React native windows andriod 开发环境搭建
前期准备工作(如果你没有vpn就可以不用看了,很多模块都下不了)
1、安装node.Js
下载地址:https://nodejs.org/en/
安装完后将其加入环境变量中。
检测是否安装成功,在dos中输入node -v 打印出版本号就说明成功了
2、安装git(这个不是必须装)
下载地址:https://git-scm.com/download/
3、安装python
下载地址:https://www.python.org/downloads/
安装完后将其加入环境变量中。
检测是否安装成功,在dos中输入python –version 打印出版本号就说明成功了
4、安装c++编译环境
我安装的是visual studio 2013(文件比较大,下载安装时间可能会有点长,需要一些赖心)编译node.js的C++模块时需要用到
5、安装andriod sdk,需要注意的是需要先安装jdk,并将其加入环境变量中,(由于我安装android sdk 时始终无法下载包,所以我后来改为安装Andriod Studio)
然后进入SDKManager(可通过Android Studio菜单Tools-Android-SDK Manager),确保以下项目已经安装并更新到最新:
Tools/Android SDK Tools (24.3.3)
Tools/Android SDK Platform-tools (22)
Tools/Android SDK Build-tools (23.0.1)
Android 6.0 (API 23)/SDK Platform (1)
Extras/Android Support Library(23.0.1)
推荐将SDK的platform-tools子目录加入系统PATH环境变量
如果上面的都安装完成了就可以开始正式安装react native了:
