1 超过长度部分文字省略号显示
测试一下
<p>sla jsiij aljs ljlda jsld jdlaj sdl</p>
<span> sssss sss sssss ssss sss sssss sss ssssss</span>
<span class="china">还有一盏烛火 燃尽我 曲终人散 我看破</span>css
p , span{display: block; width: 200px; overflow: hidden;text-overflow: ellipsis; }
然而,效果却没有按预想中的省略了,文本只是换行并未省略显示。
经探究发现需要加上
white-space: nowrap;
效果出来了
问候了一下这是什么属性 white-space , 处理空白区 。
white-space : normal | pre | nowrap
normal : 默认值。默认处理方式。文本自动处理换行。假如抵达容器边界内容会转到下一行
pre : 换行和其他空白字符都将受到保护。
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。
所以重点记住需要 text-overflow white-space .记住了没
那么如果想让最后一行的文字进行溢出显示呢?
大大,这么写:
.line{
width: 300px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}其中的 -webkit-line-clamp 是用来控制第几行的 ,但是需要-webkit-box-orient:vertical 以及 display: -webkit-box 的配合使用 ,才可以达到效果。
效果如下
注意:还有两个css属性 : word-break word-warp
对于word-warp:break-word;内容将换行显示
对于word-break:break-all;是处理单词折断的。
2 这个三角形
就是这里
不想用图片,所以用css写的三角形
.box{
width:0;
height:0;
border-right:10px solid transparent;
border-top:10px solid #fff;
}今天来分析一下为什么这样写可以实现三角形;
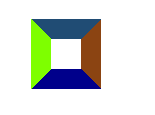
<div class='try'></div>.box{ width: 30px; height: 30px; border:20px solid ;
border-color: #204D74 saddlebrown darkblue chartreuse; }效果如图。注意在两条border边框线交接处,有45度的分割出现。
如果将一条边框线保持颜色,其余的边框颜色设置为透明
.try{border-color: transparent saddlebrown transparent transparent; }那么如果将原来的宽高设置为0,看看结果如何
变成等腰三角形啦
如果将边框的宽度变化为不同数值呢?
{bored-width:20px 60px;}

图片被拉开了。
如果咱们让两个相邻的边显示颜色
border-color: #ccc #ccc transparent transparent;变成直角三角形啦。
所以,一个边有颜色,是等腰三角形,两个相邻边有颜色,是直角三角形
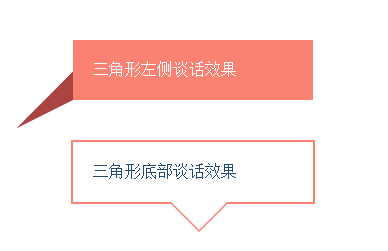
下面咱们来写几个三角效果噻
原理的关键字就是“覆盖”,另外一个边框形成的尖角覆盖之前的一个,只要控制好覆盖的位置,然后就形成了实际上的不规则尖角或是尖角边框。





































 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








