windows浅尝NW.js
在本指南中,我们将详细介绍如何在windows上部署NW.js,实现应用的构成、启动方式、开发环境
环境部署
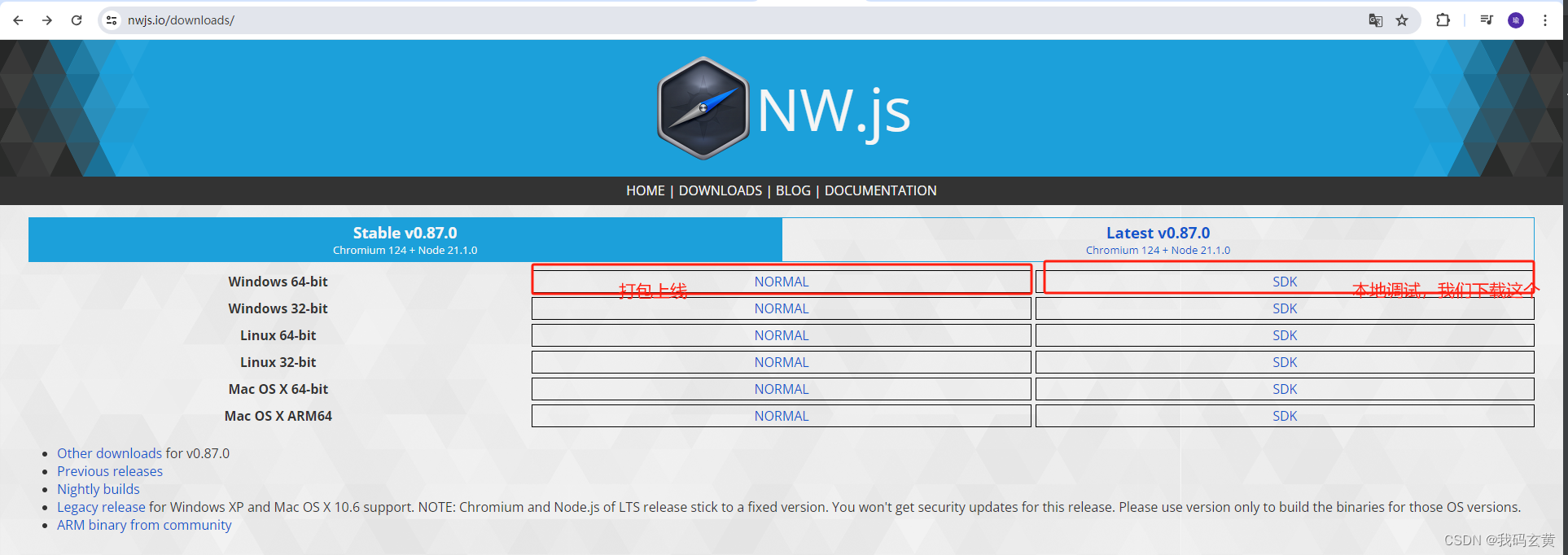
首先我们需要从官网下载对应的压缩包 (https://nwjs.io/downloads/)