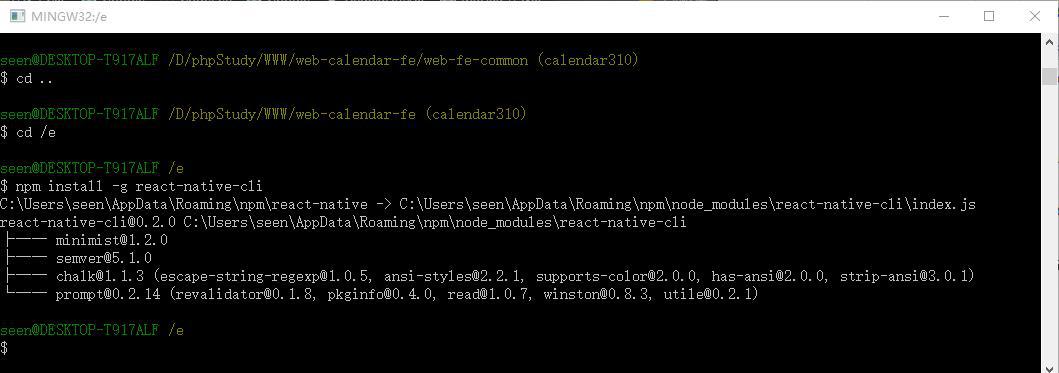
1、安装react-native命令行工具
npm install -g react-native-cli

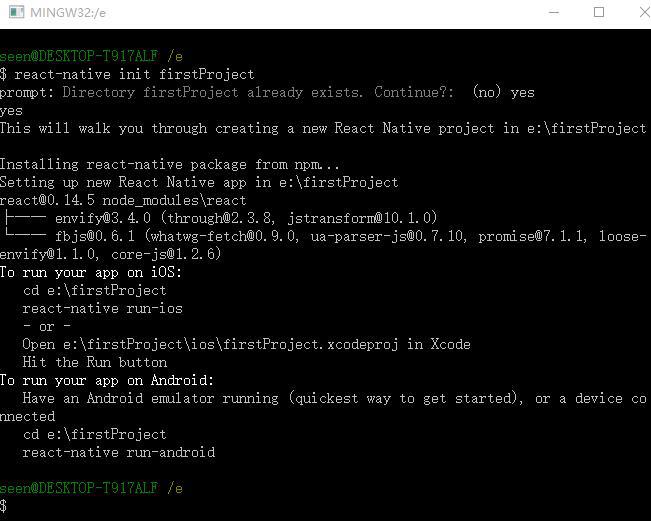
2、初始化项目
react-native init firstProject
firstProject为你的项目名(此处等待的时间可能会有点长。。。。。。)
如果安装失败请重试,如果还是失败那就开启翻墙软件吧
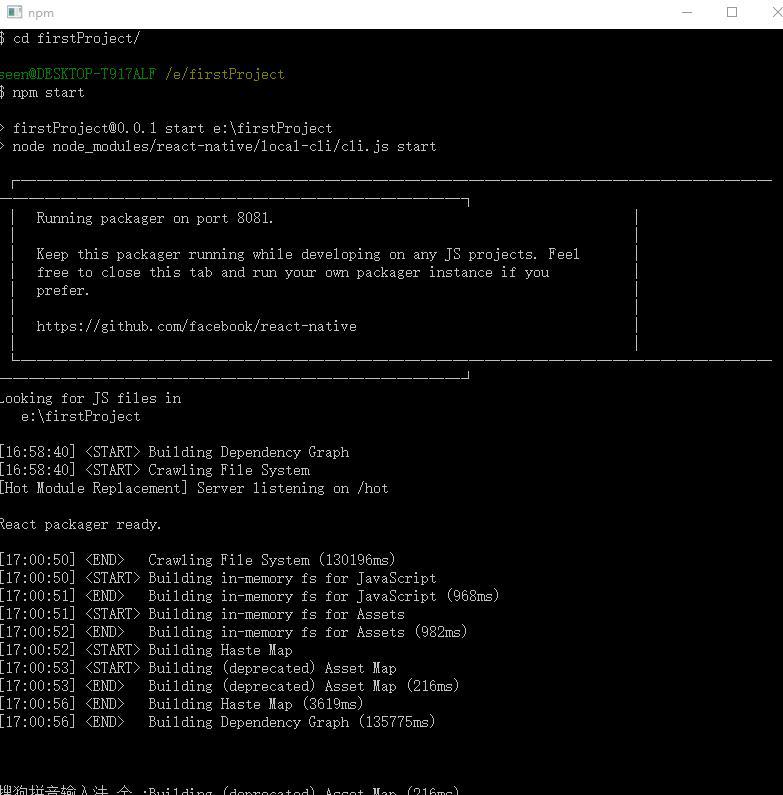
3、启动项目(启动后请不要关闭这个窗口)
cd firstProject 执行
npm start

这里很可能报错
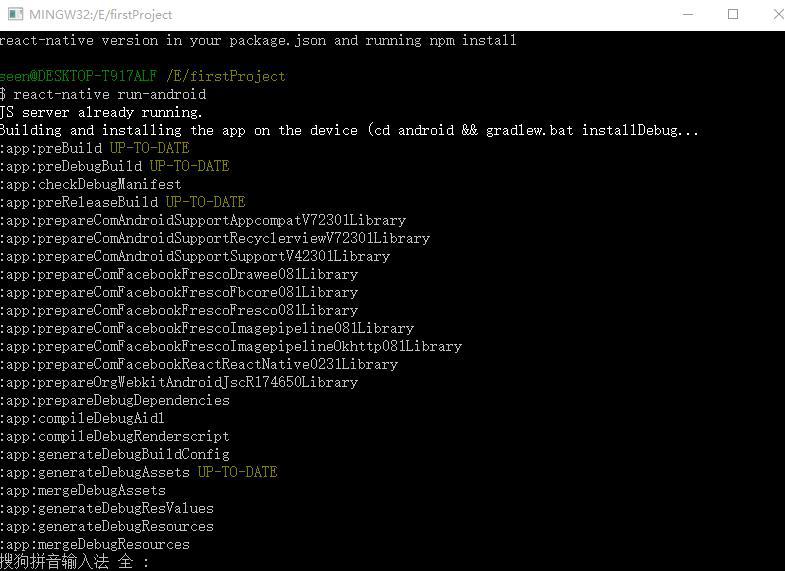
4、run android
另外打开一个窗口,进入项目目录,执行
react-native run-android


