1.安装v-viewer
npm install v-viewer -s
2.在main.js引入js,css
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999
}
})
Viewer.setDefaults({
Options: {
"inline": true, // 是否启动inline模式
"button": true, // 是否显示右上角关闭按钮
"navbar":true, // 是否显示缩略图导航
"title": true, // 是否显示当前图片的标题
"toolbar": true, // 是否显示工具栏
"tooltip": true, // 是否显示缩放百分比
"movable": true, // 图片是否可移动
"zoomable": true, // 图片是否可缩放
"rotatable": true, // 图片是否可旋转
"scalable": true, // 图片是翻转
"transition": true, // 是否使用css3过渡
"fullscreen": true, // 播放时是否全屏
"keyboard": true, // 是否支持键盘
"url": "data-source" // 设置大图片的url
}
});
3.页面使用
<el-row :gutter="3">
<el-col :spn="10" v-for="(item,index) in urls" :key="index" style="width: 300px;" class="row_class">
<viewer :images="item" class="viewer" ref="viewer" :zoomable="false">
<img :src="item" :key="index" style="width: 300px">
</viewer>
<div>
<el-tooltip class="classDelete" effect="dark" content="删除" placement="top">
<span class="Delete" @click="deleteImg(item,index)" ><i class="el-icon-delete"></i></span>
</el-tooltip>
</div>
</el-col>
</el-row>
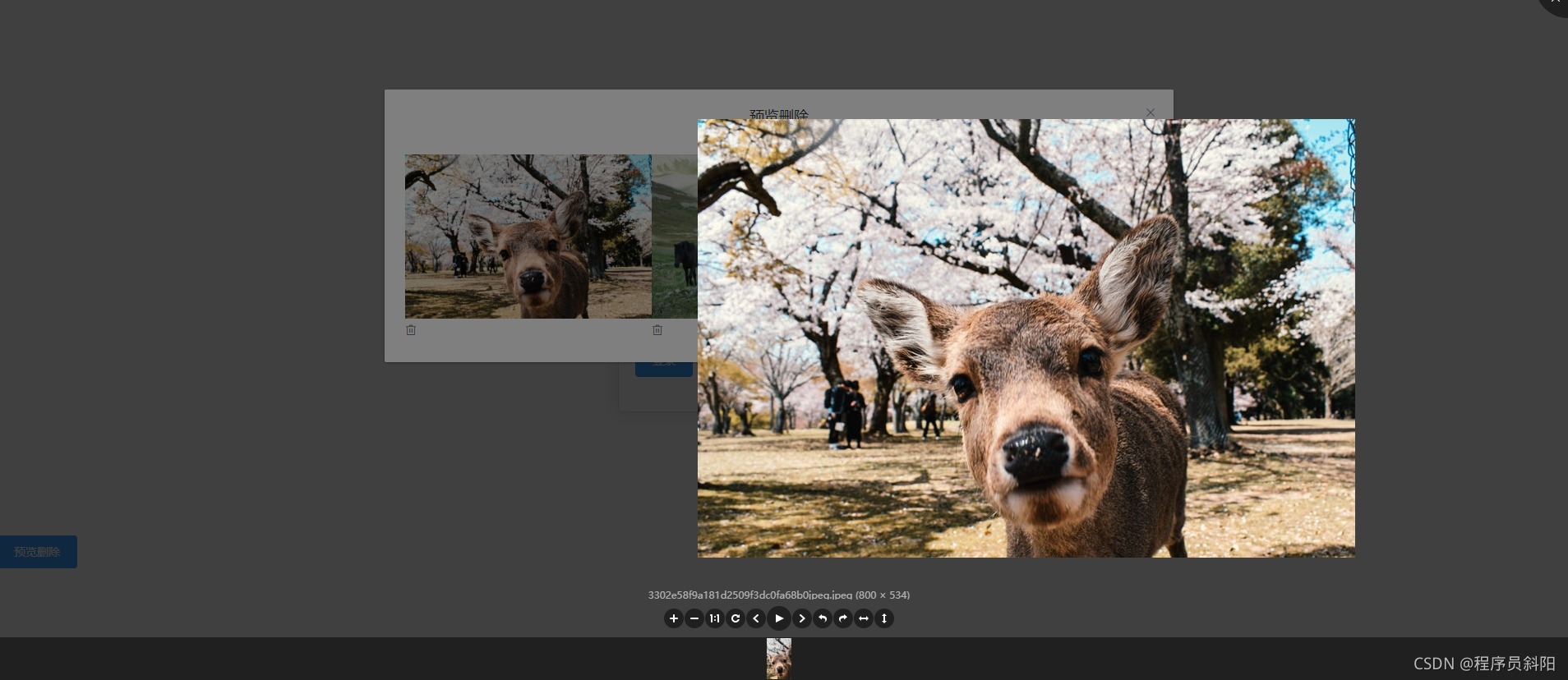
4.效果图
























 8919
8919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








