1、申请一个github账号:

2、登录github自行配置生成令牌号:


3、到microbit编程网关联github:

3.1、使用开发者牌令号关联microbit:

填写上面生产的开发者令牌

3.2、使用github账号关联microbit:

登录github账号

4、回到microbit编程网页的主页位置,克隆或者新建一个库:
注意:如果使用一个现有的非空库,将会覆盖掉原有库的文件。

也可以用“导入网址…”打开别人现有的github共享库,此方法用于复制别人的扩展包的内容。
此时即可在网页上开发属于你自己的扩展包:

5、 编程过程
TypeScript基础学习教程:https://www.runoob.com/typescript/ts-tutorial.html
图形块设计可以参考:https://makecode.com/defining-blocks
microbit APIs:https://makecode.microbit.org/reference
microbit开发技术参考:https://tech.microbit.org/
官网总结具体参考:https://makecode.microbit.org/docs

6、 测试扩展包
在浏览器新打开一个makecode页面,在home页面新建一个工程,然后在工程编程页面点击齿轮图标添加扩展包,在即可测试。

7、 发布扩展包
点击资源管理器上的github按钮,即可将新的更改推送到github:

注意事项:
在新版本的microbit浏览器上新建扩展包,需要把“main.blocks”文件删除,否则不小心转换到积木状态时会把“main.ts”的内容清空。

在依赖中新加的扩展如果想同步到最新的版本需要按下图方法更新:

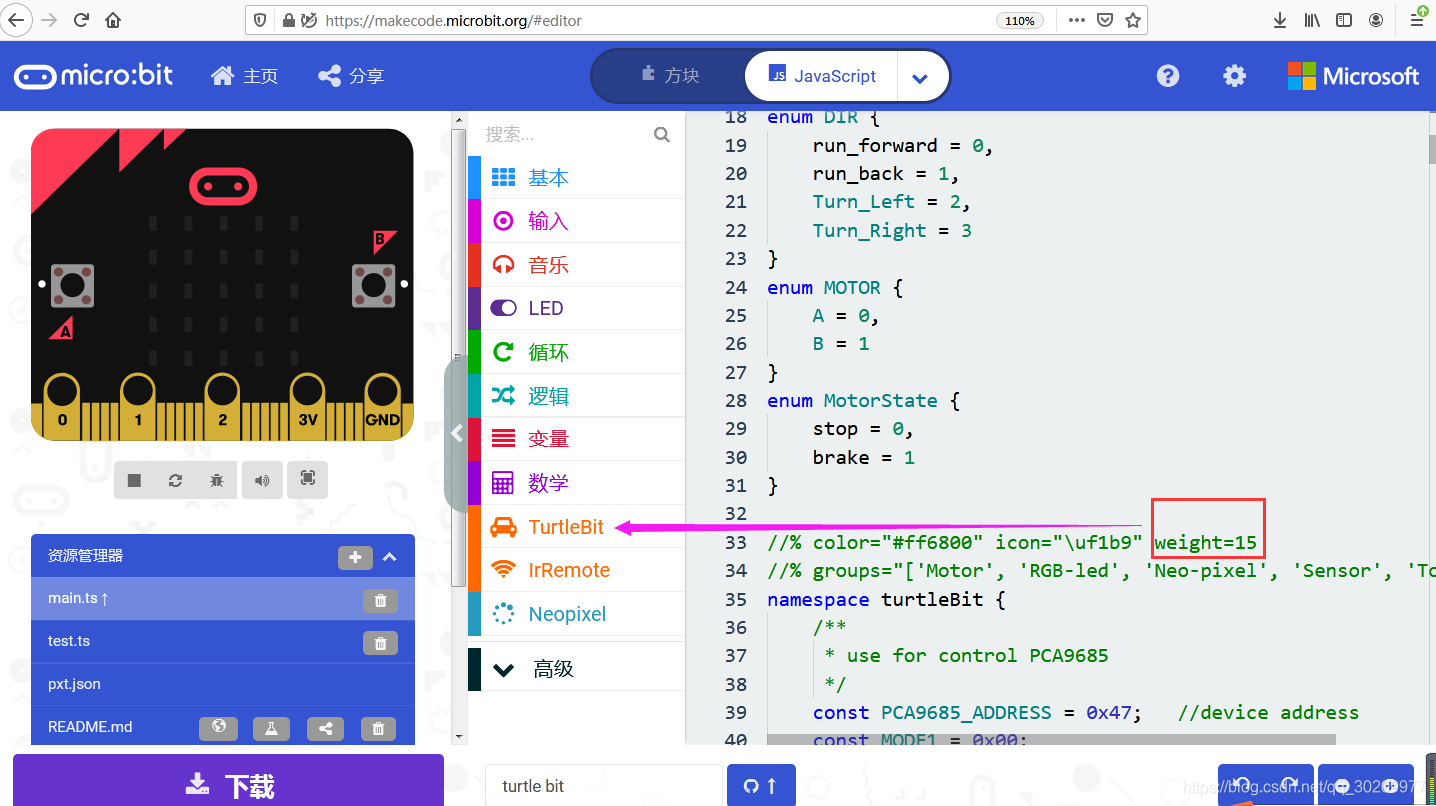
导入多个扩展包时需要为每个扩展包设定“weight”参数,数值越大权重越高,如下图。否则带导入扩展包时有些扩展包会不显示出来。























 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








