现在 Vue3+Vite+TypeScript 搭建的项目越来越受到公司的欢迎,今天也来搭建一下,为了兼容老项目,这里只能用现有版本的 node,目前我的 node 版本是 v14.19.3,下面是我的搭建项目过程:
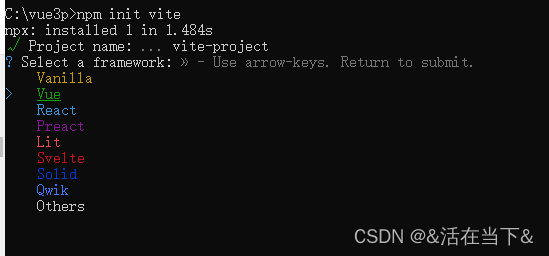
1、输入命令:npm init vite,回车:

2、默认项目名为:vite-project,如不修改则直接回车,如需修改则输入项目名回车:

3、按下箭头,选中 Vue 回车:

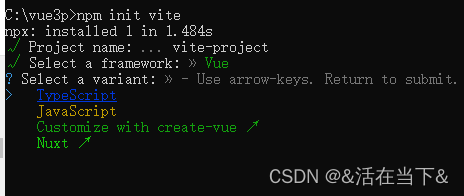
4、按下箭头,选中 TypeScript 回车,如图项目已创建完毕:

5、输入命令: cd vite-project 进入项目根目录,然后输入命令:npm install 或 npm i 进行依赖安装,结果出现如下报错:

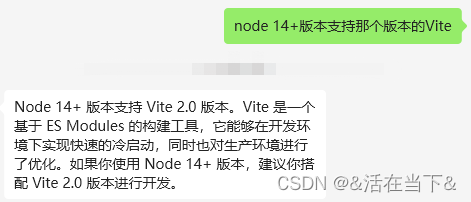
原因:node v14.19.3 版本太低,但为了兼容老项目,这里只能用这个版本的 node,这里问了 ChaTGPT ,node v14.19.3 版本支持 Vite v2.0,如图:

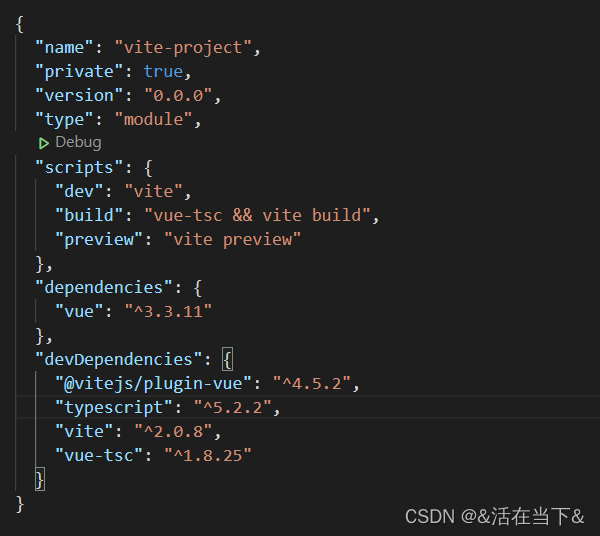
所以,这里修改 package.json 文件,将 "vite": "^5.0.9" 改为 "vite": "^2.0.8":

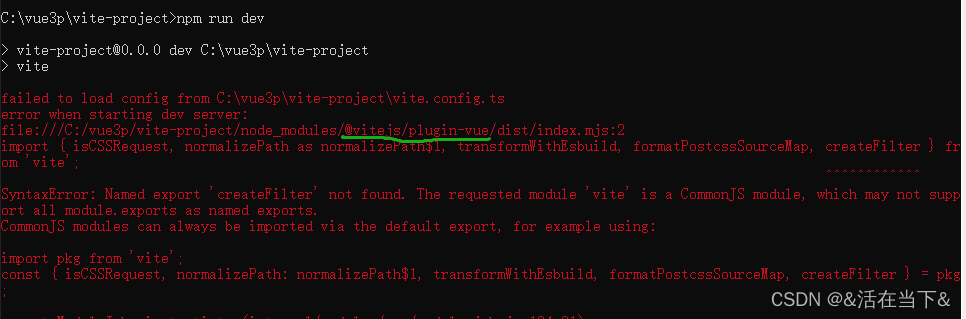
6、Vite 版本修改完,在执行 npm i ,又报如下错:

经查阅资料,是 @vitejs/plugin-vue 插件的版本太高,不支持 Vite 2.0,所以问了 ChaTGPT,结果如下:

所以,这里修改 package.json 文件,将 "@vitejs/plugin-vue": "^4.5.2" 改为 "@vitejs/plugin-vue": "^1.7.0" ,然后执行 npm i ,依赖终于安装完毕。
7、输入命令:npm run dev,项目启动成功:





















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








