项目地址
Vue3仿蓝桥云: Vue3+element-plus仿蓝桥云课前端,json-server模拟数据
使用技术栈
vue3+vite+javascript+pinia+echarts+axios+json-server
构建项目
1.powershell(可以用cmd替代此步骤,不推荐)
1、以管理员身份运行powershell
2、set-ExecutionPolicy RemoteSigned
3、键入Y或者A
在文件夹内 Shift+右键 可显示进入powershell的快捷菜单。
2.安装node.js
建议默认路径,不要做任何选择。不要安装在特殊名称的路径中,官网https://nodejs.org/zh-cn/。
验证node.js是否安装成功,cmd或powershell下运行node -v
要求node的版本是18以上。
3.安装vue并创建新项目
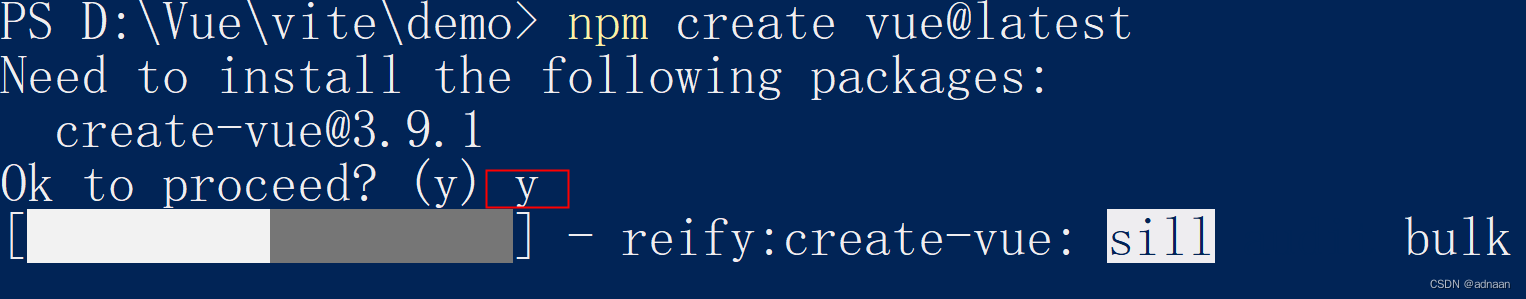
在cmd或powershell中进入目标目录,运行命令
npm create vue@latest
安装过程可能耗时较长,有网络问题可以尝试cnpm安装或者直接复制安装好的空白项目。

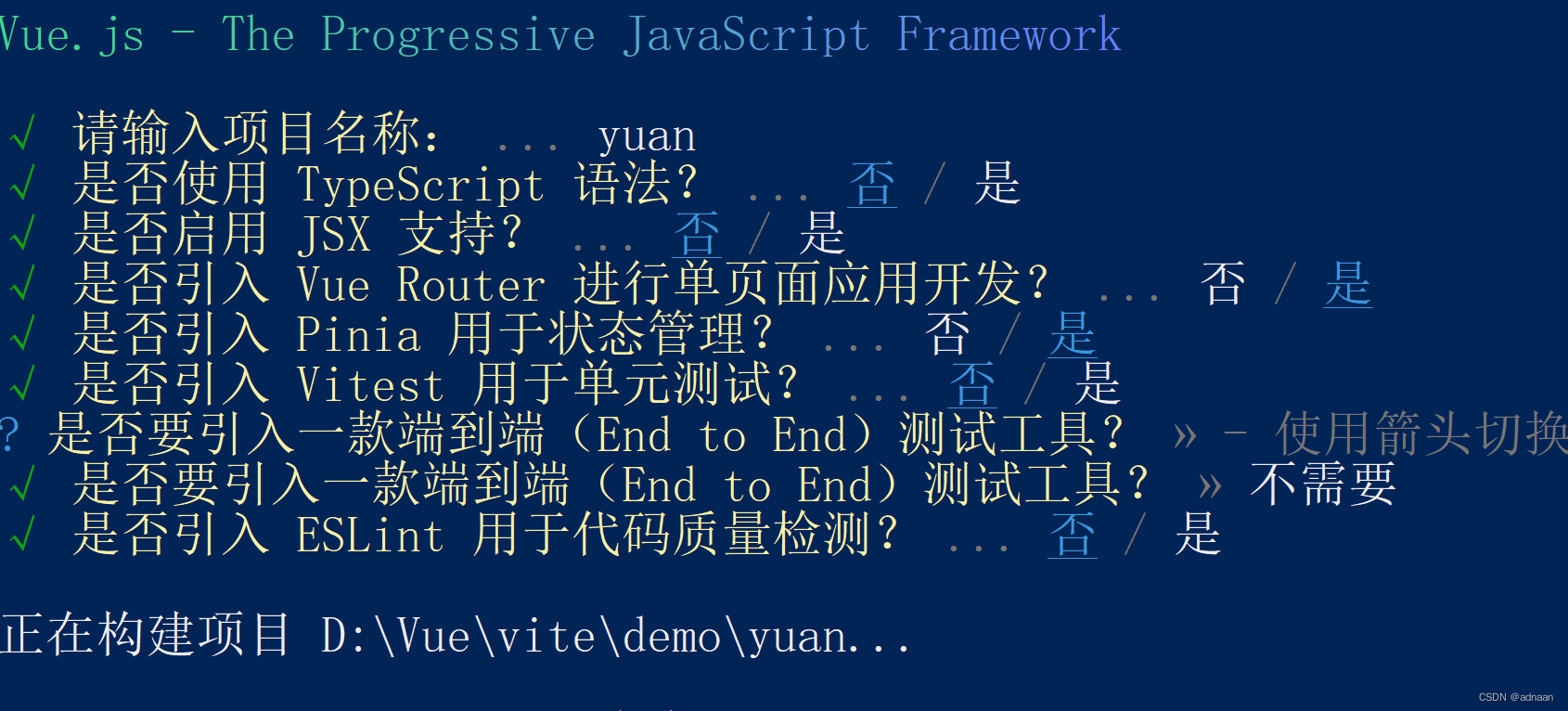
3、安装选项
可以提前增加router和状态管理支持(暂时用不到)。


4、运行项目
进入项目所在目录,安装依赖,运行项目。

5、浏览器中查看运行的项目
根据运行的提示,在浏览器里运行,如http://localhost:5173/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








