再看一套bootstrap的网站模板,边看边分析:
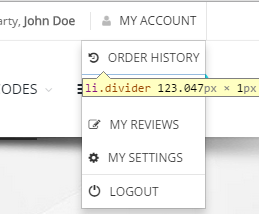
1 头部使用了一个滑动显示下拉菜单功能
如图。不过在bootstrap中,由于考虑到移动端,所以都是点击实现下拉菜单。那怎么样才可以改成这种划过效果呢?
看一下源代码:
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>那你只需要添加一行jq即可
$(".dropdown-toggle").hover(function () {
$(".btn-group").toggleClass("open")
})搞定。
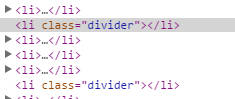
2 注意这里有两个空的li ,是用来表示下划线效果的
<li role="separator" class="divider"></li>3 导航条在页面滚动一定高度之后,固定在顶部。
bootstrap没有这种效果。
$(window).scroll(function () {
if ($(window).scrollTop()>100) {
$("header").addclass("ficed");
} else{
$("header").removeclass("ficed");
}
})4 很酷的banner
不是bootstrap的carousel插件。使用的是强大的revolution slide。这款插件功能齐全,图片切换、动画效果、3d效果,用过就知道啦
网址在此 http://www.loome.net/wpplugins/cnplugin/revolution/
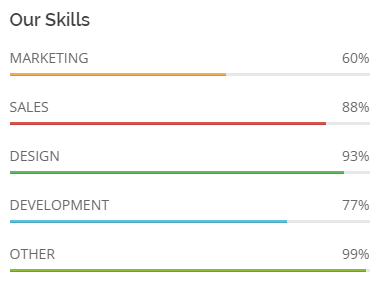
5 百分比进度条
这个就是使用bootstrap的进度条了
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>这个进度条蛮厉害的,还可以做出动态效果出来
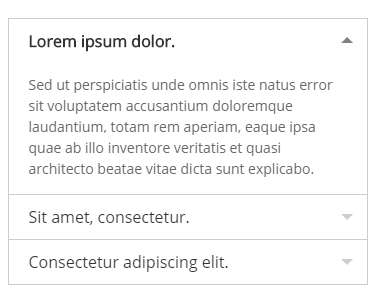
6 折叠面板部分
使用bootstrap 的 Collapse.js




























 5276
5276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