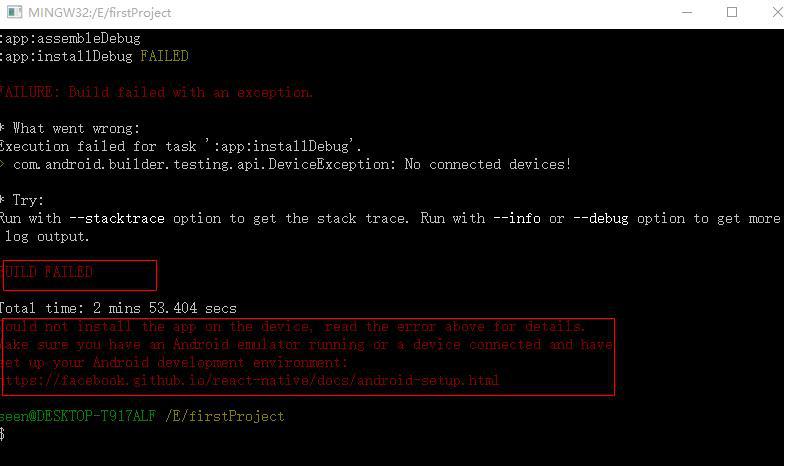
下面build failed 了
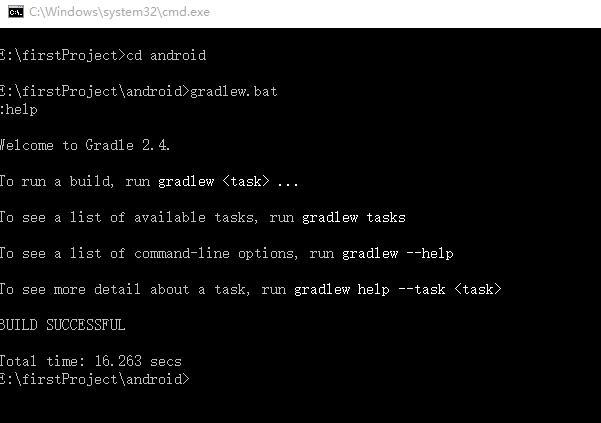
找了很久,也不知道问题出在那,就不管了,直接直接在dos 命令行下进入项目目录再cd android ,再输入命令:
gradlew.bat
成功了^_^
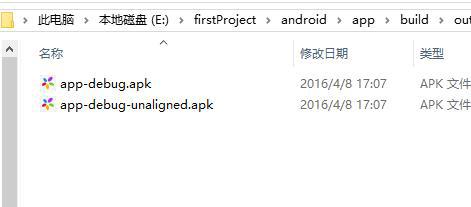
此时你可以到你的项目目录,再进入android\app\build\outputs\apk
就可以看到两个.spk文件

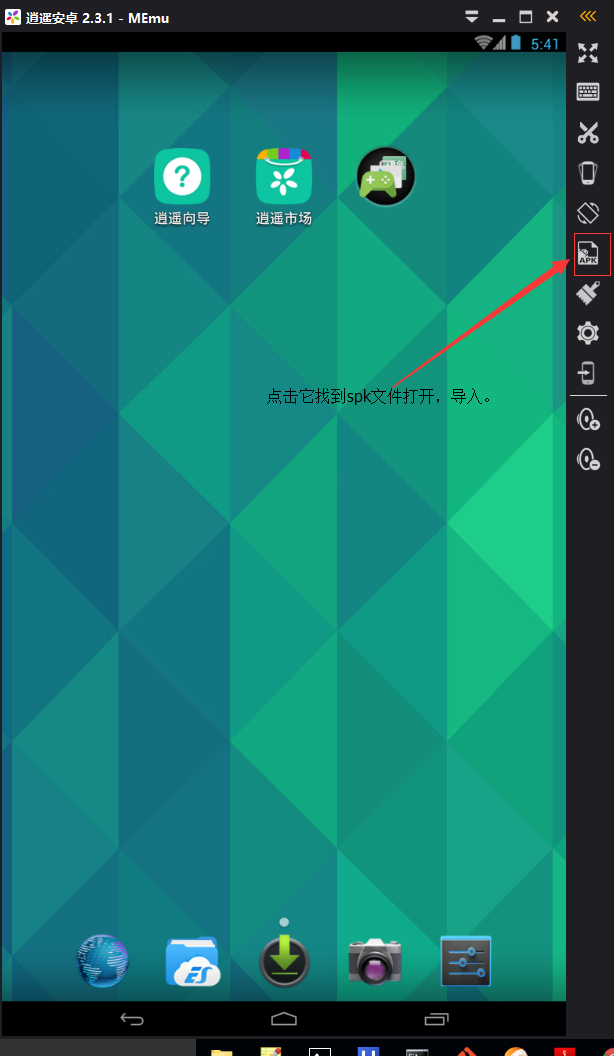
打开android模拟器(我用的逍遥安卓)点击导入apk文件的按钮,
找到.apk所在文件夹选一个spk文件打开,
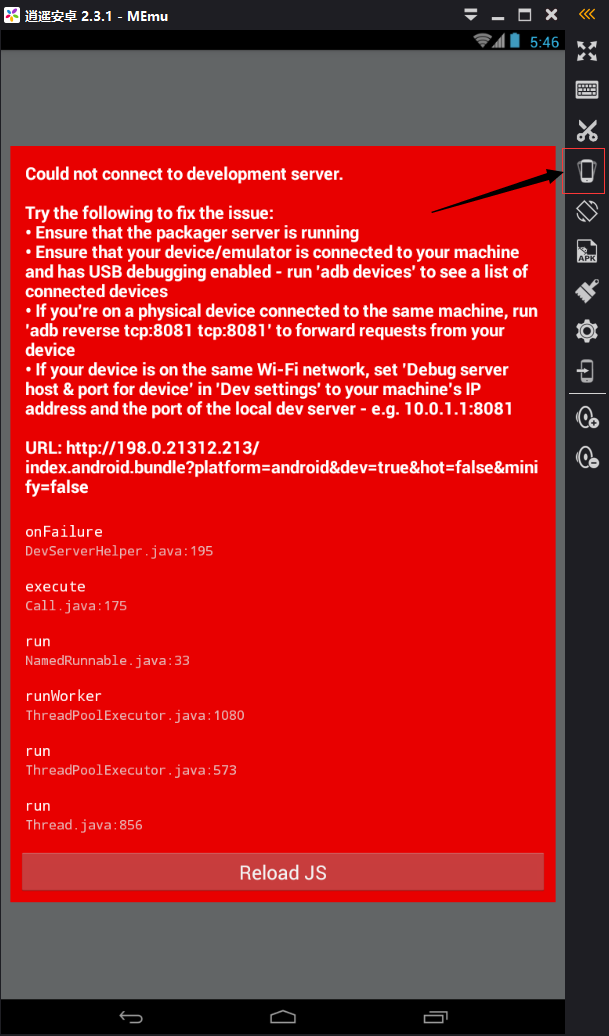
