js中将字符串转换成数字有三个函数Number()、parseInt()、parseFloat()这三个函数都可以将数字格式的字符串转换成数字
下面是三种函数的对比区别
<script type="text/javascript">
var a ="10";
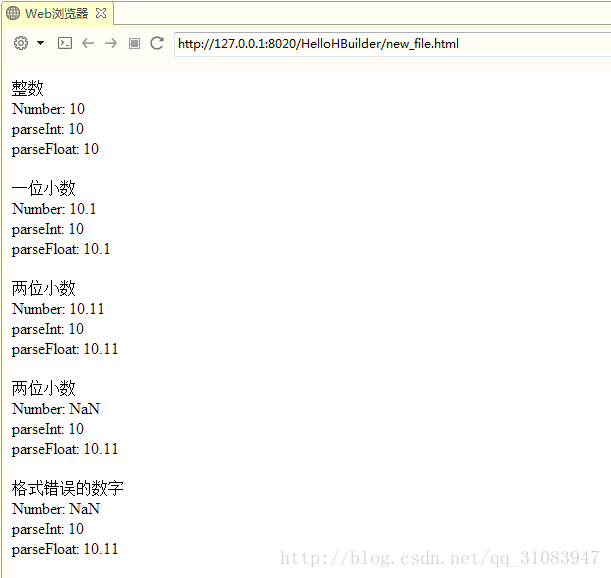
document.writeln("整数"+"</br>");
document.writeln("Number: "+Number(a)+"</br>");
document.writeln("parseInt: "+parseInt(a)+"</br>");
document.writeln("parseFloat: "+parseFloat(a)+"</br></br>");
var b ="10.1";
document.writeln("一位小数</br>");
document.writeln("Number: "+Number(b)+"</br>");
document.writeln("parseInt: "+parseInt(b)+"</br>");
document.writeln("parseFloat: "+parseFloat(b)+"</br></br>");
var c="10.11";
document.writeln("两位小数</br>");
document.writeln("Number: "+Number(c)+"</br>");
document.writeln("parseInt: "+parseInt(c)+"</br>");
document.writeln("parseFloat: "+parseFloat(c)+"</br></br>");
var d="10.11.11";
document.writeln("两位小数</br>");
document.writeln("Number: "+Number(d)+"</br>");
document.writeln("parseInt: "+parseInt(d)+"</br>");
document.writeln("parseFloat: "+parseFloat(d)+"</br></br>");
var e="10.11.11";
document.writeln("格式错误的数字</br>");
document.writeln("Number: "+Number(d)+"</br>");
document.writeln("parseInt: "+parseInt(d)+"</br>");
document.writeln("parseFloat: "+parseFloat(d)+"</br></br>");
</script>
结论:Number()函数如果用于错误格式的数字则返回NaN,parseInt()和parseFloat()则会对第一个无效字符前的数值进行类型转换,Number()先过滤格式不对的,然后将选择parseInt和parseFloat()方法























 7618
7618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










