Header
<header id="header">
<ul class="navigation">
<li>热门</li>
<li class="active">推荐</li>
<li>听书</li>
<li>看短剧</li>
<li>演出季</li>
<li>免费看小说</li>
<li>看漫画</li>
</ul>
<div class="right-container">
<div class="microphone">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-_maikefeng"></use>
</svg>
</div>
<div class="menu" onclick="menuView()">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-caidan"></use>
</svg>
</div>
</div>
<div class="search">
<div class="swiper s-search">
<div class="swiper-wrapper">
<div class="swiper-slide">
<span class="iconfont icon-sousuo"></span>
<input type="text" name="search" id="search" placeholder="Stay with you">
</div>
<div class="swiper-slide">
<span class="iconfont icon-sousuo"></span>
<input type="text" name="search" id="search" placeholder="可惜没如果">
</div>
</div>
</div>
</div>
</header>
Footer
<footer>
<div class="player">
<span class="record">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dvd_flat"></use>
</svg>
</span>
<span class="music-name">可惜没如果-林俊杰</span>
<span class="play-btn">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-bofangqi-bofang"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-next-fill"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-playlist3"></use>
</svg>
</span>
</div>
<ul>
<li>
<div>
<a href="./index.html">
<div class="selected">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-shouyexuanzhong"></use>
</svg>
</div>
<p>首页</p>
</a>
</div>
</li>
<li>
<div>
<a href="#">
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-icon_zhibo-xian"></use>
</svg>
</div>
<p>直播</p>
</a>
</div>
</li>
<li>
<div>
<a href="./ing.html">
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-erji"></use>
</svg>
</div>
<p>ing</p>
</a>
</div>
</li>
<li>
<div>
<a href="./vip.html">
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-zuanshi"></use>
</svg>
</div>
<p>会员</p>
</a>
</div>
</li>
<li>
<div>
<a href="./mine.html">
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-wode"></use>
</svg>
</div>
<p>我的</p>
</a>
</div>
</li>
</ul>
</footer>
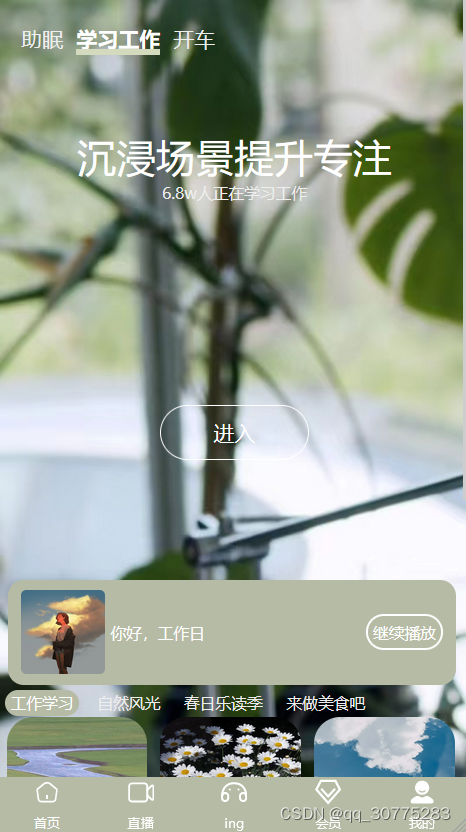
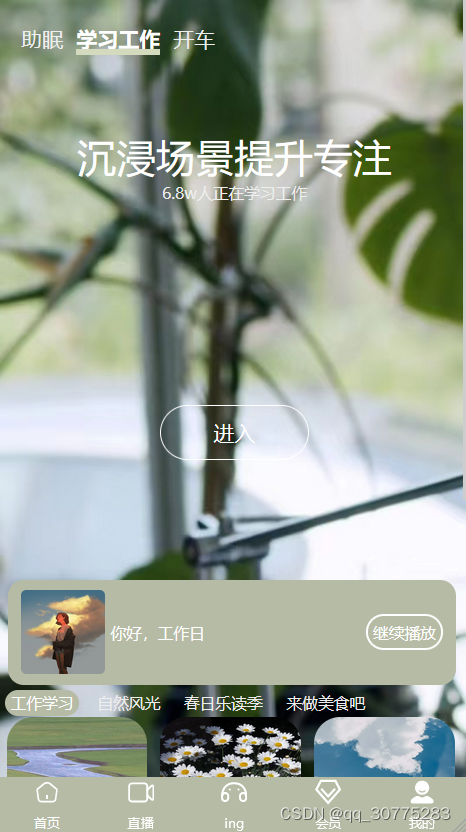
首页



ING页面


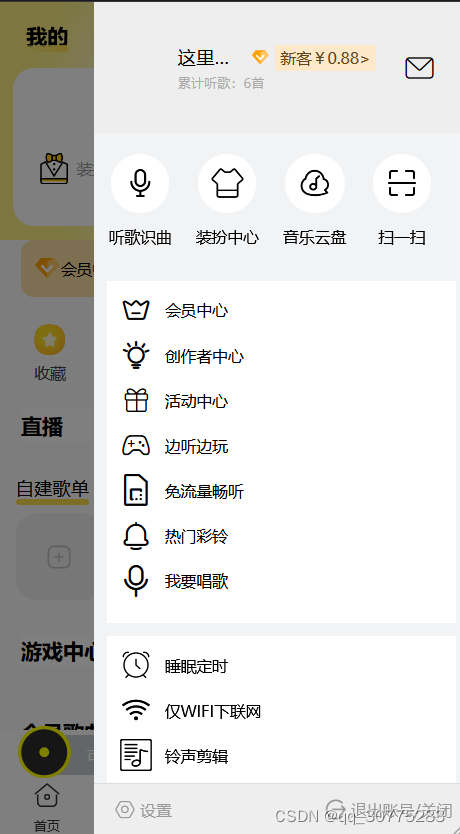
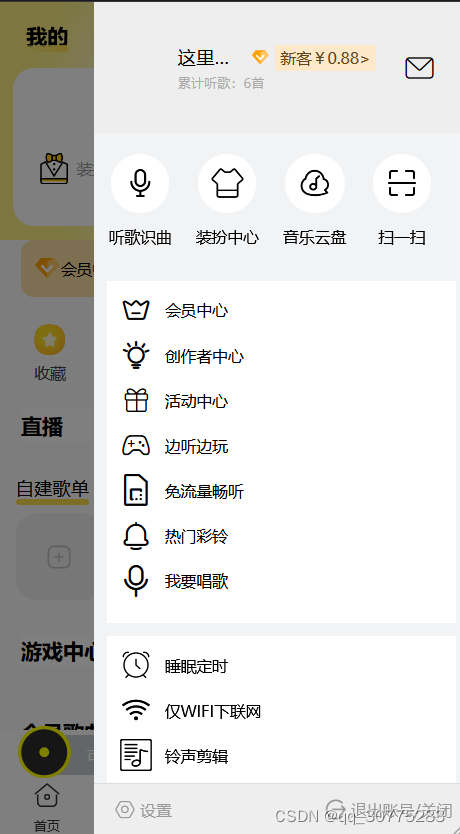
个人中心

源码:
链接:仿酷我音乐APP(部分界面): html+css+js仿酷我音乐APP部分界面




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








