小程序富文本editor首行缩进
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。
思路
自定义一个工具icon,点击这个icon就在html文本上添加一个空格符
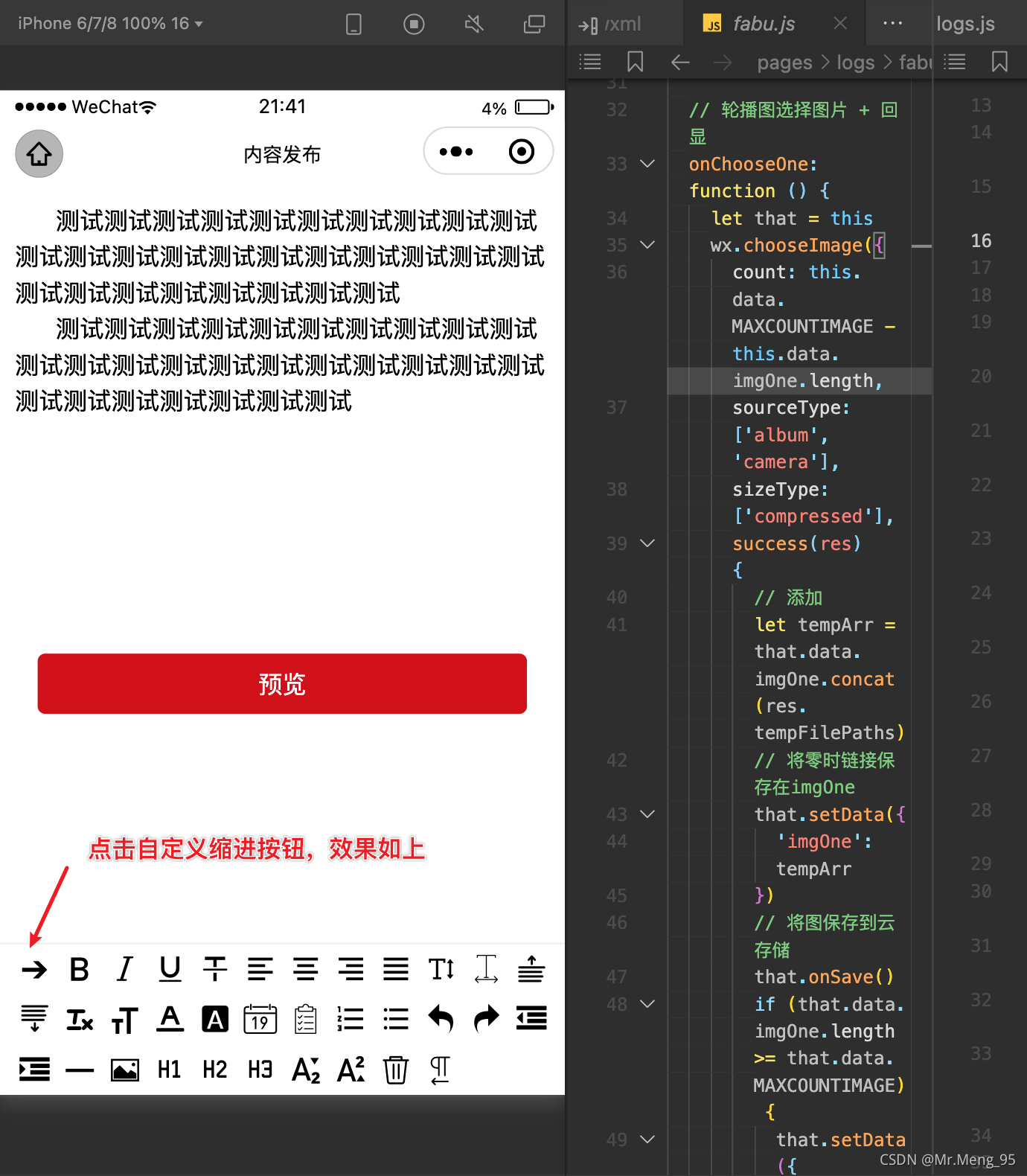
效果图

代码
在editor.wxml上添加如下代码
<i class="iconfont" bindtap="indentClick"> ➔ </i>
在editor.js里添加如下方法
indentClick(){ // 点击添加缩进
this.editorCtx.insertText({
text: "ㅤㅤ"
})
},
结束
No Current limiting
// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})// 伪代码
import { IDomEditor } from '@wangeditor/editor'
let editor: IDomEditor | null = null
ajax(url, res => {
editor = createEditor({
// content 或 html
// 其他属性
})
})























 5446
5446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








