1.下载NW本体
访问NWjs中文网,下载v0.73.0,win-x64,normal。一个helloworld就用不着Devtools了。
2.解压并修改文件夹名
解压后文件夹名为nwjs-v0.73.0-win-x64,改名为nwjs-hello,这个文件夹将作为项目根目录
3.创建package.json,新建index.js和index.html
1、在nwjs-hello文件夹中运行yarn init -y将会自动生成package.json文件
2、index.js
// 完事了,就一行
nw.Window.open("index.html", {}, function (win) {});
3、index.html
<!-- 完事了,就两行 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
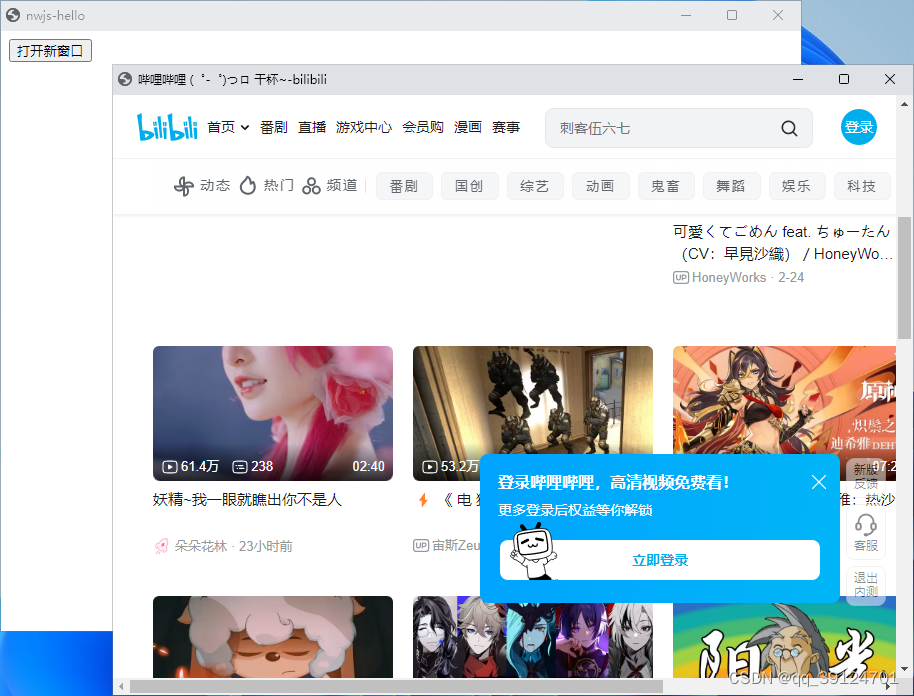
<input type="button" value="打开新窗口" onclick="javascrtpt:nw.Window.open('https://www.bilibili.com/')"/>
4.确认文件位置
这几个文件的路径分别是
.\nwjs-hello\index.html
.\nwjs-hello\index.js
.\nwjs-hello\nw.exe
.\nwjs-hello\package.json
5.生成压缩包
按住Ctrl单选index.html、index.js、package.json三个文件
选中后右键压缩,保存为仅存储式压缩包文件名是nwjs-hello.zip(默认就是这个名)
6.合并文件
运行命令cmd /c copy /b nw.exe+nwjs-hello.zip nw-hello.exe
7.运行
双击打开.\nwjs-hello\nw-hello.exe

8.清理
接着就可以删除index.html、index.js、package.json和nwjs-hello.zip这四个文件了






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








