vue中,获取一个div的高赋值给另一个div (自适应)
问题描述:

左侧是video 为了让video不出现黑边 video是16:9的(怎么写成16:9的盒子 下次说), 左侧的高度会随着页面宽度的变化而变化。起初是让左右等高用的flex盒子。
右侧信息栏 有个笔记,笔记的条数不限制。就会出现右侧撑开了左侧的盒子。让左侧的盒子下边出现空白,很丑。
解决办法
获取左侧盒子的高度赋值给右侧盒子:

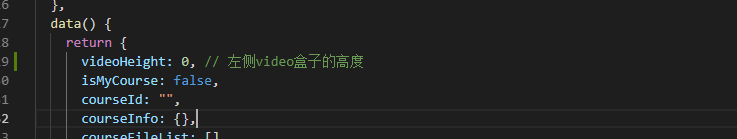
1.先初始化左侧盒子的高度

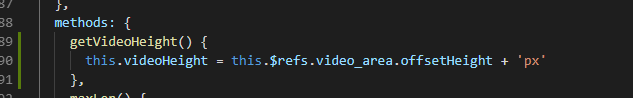
2.获取左侧(video盒子)高度赋值给右侧,

3.在monted里调用,页面更新就赋值

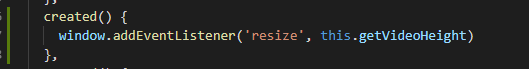
4.页面缩放,在created里,监听resize。并重新赋值。

然后就解决了。哈哈哈哈。优秀。

























 4326
4326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








