Nginx配置Https(详细、完整)
前置条件:
在配置https之前请确保下面的步骤已经完成
1、服务器已经安装nginx并且通过http可以正常访问。
2、不会安装nginx的可以参考下这篇文章:https://www.cnblogs.com/haolb123/p/15029817.html 3、拥有ssl证书,没有的可以去阿里购买或者免费申请一年,或者使用息签发证书。
如果以上条件都满足了,接下来开始配置https
第一步:Nginx的ssl模块安装
在配置ssl证书之前,要确保你的nginx已经安装了ssl模块,一般情况下自己安装的nginx都是不存在ssl模块的。
这里先检查下自己是否存在ssl模块:
进入到你的nginx安装目录下面,我的目录是在(/usr/local/nginx),如果你的nginx安装步骤和上面的文章一致的话,那你的目录和我应该是一致的
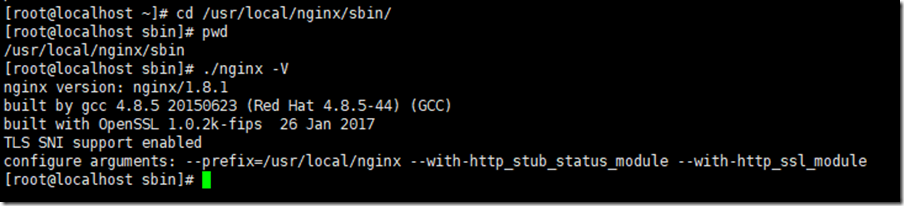
进入到目录的sbin目录下,输入
#注意这里是大写的V,小写的只显示版本号
./nginx -V
如果出现 (configure arguments: --with-http_ssl_module), 则已安装(下面的步骤可以跳过)。
一般情况下都是不存在ssl模块的,接下来进入到你的解压缩后的nginx目录,注意这里不是nginx安装目录,是解压缩后的目录,我的是在(/usr/local/nginx-1.8.1),进入目录后,输入
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_modulemake
#切记不要执行make install,否则会重新安装nginx接下来使用新的nginx文件替换掉之前安装目录sbin下的nginx,注意这里的替换的时候可以先将之前的文件备份下,停掉nginx服务
./nginx -s stop #停止nginx服务
#替换之前的nginx
cp /usr/local/nginx-1.8.1/objs/nginx /usr/local/nginx/sbin/
#注意这里是大写的V,小写的只显示版本号
./nginx -V
#可以看到这里出现了configure arguments: --with-http_ssl_module 证明已经安装成功提示:这里替换后在执行 -V命令如果提示权限不足,先给这个nginx文件提升下权限,通过指令修改,如下:
chmod 111 nginx第二步:配置ssl证书
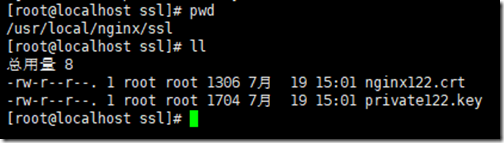
解压缩下载好的证书(证书一般是pem或crt文件和key文件,这里名字可以随便改)
将下载好的证书上上传到服务器,我将证书放在了/usr/local/nginx/ssl文件夹
#在/usr/local/nginx目录下创建ssl文件夹
cd /usr/local/nginx
mkdir ssl
第三步:进行nginx.conf配置
进入nginx.conf文件下
cd /usr/locla/nginx/conf
#修改nginx.conf文件
vim nginx.conf打开之后文件内容如图
可以将没用的东西都删除掉,删除的时候注意,括号要对应起来。
然后进行配置:
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
#监听443端口
listen 443;
#你的域名
server_name huiblog.top;
ssl on;
#ssl证书的pem文件路径
ssl_certificate /usr/local/nginx/ssl/nginx122.crt;
#ssl证书的key文件路径
ssl_certificate_key /usr/local/nginx/ssl/private122.key;
location / {
proxy_pass http://公网地址:项目端口号;
}
}
server {
listen 80;
server_name huiblog.top;
#将请求转成https
rewrite ^(.*)$ https://$host$1 permanent;
}
}注意:这里需要在安全组中开放443端口。
第四步:在Windows中导入证书
第五步:重启nginx
ok,如果上述步骤都完成了,没有问题,接下来只需要重启nginx服务即可。
进入sbin目录下,输入
./nginx -s reload
./nginx -s stop
./nginxok,配置https到此就结束了,不足之处还望在评论区指出。































 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








