SSE(Server-Sent Events)是一个能让浏览器通过HTTP协议自动获取服务器端更新的技术。这种技术封装在
SSE EventSource API里,打开链接可以阅读。SSE EventSource API 被W3C制定为HTML5的一部分。
| Browser |
Supported |
Notes |
| Internet Explorer |
No |
IE not supported |
| Mozilla Firefox(火狐) |
Yes |
version 6.0 |
| Google Chrome(谷歌) |
Yes |
GC is supported |
| Opera(欧朋) |
Yes |
version 11 |
| Safari(游猎) |
Yes |
version 5.0 |
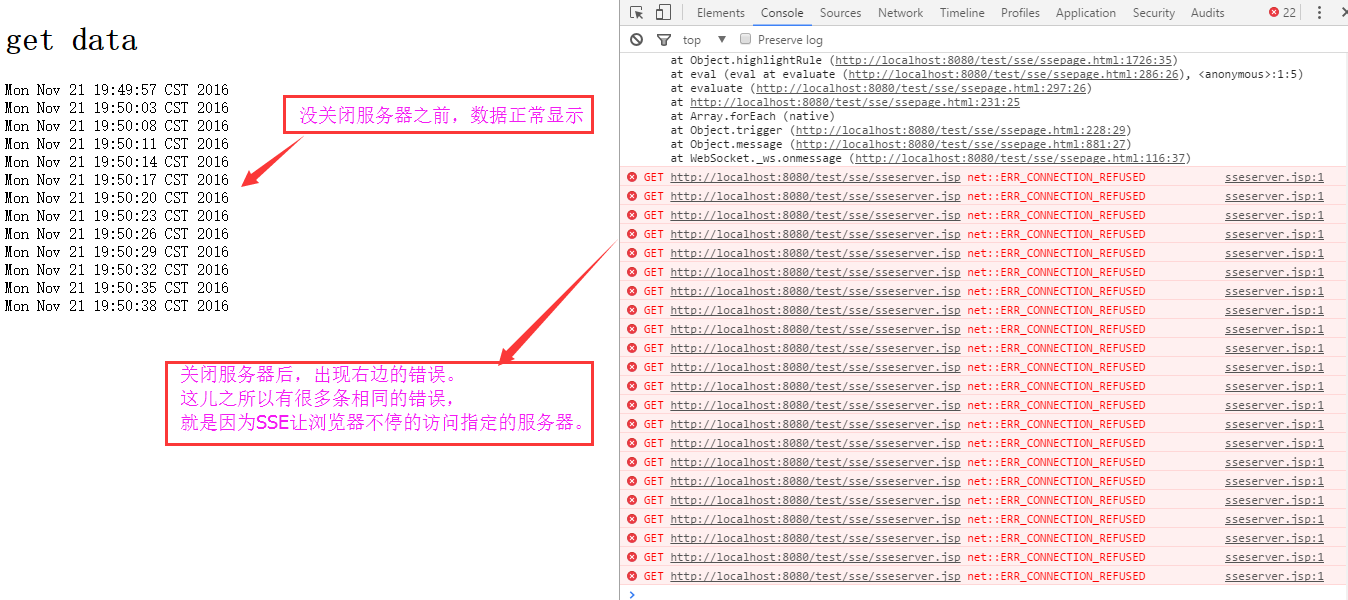
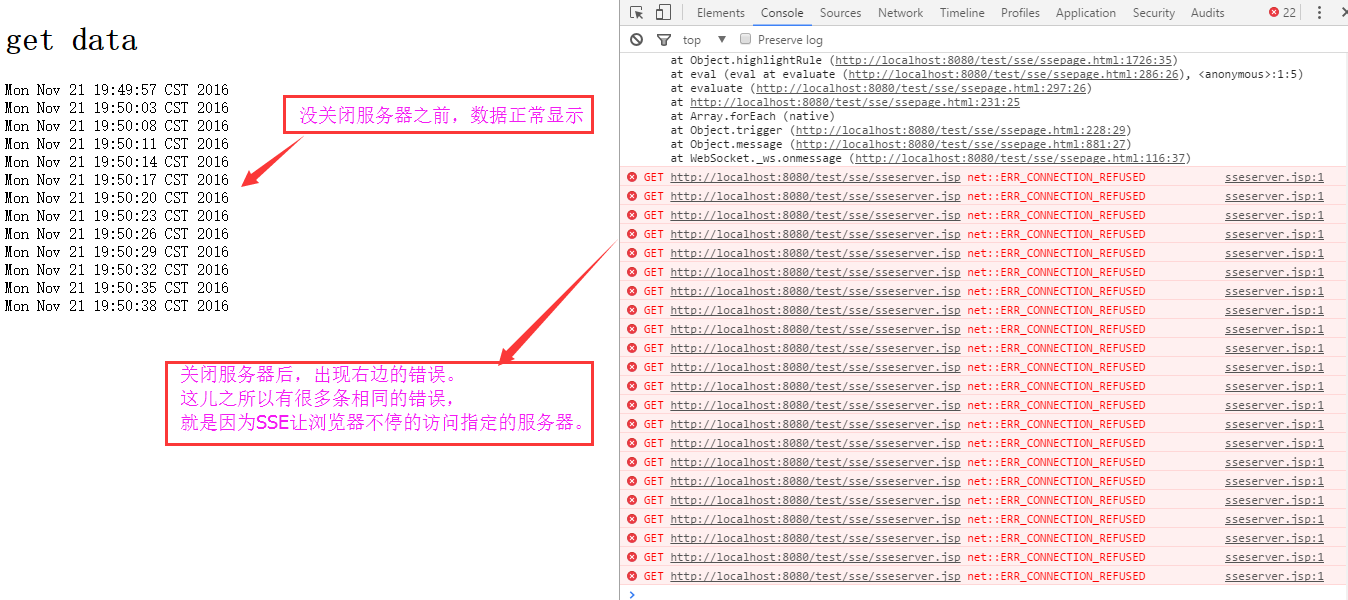
我几乎没在网上看到有人提过这一点,这里仅仅是我的理解。当一个使用了SSE的HTML页面发布并且在支持的浏览器端载入成功后。那么带有SSE的页面就会让浏览器建立一种访问机制——在规定的间隔时间不停地访问SSE指定服务器中的数据,如果服务器端数据有更新则获取并输出到当前的html5页面上,这个过程会存在延迟存在,延迟时间会和服务器类型、数据大小、浏览器支持情况等有关。
下面这张图片是我使用SSE连接jsp成功后,再关闭服务器出现的情况,读者也可以自己试,会发现这些错误出现是有间隔时间的,这就是延迟,自己的大概3秒。

这个文件的MIME类型要设置为text/heml,它是被浏览器响应的。测试当前浏览器是否支持SSE:
if(typeof(EventSource)!=="undefined")
{
alert("Support");
}
else
{
alert("Not Support");
