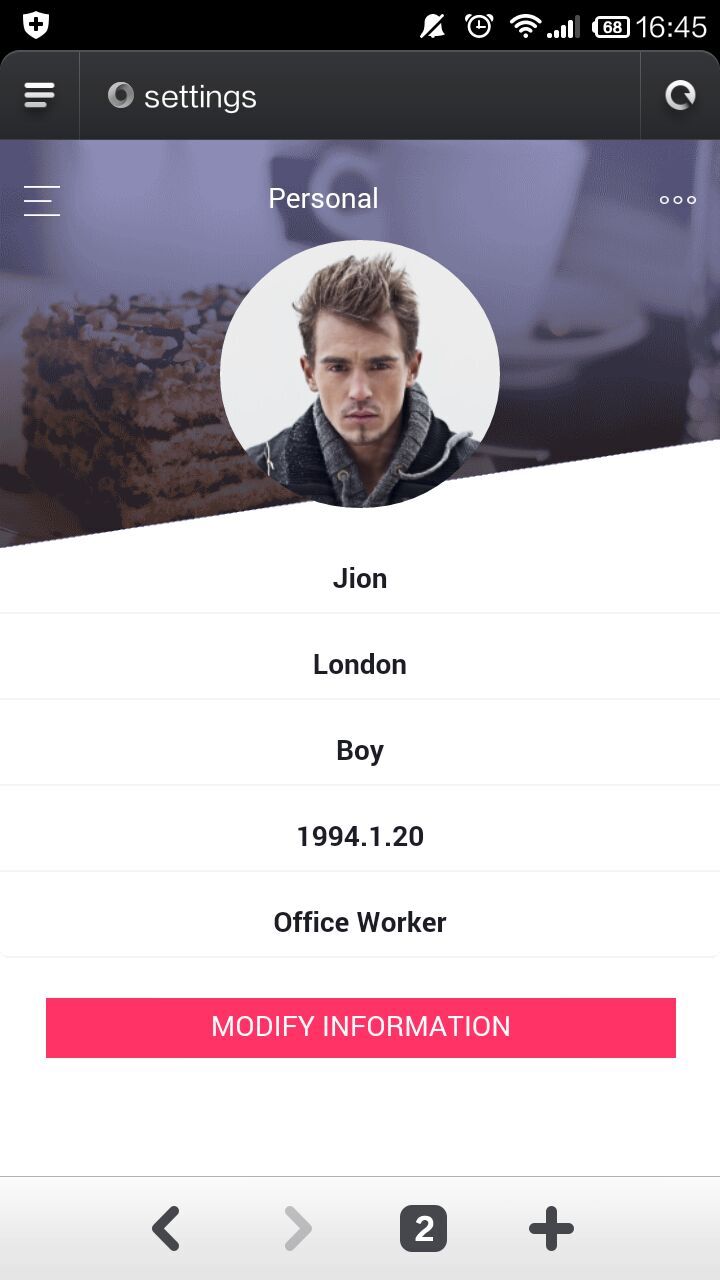
在写这个个人主页的时候,需要有一个点击按钮事件。
所有的信息栏那里,使用的是input ,like this
<li class="list-group-item">
<label class="data">
<input type="text" placeholder=" data" value="london" />
</label>
</li>然后jq 让所有的Input为禁止写入状态
$("input").attr("disabled","disabled");当点击按钮之后,变为可以写入状态
$(".btn-modify").click(function () {
$("input").removeAttr("disabled");
$("input").css("color","#c4c4c6")
})看到了么,这里解除禁用,使用的是removeAttr()
如果是使用js来写的话,就是
document.getElementById("#input").disabled = false;直接上网址, 嗯,则个是移动端的页面,听说手机和它更配喔
http://www.webmxx.com/myweb/my_thing/Mobile/page_g/settings.html























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








