记录下学习过程和遇到的各种bug、、虽然官网有教程但觉得写的烂烂的
首先做的demo组件是纯静态下拉框,主要练习下如何正确打包成zip格式和传到平台app里使用
开发的语言主要使用的是react,使用了Power Apps Component Framework和Fluent UI
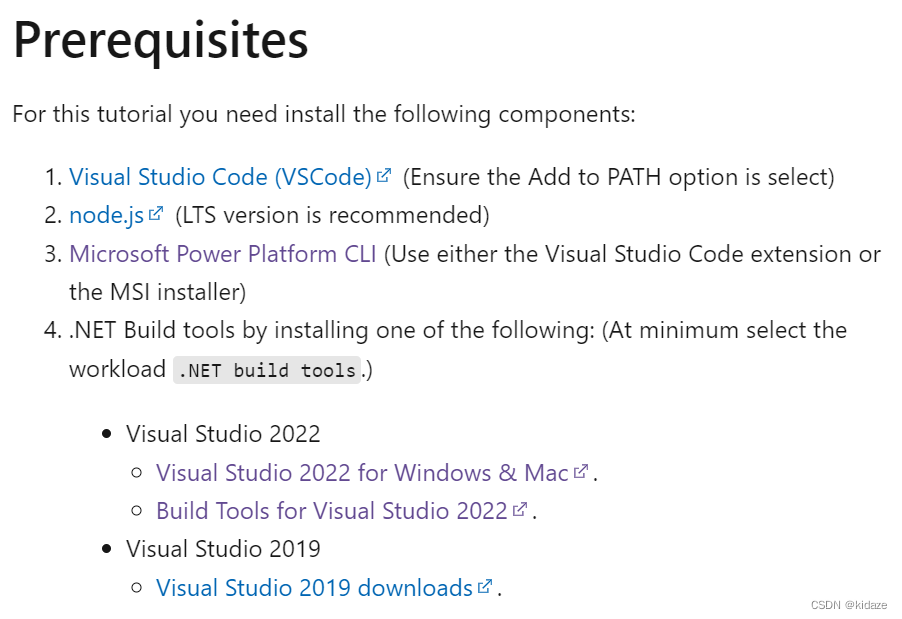
1、首先下载开发要使用的工具

2、跟着教程走创建出项目并新建组件文件夹并写好基本代码
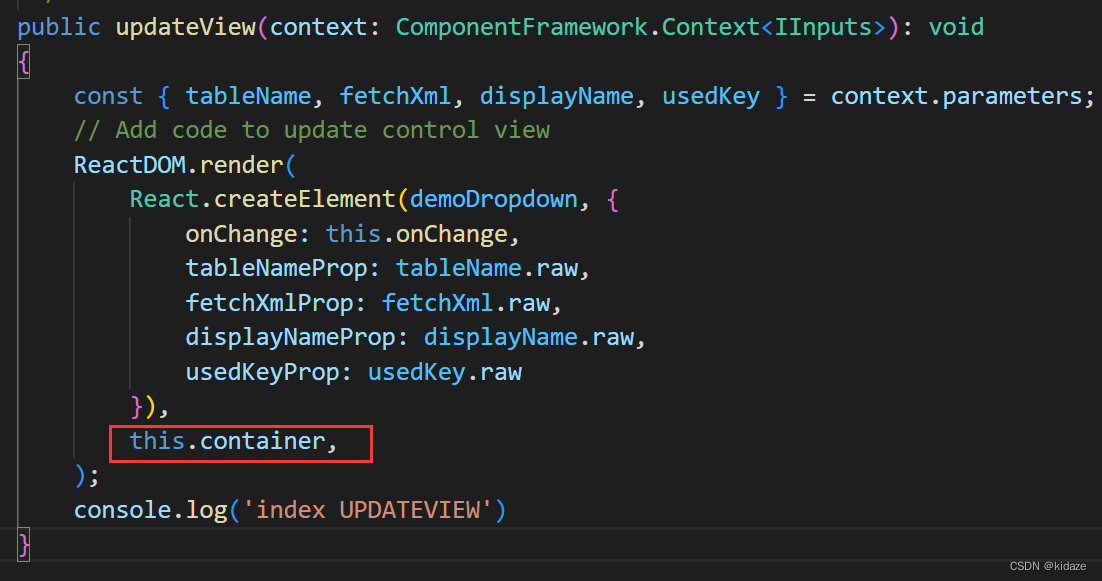
3、难点是在pcf根index里面的类生命周期语句,像demo纯静态组件的话还是需要在index.ts里面的init和updateView里面写上最基本的语句,init主要是写渲染出的组件放到哪里,updateView才是真正渲染的地方?

