前言
百度百科:.9.PNG是安卓开发里面的一种特殊的图片,使用九宫格切分的方法,使图片支持在android 环境下的自适应展示。
最常见的是在聊天时使用的消息框,会随文本的多少自动改变长短,宽高。
本文解决:
1.为什么是.9而不是.8?
2.安卓.9图的特性与使用
3.不用.9和用.9的区别
看一下本篇的效果图:
1.文字始终在绿色区域里
2.宽高发生变化是并没有整体形变

.9测试.gif
一、AndroidStudio可以编辑.9图片
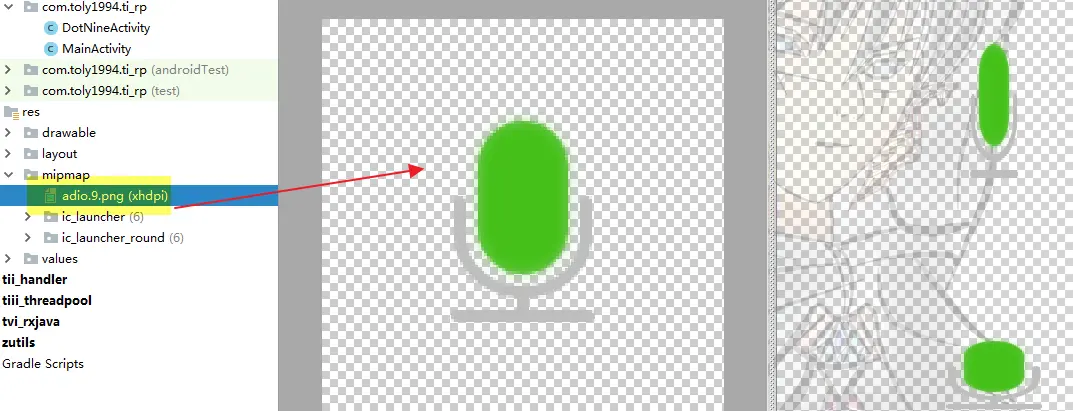
1.图片源:找一个XXX.png的图片,改名为XXX.9.png,拷贝到AS里就行了

.9.png
2.编辑.9图
核心在两方面:伸缩区(左,上)和内容区(右,下)
图片周围有1px的可操作区域,鼠标点上会变黑,shift+鼠标选择可擦除
1).伸缩区(左,上):
左,上两条黑线把图分成了9个部分,所以是.9
高亮的十字架型5块区域是可伸缩的区域,也就是无论怎么伸缩图片,其他4个区域都不会改变

伸缩区.png
2).内容区(右,下):
右,下两条黑线把图分成了9个部分,所以是.9
9格中的中间格子显示文本,也就是文本不会溢出中间格子

内容区.png
二、.9的使用与比较
1.作为背景即可
<TextView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="@mipmap/adio_default"
android:text="--Hello Toly , are you ok? --No , you should say [How are you ]"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
二、不使用.9时
相比之下,.9满满的优势,如果有背景要盛放文本,.9是最佳选择
综上,.9并不是非常难的事,只要知道就会用了

不用.9.png
后记:捷文规范
1.本文成长记录及勘误表
| 项目源码 | 日期 | 备注 |
|---|---|---|
| V0.1--无 | 2018-10-22 | TV--Android技术篇之XXX.9.png的使用全指南 |
2.更多关于我
| 笔名 | 微信 | 爱好 | |
|---|---|---|---|
| 张风捷特烈 | 1981462002 | zdl1994328 | 语言 |
| 我的github | 我的简书 | 我的CSDN | 个人网站 |
3.声明
1----本文由张风捷特烈原创,转载请注明
2----欢迎广大编程爱好者共同交流
3----个人能力有限,如有不正之处欢迎大家批评指证,必定虚心改正
4----看到这里,我在此感谢你的喜欢与支持





















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








