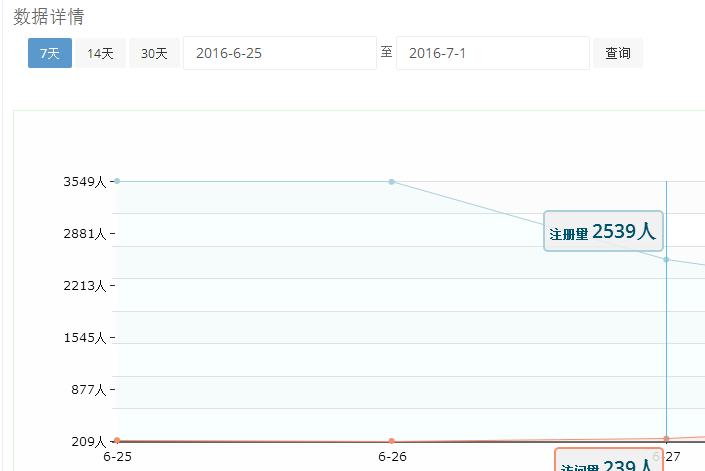
这个项目中用到图表来展示数据,效果图
点击日期按钮返回不同时间段的数据波动。
图表是使用的ichart.js 使用方法点击这里查看
1 ichart基本展示
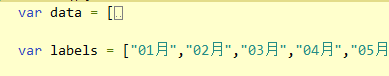
看过实例就知道,ichart.js 主要核心属性是 data 和 label 。其中前者用来决定图表中数据显示 后者是图表的X 轴轴标
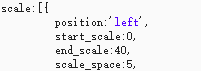
数据表的Y轴由 srtart_scale end_scale scale_space 分别是起点数值 终点数值 数值间隔量
2 数据处理
当前页面使用ajax获取数据
$.get('?', {
start: startTime,
end: endTime
},











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