}
EventSource对象用于接受服务器端发送事件通知,每当source接受到来着sseserver页面的更新消息,就会触发onmessage事件,然后会将数据推入id为”result”的元素中。除了onmessage事件,EventSource对象还有onerror和onopen。
| 事件 |
描述 |
| onopen |
当通往服务器的连接被打开 |
| onmessage |
当接收到消息 |
| onerror |
当发生错误 |
var source=new EventSource("sseserver.jsp");
source.onmessage=function(event)
{
document.getElementById("resu









 本文介绍了如何使用HTML5的Server-Sent Events(SSE)技术与JSP进行结合,通过EventSource对象接收服务器端的实时更新。当接收到消息时,数据会被插入到指定元素中。文章提到了SSE的onmessage、onerror和onopen事件,并提供了客户端和服务器端的示例代码,强调了Chrome浏览器对SSE的支持情况以及可能出现的字符串显示问题。
本文介绍了如何使用HTML5的Server-Sent Events(SSE)技术与JSP进行结合,通过EventSource对象接收服务器端的实时更新。当接收到消息时,数据会被插入到指定元素中。文章提到了SSE的onmessage、onerror和onopen事件,并提供了客户端和服务器端的示例代码,强调了Chrome浏览器对SSE的支持情况以及可能出现的字符串显示问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3767
3767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








