shadowOffset顾名思义 是来设置阴影的,可以设置阴影的偏移量,
view.layer.shadowOffset = CGSizeMake(4.0, 1.0)
设置x向右偏移4,向下偏移1,默认为(0,-3)
shadowColor用来设置阴影的颜色
view.layer.shadowColor = UIColor.blackColor().CGColor
shadowRadius 用来设置阴影的半径,默认为3
_imageView1.layer.shadowRadius = 3;shadowOpacity用来设置阴影的透明度 默认为0
view.layer.shadowOpacity = 1.0也可以设置阴影路径来设置阴影
//路径阴影
UIBezierPath *path = [UIBezierPath bezierPath];
float width = _imageView1.bounds.size.width;
float height = _imageView1.bounds.size.height;
float x = _imageView1.bounds.origin.x;
float y = _imageView1.bounds.origin.y;
float addWH = 10;
CGPoint topLeft = _imageView1.bounds.origin;
CGPoint topMiddle = CGPointMake(x+(width/2),y-addWH);
CGPoint topRight = CGPointMake(x+width,y);
CGPoint rightMiddle = CGPointMake(x+width+addWH,y+(height/2));
CGPoint bottomRight = CGPointMake(x+width,y+height);
CGPoint bottomMiddle = CGPointMake(x+(width/2),y+height+addWH);
CGPoint bottomLeft = CGPointMake(x,y+height);
CGPoint leftMiddle = CGPointMake(x-addWH,y+(height/2));
[path moveToPoint:topLeft];
//添加四个二元曲线
[path addQuadCurveToPoint:topRight
controlPoint:topMiddle];
[path addQuadCurveToPoint:bottomRight
controlPoint:rightMiddle];
[path addQuadCurveToPoint:bottomLeft
controlPoint:bottomMiddle];
[path addQuadCurveToPoint:topLeft
controlPoint:leftMiddle];
//设置阴影路径
_imageView1.layer.shadowPath = path.CGPath;http://blog.csdn.net/rhljiayou/article/details/10178723
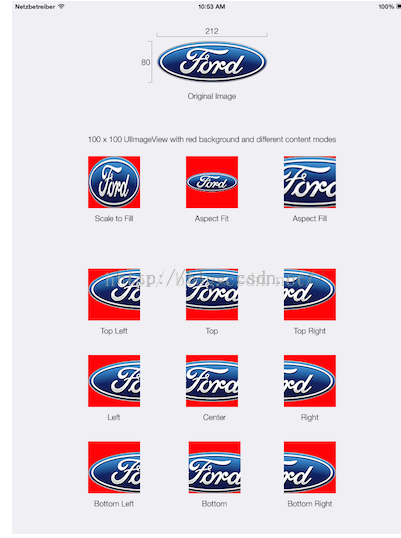
imageView当中的图片适配问题
Scale 拉伸图片
Aspect 图片长宽的比例,保持图形的长宽比,保持图片不变形
Aspect Fill 在保持图片长宽比的前提下,缩放图片 使图片充满容器
Aspect Fit 在保持图片长宽比的前提下,缩放图片,使得图片在容器内完整的显示出来
Scale to Fill 缩放图片 使图片充满容器,图片未必保持长宽比例协调,有可能会拉伸甚至会变形
苹果手机的分辨率,现在才知道
iphone 4s 640*960 5s以上640*1136 3gs 4.7寸1334×750像素 5.5寸1920*1080像素

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








