话不多说直接上代码!
JavaScript
// 判断是否为微信浏览器
function isWeixinBrowser() {
let ua = navigator.userAgent.toLowerCase();
return /micromessenger/.test(ua) ? true : false;
}下面有两个vue实例:
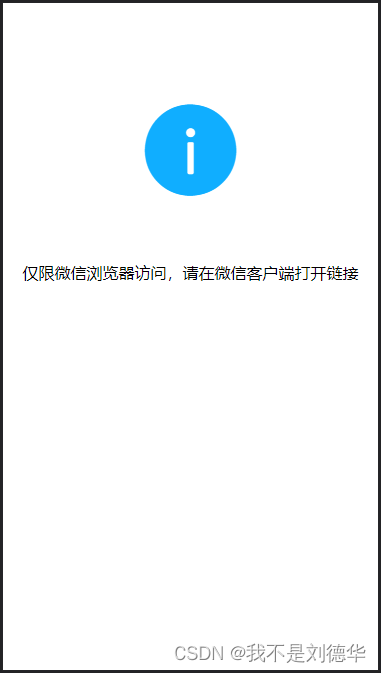
1.仅微信访问
用于仅限微信访问的网站提醒,例如基于微信公众号的开发
判断是否为微信浏览器,不是微信浏览器则提醒 “仅限微信浏览器访问,请在微信客户端打开链接”
html:
<div class="isNotweixin" v-if="isnotweixin">
<div class="isNotweixin-box">
<img src="../../static/img/w01.png" alt="">
<span>仅限微信浏览器访问,请在微信客户端打开链接</span>
</div>
</div>javascript:
export default {
data() {
return {
isnotweixin:false
}
},
mounted() {
// 如果不是微信浏览器
if (!this.isWeixinBrowser()) {
this.isnotweixin = true;
}
},
methods: {
// 判断是否为微信浏览器
isWeixinBrowser() {
let ua = navigator.userAgent.toLowerCase();
return /micromessenger/.test(ua) ? true : false;
}
}
}
css(sass)
<style lang="scss" scoped>
.isNotweixin {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #fff;
z-index: 999;
.isNotweixin-box {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
img {
width: 188rpx;
height: 188rpx;
margin-top: 200rpx;
margin-bottom: 100rpx;
}
span {
padding: 30rpx;
font-weight: 400;
font-size: 32rpx;
}
}
}
</style>使用的图片

最终效果
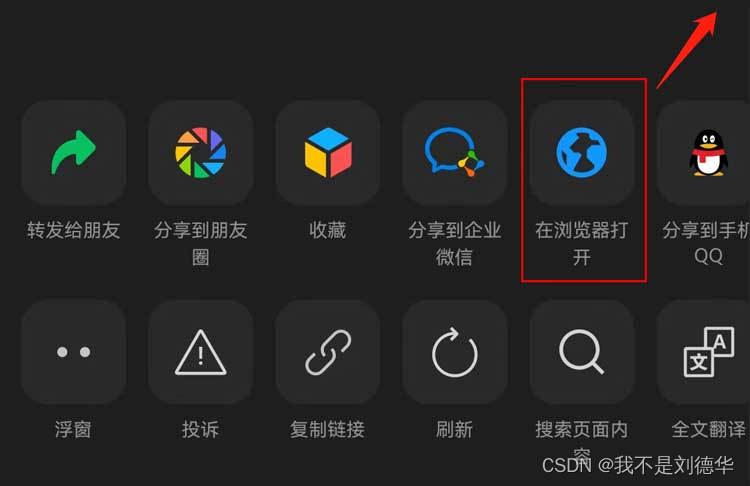
2.在其他浏览器打开
用于非微信浏览器访问网站,例如不想依托于微信的网站开发
判断是否为微信浏览器,如果是提醒:“使用其他浏览器打开”
html:
<div class="isweixin" v-if="isweixin">
<div class="isweixin-box">
<img src="../../static/img/isweixin.jpg" alt="">
<span>微信不支持直接打开,请点击右上角选择“在浏览器中打开”访问本网站</span>
</div>
</div>javascript:
export default {
data() {
return {
isweixin: false
}
},
mounted() {
// 如果是微信浏览器
if (this.isWeixinBrowser()) {
this.isweixin= true;
}
},
methods: {
// 判断是否为微信浏览器
isWeixinBrowser() {
let ua = navigator.userAgent.toLowerCase();
return /micromessenger/.test(ua) ? true : false;
}
}
}
css(sass)
<style lang="scss" scoped>
.isweixin {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.2);
z-index: 999;
.isweixin-box {
display: flex;
flex-direction: column;
img {
float: right;
width: 750rpx;
height: 486rpx;
}
span {
float: right;
background: #333;
color: #fff;
padding: 40rpx;
}
}
}
</style>使用到的图片

最终效果






















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








