此博客仅供个人学习做参考,不做他用,引用请附加原文链接。
知识点:console.time(timeName);
console.timeEnd(timeName);
不懂的可以复制链接 ,查看官方API文档 https://developer.mozilla.org/zh-CN/docs/Web/API/Console/time
上代码:
<script type="text/javascript">
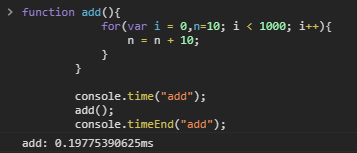
function add(){
for(var i = 0,n=10; i < 1000; i++){
n = n + 10;
}
}
console.time("add");
add();
console.timeEnd("add");
</script>
在浏览器中运行以上代码后会看到如下图所示结果:

timeName参数即为add:
执行一次add函数所花费的时间大致为0.19775390625ms(大致一词是因为多次执行每次的执行时间不一样)






















 6296
6296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








