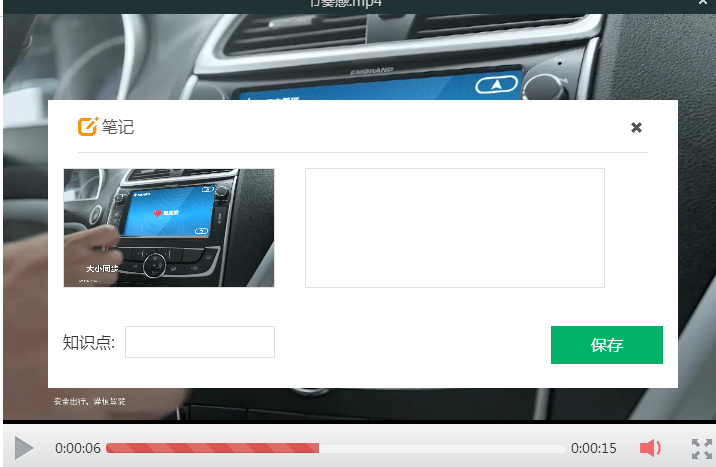
//视频笔记
var
$canvas=$(
'canvas'
);
var
$video =$(
'video'
);
$canvas.attr({
width:$video.w
idth()
,
height:$video.height(),
});
var
ctx = $canvas[0].getContext(
'2d'
);
$(
'.note'
).click(
function
(){
playVideo[0].pause();
$(
'.playTip'
).removeClass(
'glyphicon-pause'
).addClass(
'glyphicon-play'
).fadeIn();
playPause.toggleClass(
'playIcon'
);
noteModal.style.display=
"block"
;
var
w = $video[0].videoWidth;
//视频原有尺寸
var
h = $video[0].videoHeight;
//视频原有尺寸
$canvas.attr({
width: w,
height: h,
});
ctx.drawImage($video[0], 0, 0, w, h);
var
base64 = $canvas[0].toDataURL(
'images/png'
);
console.log(base64);
})
//当点击笔记时,视频暂停,然后截取视频截图
playVideo[0].pause();
$(
'.playTip'
).removeClass(
'glyphicon-pause'
).addClass(
'glyphicon-play'
).fadeIn();
playPause.toggleClass(
'playIcon'
);
//通过width方法,获取当前元素的宽度,也可通过 $video.width(200);来设置宽度
$canvas.attr({
width:$video.w
idth()
,
height:$video.height(),
});
//getContext方法返回用于画布上的绘图环境,contextId '2d' ,画布上的绘制类型,是 2d则指是一个二维的画布
var
ctx = $canvas[0].getContext(
'2d'
);
//截图
在画布上定位图像:
context.drawImage(img,x,y);
JavaScript 语法 2
在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,x,y,width,height);
JavaScript 语法 3
剪切图像,并在画布上定位被剪切的部分:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
ctx.drawImage($video[0], 0, 0, w, h);
//将HTML5 Canvas的内容保存为图片借助toDataURL实现
var
base64 = $canvas[0].toDataURL(
'images/png'
);























 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








