需求描述:datetables 写入的列表中, 默认有固定的字段,点击展开之后,可以看见更多的字段, 展开中的字段有一部分是根据返回的长度来显示,比如 一个用户A 只有两个课程,那么展示两个课程字段, 用户B 有四个课程,那么现实四个课程。另一部分是展开之后肯定会显示的 固定的字段
- 1, class 样式定义:
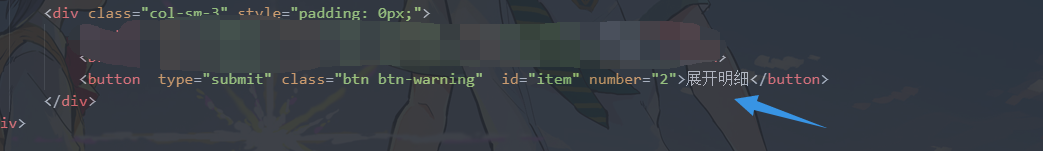
HTML的按钮

点击之后 跳转处理的方法
var info = dt.page.info();
var cur_page = info.page;
dt.page(cur_page).draw('page'); // dt是全局定义的


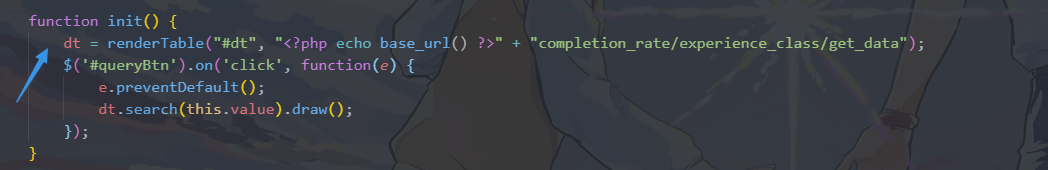
网页进来就已经加载了 init 方法

- 样式定义
.guding 是 一直显示状态的样式
.show_list 是 点击展开之后会一定有的字段
- 具体使用:
'columns':[
{
"data": "is_add_master",
"width": "20%",
"sClass":"guding",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