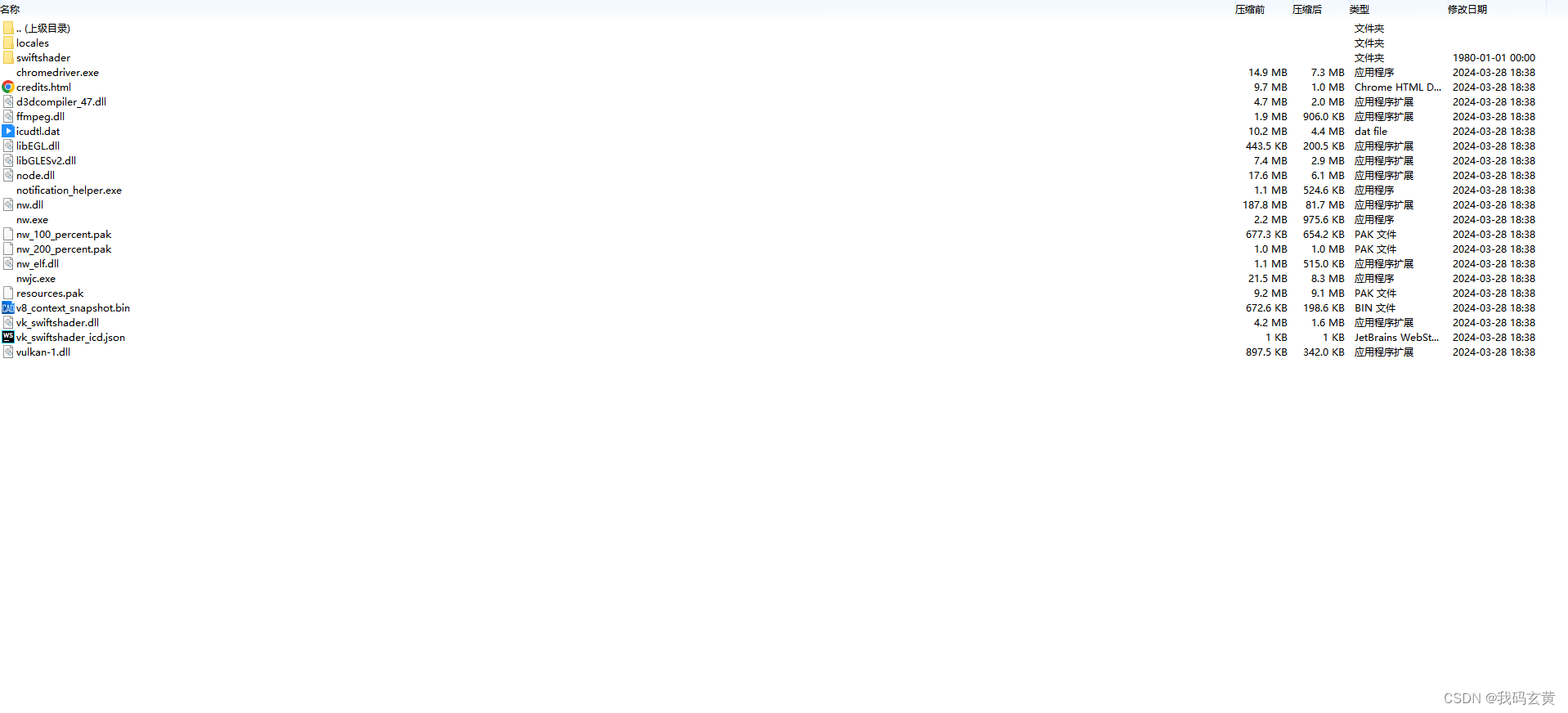
下载完成后解压,可以看到对应的文件目录

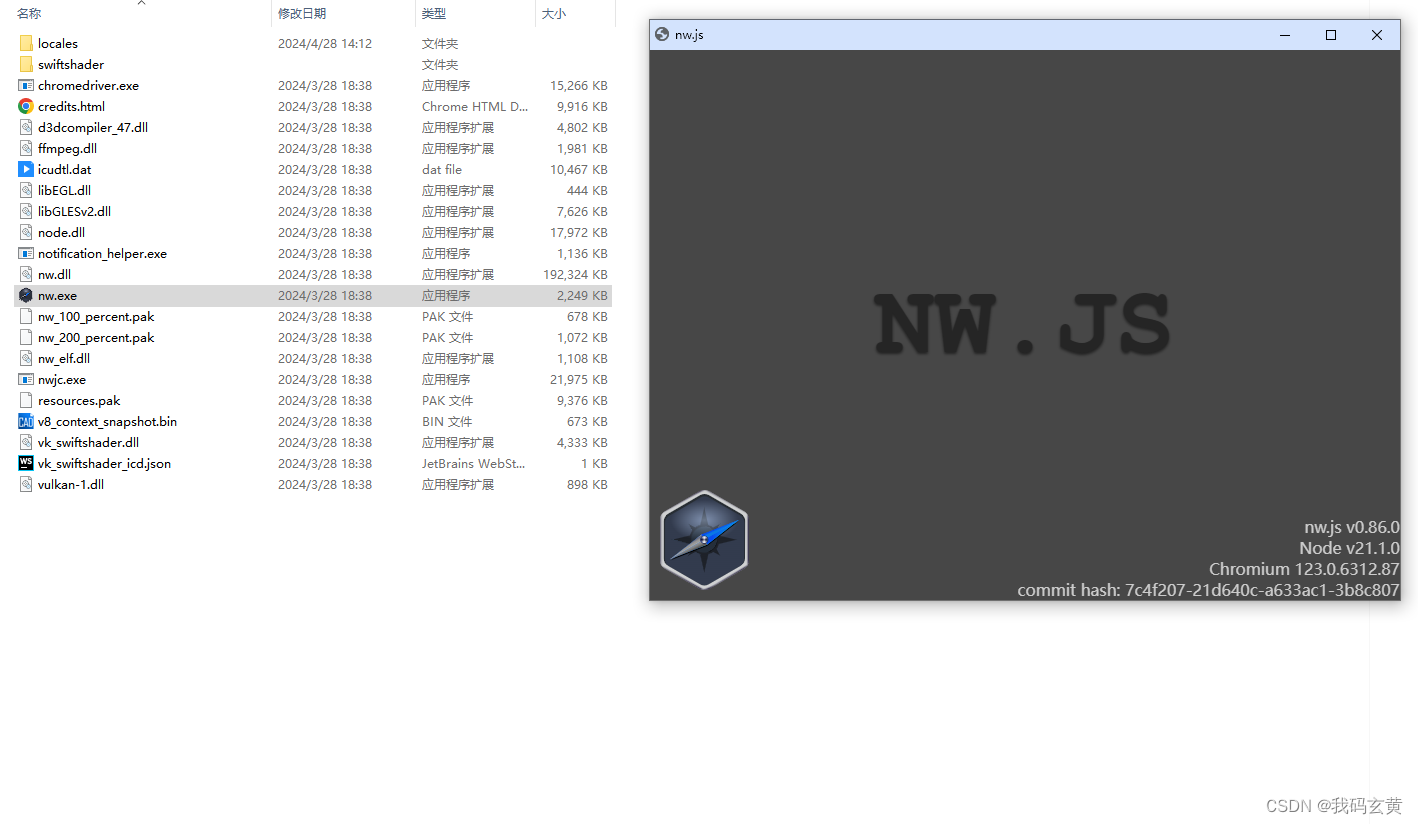
然后我们运行目录下nw.exe如果出现下面样式,则表示启动成功

尝试创建一个NW.js应用
步骤 1.
在根目录中创建一个为package.nw的文件夹,然后在文件夹中创建 package.json:
{
"name": "helloworld",
"main": "index.html",
"version": "1.0.0"
}
package.json是JSON 格式格式的配置文件. main 属性定义了应用首页, 如本例的 “index.html”. name则定义了应用名称. 具体查看 配置文件章节.
步骤2.
在app目录中创建 index.html文件:
<html>
<head>
<meta charSet="UTF-8"/>
<title>Hello, NW.js</title>
<style>
h1 {
text-align: center;
}
b {
display: inline-block;
width: 150px;
