提示框
new AlertDialog.Builder(MainActivity.this).setIcon(R.mipmap.ic_launcher).setTitle("wowobao").setMessage("确定要退出吗?").setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setNegativeButton("取消", null).create().show();
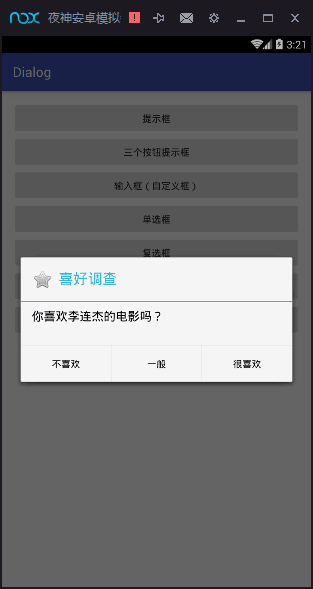
三个按钮提示框
Dialog dialog = new AlertDialog.Builder(this).setIcon(
android.R.drawable.btn_star).setTitle("喜好调查").setMessage(
"你喜欢李连杰的电影吗?").setPositiveButton("很喜欢",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setNegativeButton("不喜欢", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setNeutralButton("一般", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create();
dialog.show();输入框(自定义)
final EditText ed = new EditText(MainActivity.this); //new 了一个EditText
new AlertDialog.Builder(this).setTitle("请输入").setIcon(
android.R.drawable.ic_dialog_info).setView(
ed).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
System.out.println("输入的内容为:" + ed.getText());
}
})
.setNegativeButton("取消", null).show();单选框
final String[] item = new String[]{"Item1", "Item2"};
new AlertDialog.Builder(this).setTitle("单选框").setIcon(
android.R.drawable.ic_dialog_info).setSingleChoiceItems(
item, 0,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
String s = item[which];
System.out.println("你选择的是:" + s);
dialog.dismiss();
}
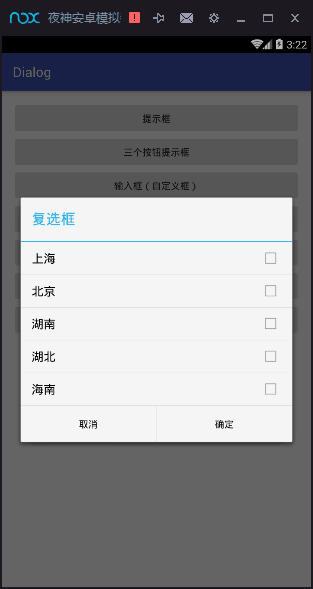
}).setNegativeButton("取消", null).show();多选框
private ListView lv;//定义在类中
final String[] province = new String[]{"上海", "北京", "湖南", "湖北", "海南"};
AlertDialog builder = new AlertDialog.Builder(this).setTitle("复选框").setMultiChoiceItems(
province, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String s = "您选择了:";
for (int i = 0; i < province.length; i++) {
if (lv.getCheckedItemPositions().get(i)) {
s += i + ":" + lv.getAdapter().getItem(i) + " ";
}
}
// 用户至少选择了一个列表项
if (lv.getCheckedItemPositions().size() > 0) {
new AlertDialog.Builder(MainActivity.this)
.setMessage(s).show();
System.out.println(lv.getCheckedItemPositions().size());
}
// 用户未选择任何列表项
else if (lv.getCheckedItemPositions().size() <= 0) {
new AlertDialog.Builder(MainActivity.this)
.setMessage("您未选择任何省份").show();
}
}
})
.setNegativeButton("取消", null).show();
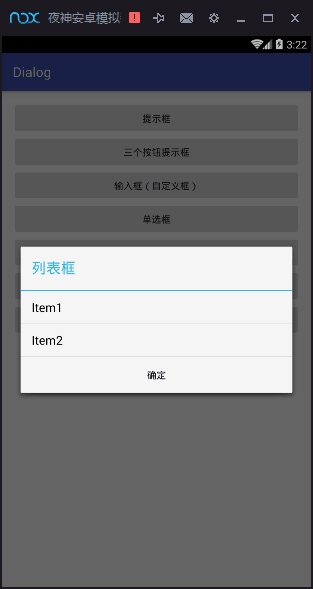
lv = builder.getListView();列表
new AlertDialog.Builder(this).setTitle("列表框").setItems(
new String[]{"Item1", "Item2"}, null).setNegativeButton(
"确定", null).show();
自定义框
LayoutInflater inflater = LayoutInflater.from(this);
View layout = inflater.inflate(R.layout.myview, null);
new AlertDialog.Builder(this).setTitle("自定义布局").setView(layout)
.setPositiveButton("确定", null).show();- 自定义dialog
import android.app.Dialog;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
public class MyDialog extends Dialog {
private static int default_width = 160; //默认宽度
private static int default_height = 120;//默认高度
public MyDialog(Context context, View layout, int style) {
this(context, default_width, default_height, layout, style);
}
public MyDialog(Context context, int width, int height, View layout, int style) {
super(context, style);
setContentView(layout);
Window window = getWindow();
WindowManager.LayoutParams params = window.getAttributes();
params.gravity = Gravity.CENTER;
window.setAttributes(params);
}
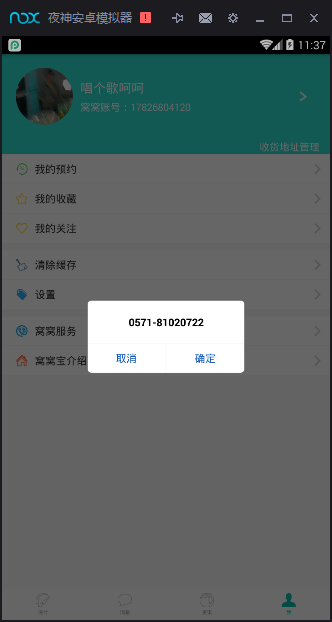
}在Activity引用
private void showDialogTel() {
View view = getLayoutInflater().inflate(R.layout.dialog_activity, null);
final TextView btnYes = (TextView) view.findViewById(R.id.btn_yes);
final TextView btlNo = (TextView) view.findViewById(R.id.btn_no);
final TextView tv_phoneNum = (TextView) view.findViewById(R.id.tv_phoneNum);
final MyDialog builder = new MyDialog(Home4_Activity.this, 0, 0, view, R.style.dialog);
tv_phoneNum.setText("0571-81020722");
// 设置对话框显示的View
// 点击确定是的监听
btnYes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Intent telephone = new Intent(Intent.ACTION_DIAL,Uri.parse("tel:" + tv_phoneNum.getText()));
telephone.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(telephone);
builder.dismiss();
}
});
builder.show();
btlNo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
builder.dismiss();
}
});
}自定义Dialog所用到的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="220dp"
android:layout_height="match_parent"
android:background="@drawable/dialog_coner"
android:minHeight="100dp"
android:minWidth="200dp"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_phoneNum"
android:layout_width="220dp"
android:layout_height="60dp"
android:gravity="center"
android:text=""
android:textStyle="bold"
android:textColor="#000"
android:textSize="15dp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dip"
android:background="#F5F5F5" />
<LinearLayout
android:layout_gravity="bottom"
android:layout_width="220dp"
android:layout_height="40dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/btn_no"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="取消"
android:textColor="#1057B8"
android:textSize="15dp" />
<View
android:layout_width="0.5dip"
android:layout_height="match_parent"
android:background="#F5F5F5" />
<TextView
android:id="@+id/btn_yes"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="确定"
android:textColor="#1057B8"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>自定义Dialog 效果图






























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








