移动 */
transform: translateZ(100px);
/* 简写形式:沿着 x y z 都有移动 */
transform: translate3d(x, y, z)6.3 透视 perspective
- 透视我们称为“视距”:视距就是人的眼睛到屏幕的距离。
- 距离视觉点越近的在电脑平面成像越大,越远成像越小。
- 透视的单位是像素。
- 透视是写在被观察元素的父盒子上面的。
- 如下图,d 是视距,z 是物体距离屏幕的距离,z 轴越大(+)看到的物体就越大。


6.4 3D旋转 ( rotate3d )
6.4.1 方向判定—左手定则
- 左手的拇指指向坐标轴的正方向。( x, y, z )
- 其余手指的弯曲方向就是该元素沿着坐标轴旋转的方向(正值)。
6.4.2 语法
/* 1、沿着 x 轴正方向旋转 45 度。 */
transform: rotateX(45deg);
/* 2、沿着 y 轴正方向旋转 45 度。 */
transform: rotateY(45deg);
/* 3、沿着 z 轴正方向旋转 45 度。 */
transform: rotateZ(45deg);
/* 4、沿着自定义轴旋转deg角度,沿着哪个轴,哪个轴就是1,例如沿着 y 轴旋转45度,如下: */
/* transform: rotate3d(x, y, z, deg); */
transform: rotate3d(0, 1, 0, 45deg);以下是分别沿着 x, y, z 轴旋转45°后的图片:



6.5 3D呈现
- 控制子元素是否开启三维立体环境。
- 代码写给父级,但影响的是子盒子。
| 语法 | 含义 |
| transform-style: flat | 子元素不开启 3d 立体空间(默认) |
| transform-style: preserve-3d | 子元素开启 3d 立体空间 |






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