text-align: right;
}
</style>
</head>
<body>
<h1>Hello, NW.js</h1>
<div id="about"></div>
<script>
const os = require("os");
const about = {
AppName: nw.App.manifest.name,
Version: nw.App.manifest.version,
NW: process.versions.nw,
Node: process.versions.node,
Chromium: process.versions.chromium,
V8: process.versions.v8,
OS: [os.platform(), os.arch(), os.release()].join(" "),
};
document.querySelector("#about").innerHTML = Object.entries(about)
.map(([key, value]) => `<div><b>${key}:</b>${value}</div>`)
.join("");
</script>
</body>
</html>
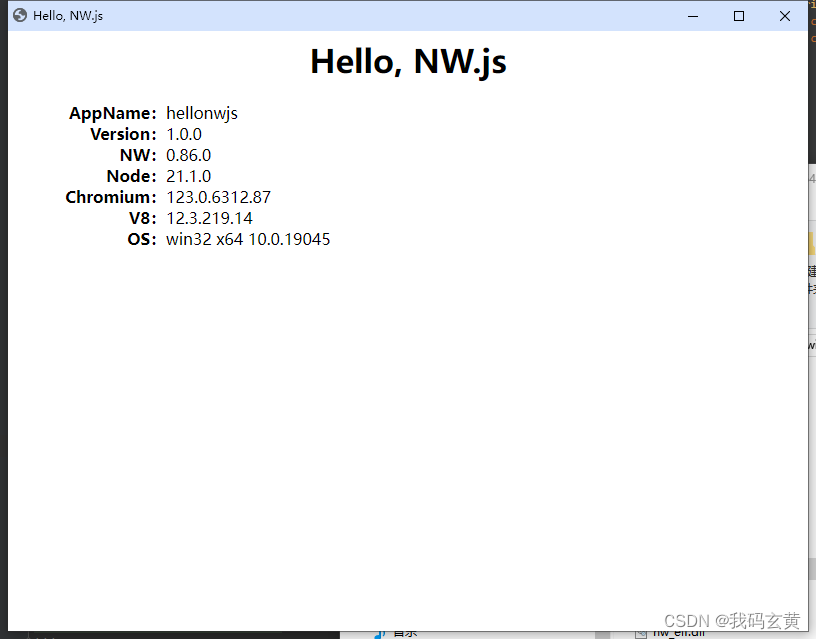
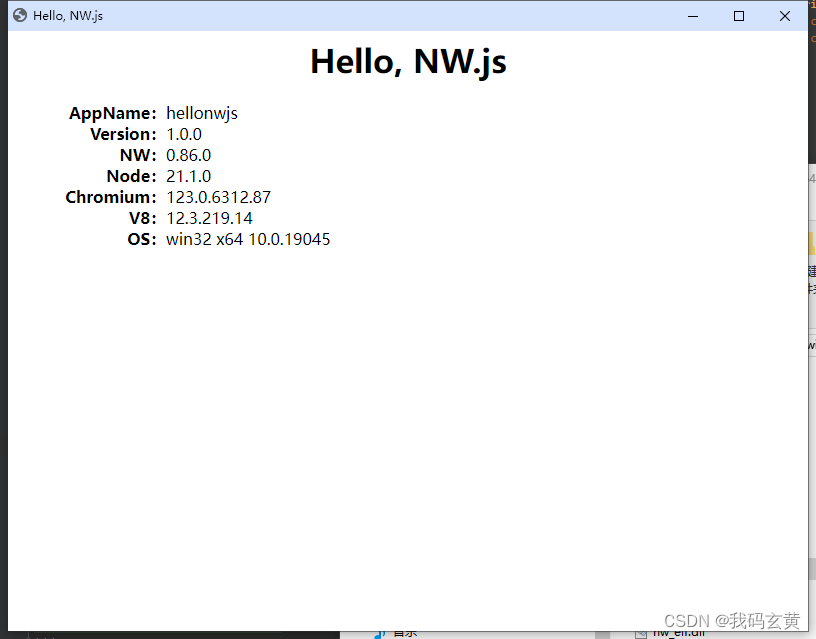
然后
我们运行根目录nw.exe文件就可以得到下面的结果,如果结果相同则表示运行成功

接下来
我们就将我们刚才写好的页面弄成压缩包形式,我们进入package.nw目录下,将所以文件打包成一个zip的压缩包
(ps:一定是进入文件夹将两个文件打包,因为运行文件的package.json必须要在压缩包的第一层,不然会运行不成功)
然后我们将package.nw.zip 后缀名改成package.nw,然后把package.nw文件夹改个名字,不然运行会默认找到这个目录

最后
将package.nw文件放到根目录,然后运行nw.exe

总结
以上就是在Windows下使用NW.js从安装到打包的简单教程。确保阅读NW.js和打包工具的官方文档,以获取更多详细信息和进一步的指导。祝你顺利创建和打包你的NW.js应用程序!























 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










