1.在想创建文件的目录下打开git终端
输入
npm init
会生成一个json文件:package.json

2.下载lodash

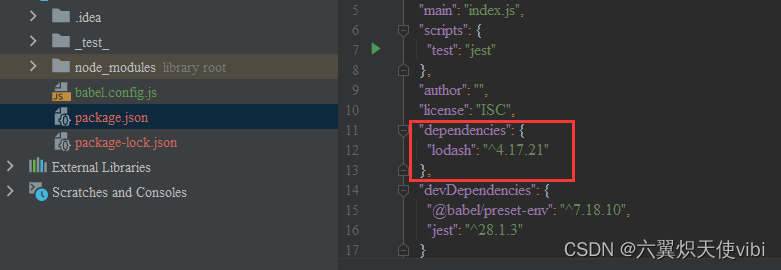
在package.json就会自动写好:
 然后在package-lock就会自动生成,如果有所改动,以package-lock为准。
然后在package-lock就会自动生成,如果有所改动,以package-lock为准。
只要提交package.json和package-lock就可以下载到相同的插件。
node_modules文件夹放的是下载好的插件,不用提交到git仓库上。

注:
更新依赖:
npm update [依赖名称]
删除依赖:
npm uninstall [依赖名称]
“dependencies”:是发布后运行需要的依赖
“devDependencies”: 是开发时需要的依赖
3.下载依赖jest
npm install jest --save-dev
babel 编译最新jest
npm install --save-dev @babel/preset-env
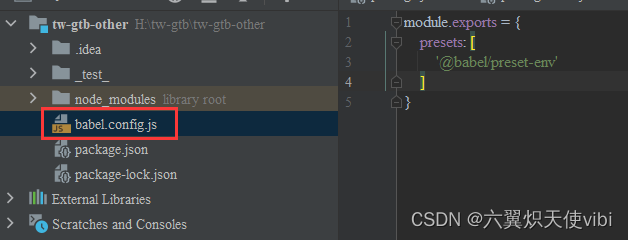
在根目录创建 babel.config.js文件,代码:
module.exports = {
presets: [
'@babel/preset-env'
]
}

在根目录创建一个文件夹,在终端输入 mkdir test

这个文件就创建好了
 在test目录下新建一个js文件用作测试
在test目录下新建一个js文件用作测试

import _ from 'lodash'
describe('calculator', function () {
it('should return 3 when 1 plus 2', function () {
expect(1+2).toEqual(3)
});
it('should return 6 when sum of 1 2 3', function () {
expect(_.sum([1,2,3])).toEqual(6)
});
});
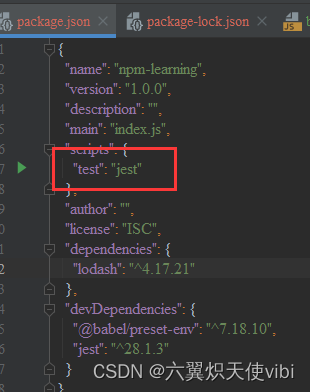
4.将package的test改成jest






















 2044
2044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








