很多APP在切换头像时都会弹出相机和图片的选项,一般这种弹窗效果都用自定义的Dialog实现,今天就来实现它吧。
首先,将自定义的Dialog布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_alignParentBottom="true" >
<LinearLayout
android:id="@+id/ll_picture"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:background="@drawable/bg_picture"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_camera"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:background="@drawable/bg_picture"
android:layout_below="@id/ll_picture"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="相机"
android:textSize="15sp" />
</LinearLayout>
</RelativeLayout>
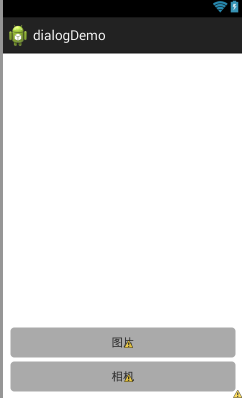
</RelativeLayout>布局效果图

这里为了能看出效果将背景色改成灰色(实际是白色)。
背景色+圆角是一个shape,存放在drawable文件夹如下图:

bg_picture.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/white"/>
<corners android:radius="10dp"/>
</shape>Dialog要动画入场,现在编写动画效果,在res创建anim文件夹用来存放动画xml文件如下图:

就是简单的平移动画,入场的时候从屏幕下方向上移动,退出的时候向屏幕下方移动。
dialog_enter.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="1000"
android:toYDelta="0"
android:duration="500"
/>
</set>dialog_exit.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="0"
android:toYDelta="1000"
android:duration="500"/>
</set>自定义Dialog要写个style,给Dialog设置动画的是通过window然后给window设置style(所以我们要写动画的style),所以就是两个style。
1、dialog style代码(就设置了背景透明和浮动,你可以自己添加一下去除标题栏呀等…):
<style name="my_dialog" parent="android:Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
</style>2、动画 style代码:
<style name="dialog_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_enter</item>
<item name="android:windowExitAnimation">@anim/dialog_exit</item>
</style>这下我们把该写的都写好了,时候派上用场了。这里不写那么多了,直接上代码:
package com.aikeri.dialogdemo;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
public class MainActivity extends Activity {
private Button vShowDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//初始化
initListener();//初始化点击事件
}
private void init(){
vShowDialog=(Button) this.findViewById(R.id.bt_show);
}
private void initListener(){
vShowDialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Dialog dialog=new Dialog(MainActivity.this, R.style.my_dialog);
View view=getLayoutInflater().inflate(R.layout.dialog_mydialog, null);
//设置布局
dialog.setContentView(view, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
Window window=dialog.getWindow();
//设置dialog显示和退出动画
window.setWindowAnimations(R.style.dialog_animation);
WindowManager.LayoutParams wl=window.getAttributes();//获取布局参数
wl.x=0;//大于0右边偏移小于0左边偏移
wl.y=0;//大于0下边偏移小于0上边偏移
//水平全屏
wl.width=ViewGroup.LayoutParams.MATCH_PARENT;
//高度包裹内容
wl.height=ViewGroup.LayoutParams.WRAP_CONTENT;
dialog.onWindowAttributesChanged(wl);
dialog.show();
}
});
}
}把创建整个dialog步骤给总结一下(前提是将我们要使用的动画样式呀布局呀什么的给写好):
1.创建Dialog实例时我们给它设置我们之前已经写好的style。
2.LayoutInflater渲染我们写好的自定义布局。然后dialog.setContentView()方法。这样就完成了一个自定义的dialog。这里可以也给dialog设置一个布局参数LayoutParams(当然也可以不用的)。
3.重点来啦,给dialog设置动画效果,首先我们需要一个window,通过dialog.getWindow();愉快的得到了window对象,好!我们设置动画吧,window.setWindowAnimatios(R.style.dialog_animation);
4.第四点其实不重要,如果要全屏显示的话就要改变window的LayoutParams代码都在上面,不多做解释了。
源码下载:http://download.csdn.net/detail/qq_30937147/9559002





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








