01-vscode中使用Parcel搭建three.js环境
1.在终端打包我们创建的空项目

//终端运行 npm init
2.安装Parcel
Parcel 是 Web 应用打包工具,适用于经验不同的开发者。它利用多核处理提供了极快的速度,并且不需要任何配置。
2.1首先通过 npm 安装 Parcel :
npm install -g parcel-bundler
安装完后会生成package.json
3.添加parcel到我的项目
修改package.json来添加任务脚本,然后添加parcel到我的项目
3.1添加下面的代码设置执行项目路径
{
"scripts": {
"dev": "parcel <你的项目文件路径>",
"build": "parcel build <你的项目文件路径>"
}
}
3.2 安装保存parcel到我的项目
npm install parcel-bundler --save-dev
4.下载three依赖
npm install three --save
5.导入three.js
import * as THREE from "three"
02-three.js 渲染出第一个正方体
import * as THREE from "three"
// console.log(THREE)
// 目标:了解three.js最基本的内容
//1. 创建场景
const scene= new THREE.Scene()
//2. 创建相机 1角度; 2.视口宽高比; 3,近端0.1; 4.远端1000
const camera =new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 位置
camera.position.set(0,0,10);
// 将相机添加到场景当中
scene.add(camera);
//添加物体
// 创建几何体
const jiheti =new THREE.BoxGeometry(1,1,1);
//设置材质
const chaijzi =new THREE.MeshBasicMaterial({color:0Xffff00});
// 根据几何体和材质创建物体
const cube=new THREE.Mesh(jiheti,chaijzi);
// 将几何体添加到场景中
scene.add(cube);
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight);
// console.log(renderer)
//将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器通过相机将场景渲染进来
renderer.render(scene,camera)03-加入使用轨道控制器查看3d物体
1.导入回到控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
2,创建轨道控制器
//创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
自定以一个函数
function render(){
renderer.render(scene,camera);
// 浏览器自带函数 当上以上代码渲染器渲染完毕后,执行这段代码跳转到render函数再次进行渲染
//做到无限渲染
requestAnimationFrame(render);
}
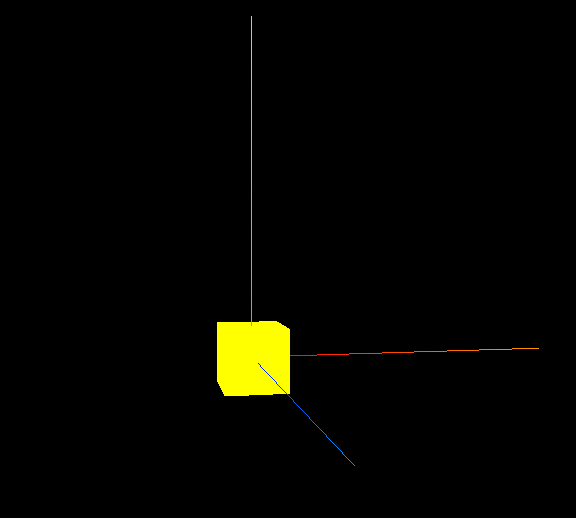
render();04-在场景中添加x(红)y(绿)z(蓝)轴
//添加坐标轴辅助器
const axesHelper =new THREE.AxesHelper(1);
//将坐标轴添加到场景中
scene.add(axesHelper);
05-物体的属性进行修改
创建一个几何体
//添加物体
// 创建几何体
const jiheti =new THREE.BoxGeometry(1,1,1);
//设置材质
const chaijzi =new THREE.MeshBasicMaterial({color:0Xffff00});
// 根据几何体和材质创建物体
const cube=new THREE.Mesh(jiheti,chaijzi);使用position属性来对物体进行移动
//修改物体的位置 set(x轴,y轴,z轴)
cube.position.set(5,0,0)
//修改物体的x轴方向的坐标
cube.position.x=5
//添加物体成功使用scale属性来对物体进行缩放
//修改物体的xyz轴的缩放
cube.scale.set(1,2,4);
//对物体的x轴方向缩放
cube.scale.x=1使用rotation属性来对物体进行旋转
//修改物体在xyz轴的旋转
cube.rotation.set (Math.PI/4,0,0);
//物体以x轴为原点旋转45度
cube.rotation.x=Math.PI/4




















 6463
6463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










