- 新建一个文件spritesmith,初始化npm init -y;生成一个package.json文件
- 然后安装:npm install --save-dev webpack webpack-cli webpack-spritesmith
- 根目录下建一个webpack.config.js文件
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
module.exports = {
// webpack入口文件,index.js里面不需要写内容
entry: './index.js',
plugins: [
new SpritesmithPlugin({
// 用于构建源图像的列表
src: {
cwd: path.resolve(__dirname, 'src/images'),
glob: '*.png'
},
// 生成的文件
target: {
image: path.resolve(__dirname, 'src/spritesmith/sprite.png'),
css: path.resolve(__dirname, 'src/spritesmith/sprite.css')
},
// 生成css引用图片的地址
apiOptions: {
cssImageRef: "sprite.png"
}
})
]
};- 根目录下新建一个index.js文件(运行webpack需要,里面不需要写内容)
- 在package.json文件中新增一行 "build": "webpack",
{
"name": "spritesmith",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",//新增一行
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12",
"webpack-spritesmith": "^1.1.0"
}
}
- 最后npm run build执行命令
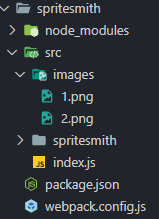
项目完成目录:























 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








