Tips:前导必备
- 博主博客地址
- 博主使用的是hexo-theme-yilia-plus主题
Gitment 是一位作者实现的一款基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的
Markdown/GFM和代码高亮支持。尤为适合各种基于 GitHub Pages 的静态博客或项目页面。
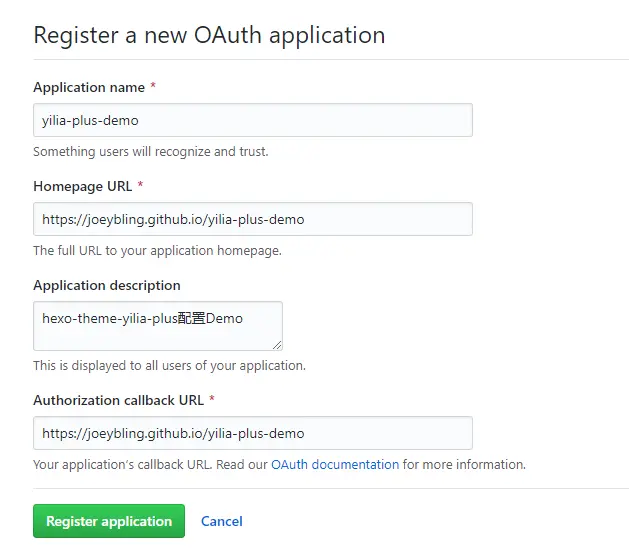
1、注册 OAuth Application
注册一个新的 OAuth Application ➡️ OAuth Application
-
Application name应用名称(根据实际来填写) -
Homepage URL主页网址(应用程序主页的完整URL) -
Application description应用说明(应用描述) -
Authorization callback URL授权回调URL(一般是博客的域名)

2、配置hexo-theme-yilia-plus主题
注册完成后得到Client ID和Client Secret

修改hexo-theme-yilia-plus主题的配置文件_config.yml
gitment_owner: JoeyBling #你的 GitHub ID
gitment_remote: false # 是否使用官方js(false可以提升访问速度)
gitment_repo: 'yilia-plus-demo' #存储评论的 repo
gitment_oauth:
client_id: '*********' #client ID
client_secret: '*********' #client secret
3、重新编译运行即可查看效果
hexo s -g
hexo-theme-yilia-plus配置Demo ➡️ https://joeybling.github.io/yilia-plus-demo























 53万+
53万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