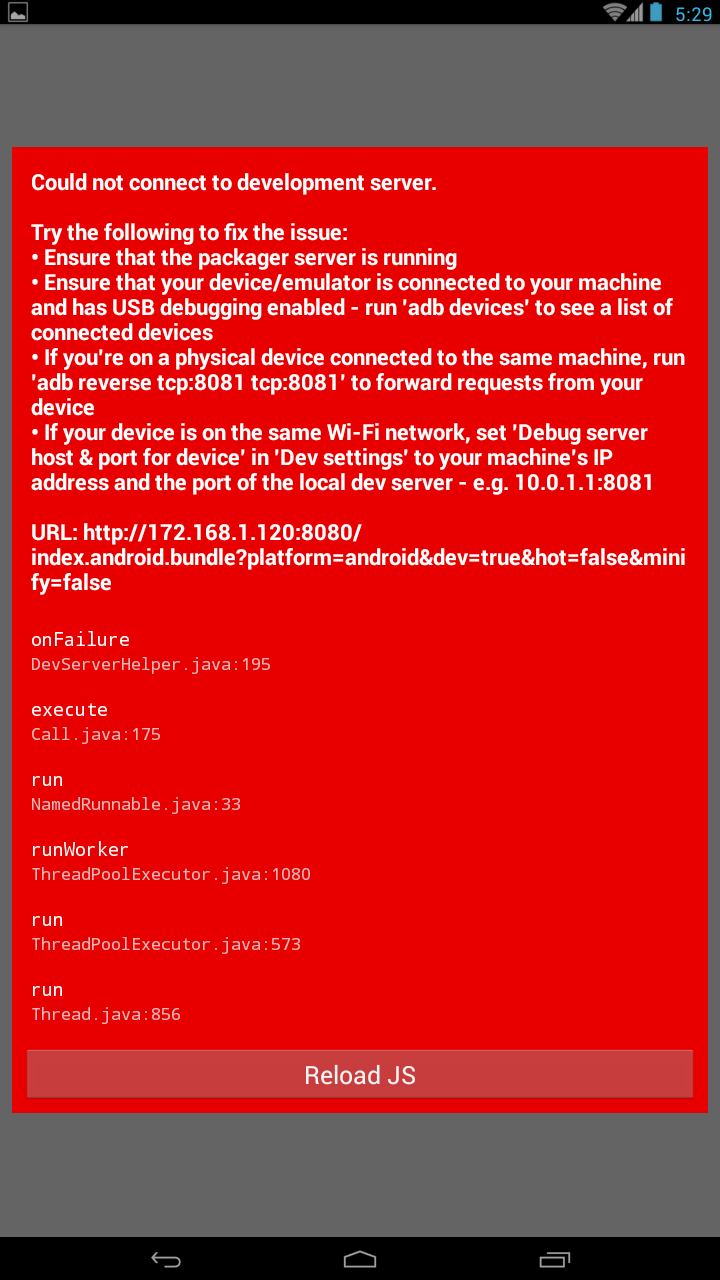
如果报错
点击

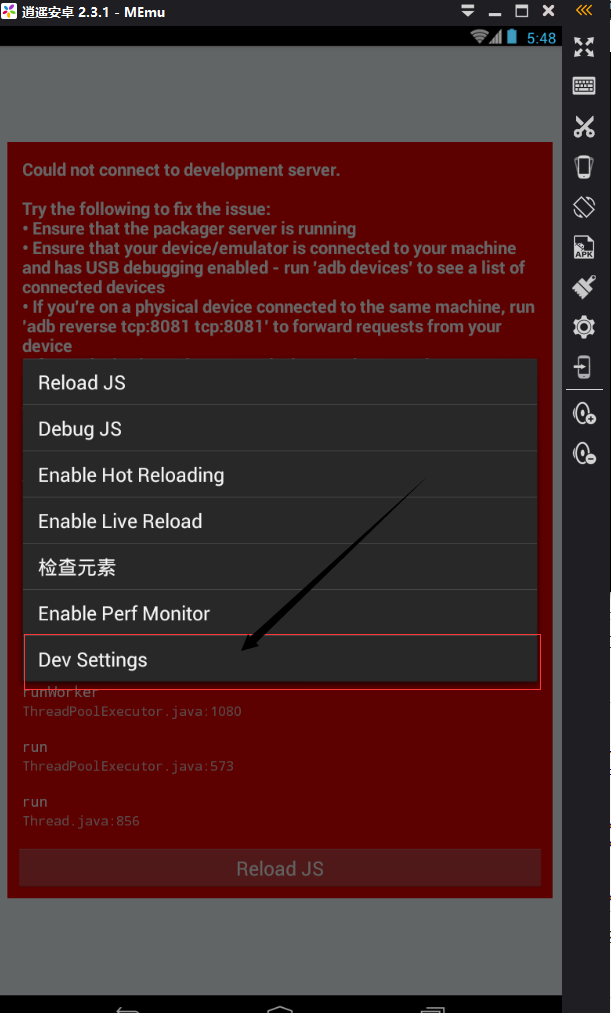
点击后会出现一个弹出框

点击Dev Setting
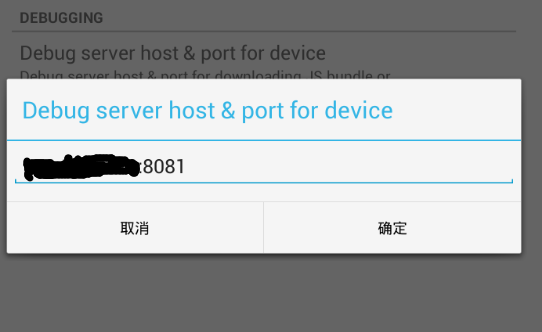
会出现一个页面,点击最后一个,输入你的ip:8081

点击确定,重新打开app
当你看到下面的图时,恭喜你你环境已经配置成功了。
真机调试也很简单,电脑间隔wifi就行,这里就不叙述了,有不懂可以联系我。
本文纯手打,有什么错误的地方欢迎指正,同时这次安装中绕过了一些坑,可能是以前安装过的原因。如果你在安装中遇到了报错,是很正常的,国内这方面文章很少,如果有条件可以到国外的网站去看看。



























 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








