使用效果举例
效果图(类似图,非例子中的图片):

代码内容:之前讲过
通过一系列Drawable依次显示来模拟动画的效果
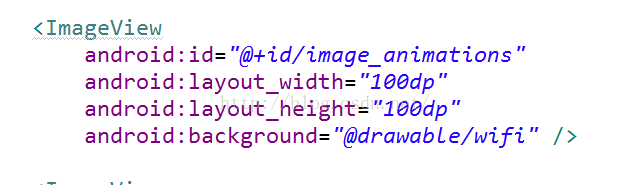
在布局中放一个ImageView控件,
里面的android:background="@drawable/wifi"中的wifi是写在drawable文件夹下面的wifi.xml,内容如下:
android:onshot如果定义为true的话,此动画只会执行一次,如果为false则一直循环。
<item>元素代表一帧动画,android:drawable指定此帧动画所对应的图片资源,android:druation代表此帧持续的时间,整数,单位为毫秒
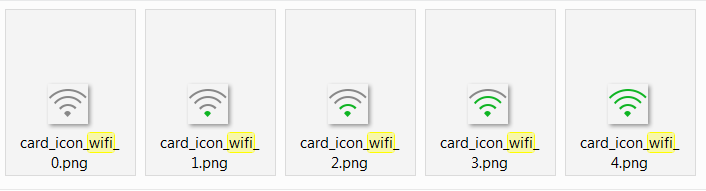
里面的drawable图片:
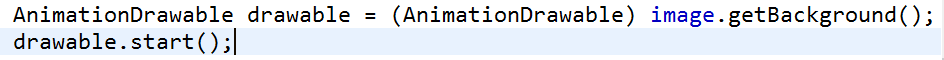
在代码中给该ImageView的控件设置监听,然后:
做出来的动画就是wifi信号一点一点增强的动画
上面的例子就用到了animation-list样式。


























 3058
3058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








