A:线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮一" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮二" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮三" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="20dp" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮一" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮二" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮三" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮四" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="按钮五" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="按钮六" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#e0e0e0"
android:gravity="center" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮一" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮二" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮三" />
</LinearLayout>
</LinearLayout>B:相对布局
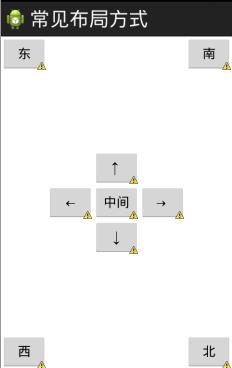
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/middle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/middle"
android:layout_centerHorizontal="true"
android:text="↑ " />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/middle"
android:layout_centerHorizontal="true"
android:text="↓" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/middle"
android:text="←" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/middle"
android:text="→ " />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="东" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="西" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="南" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="北" />
</RelativeLayout>
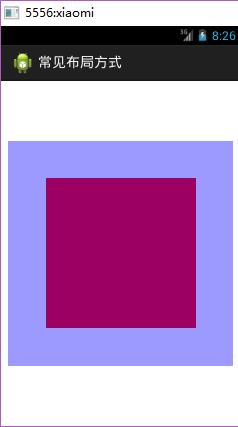
C:单帧布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 排下面 -->
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#ff0000" />
<!-- 排上面 -->
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#661100ff" />
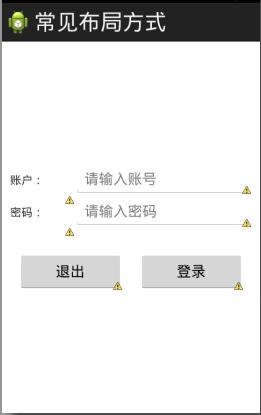
</FrameLayout>D:表格布局
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:padding="10dp" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="80dp"
android:layout_height="40dp"
android:text="账户:" />
<EditText
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:hint="请输入账号" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="80dp"
android:layout_height="40dp"
android:text="密码:" />
<EditText
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:hint="请输入密码"
android:inputType="textPassword" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="30dp" >
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:height="40dp"
android:text="退出" />
<Button
android:layout_width="0dp"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:height="40dp"
android:text="登录" />
</TableRow>
</TableLayout>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








