记录一下使用provide和inject的传值,爷孙组件传值,以及在顶层组件如何监听数据的变化
1.普通传值使用
在传值页面引入provide
![]()
传递数据
![]()
在接收页面引入
![]()
接收数据
![]()
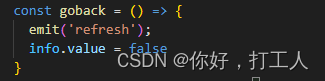
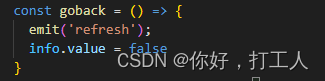
使用操作数据

2.传给孙子组件,并监听数据的变化
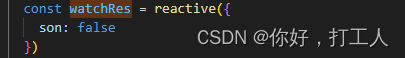
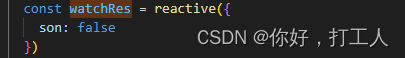
使用方法与上面类似,但是需要监听的话要使用object对象,不然监听不到数据的变化
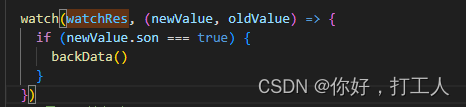
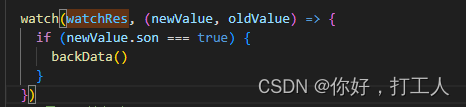
在页面监听数据


记录一下使用provide和inject的传值,爷孙组件传值,以及在顶层组件如何监听数据的变化
1.普通传值使用
在传值页面引入provide
![]()
传递数据
![]()
在接收页面引入
![]()
接收数据
![]()
使用操作数据

2.传给孙子组件,并监听数据的变化
使用方法与上面类似,但是需要监听的话要使用object对象,不然监听不到数据的变化
在页面监听数据


 1万+
1万+
 4949
4949
 6064
6064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