(↑ 原有语句不用动 纯展示下为什么下面要这么写)

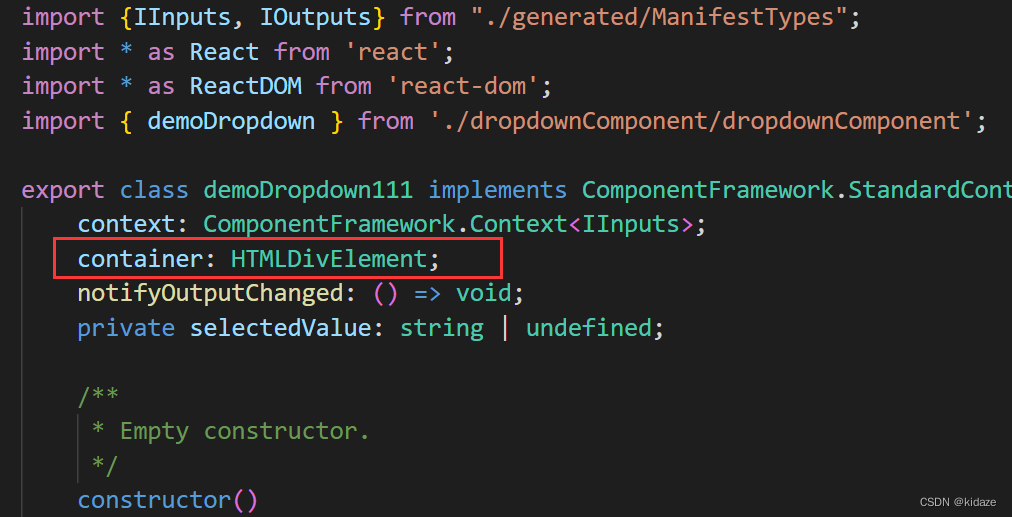
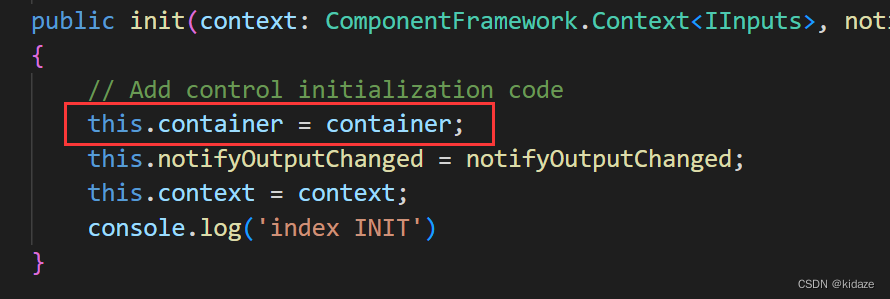
需要在index.ts类写上最基本的container引入


pcf组件有基本的四个函数生命周期分别是init、updateView、getOutputs和destroy
4、写好后进行打包流程,打包流程如下
在项目根目录新建solution空文件夹 终端先cd到solution里面再执行以下命令
pac solution init --publisher-name 你名字 --publisher-prefix 字母开头的字符串随便输点什么
pac solution add-reference --path ../
然后接下来两行代码用vscode会报错所以继续在vs里面编译
vs打开终端命令框(同样要先进入solution文件夹)再输入
msbuild /t:restore
编译成功后再输入
msbuild
如无意外就能在Solution\bin\debug文件夹找到打包好的组件zip包了
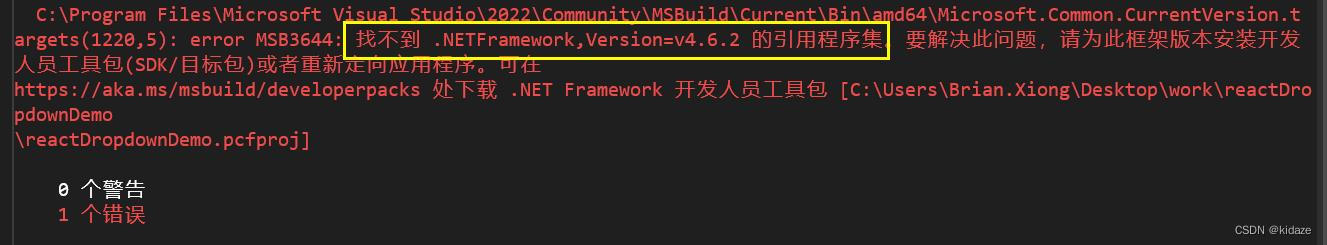
有意外的话可能会遇到以下bug:

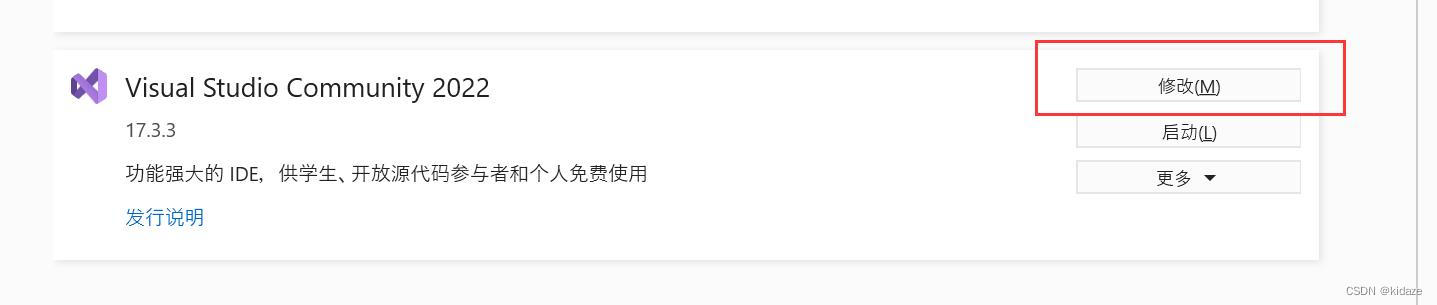
首先是vs输入msbuild命令后显示以上错误,是vs缺包,解决方法是重新打开vs安装包,点击以下修改

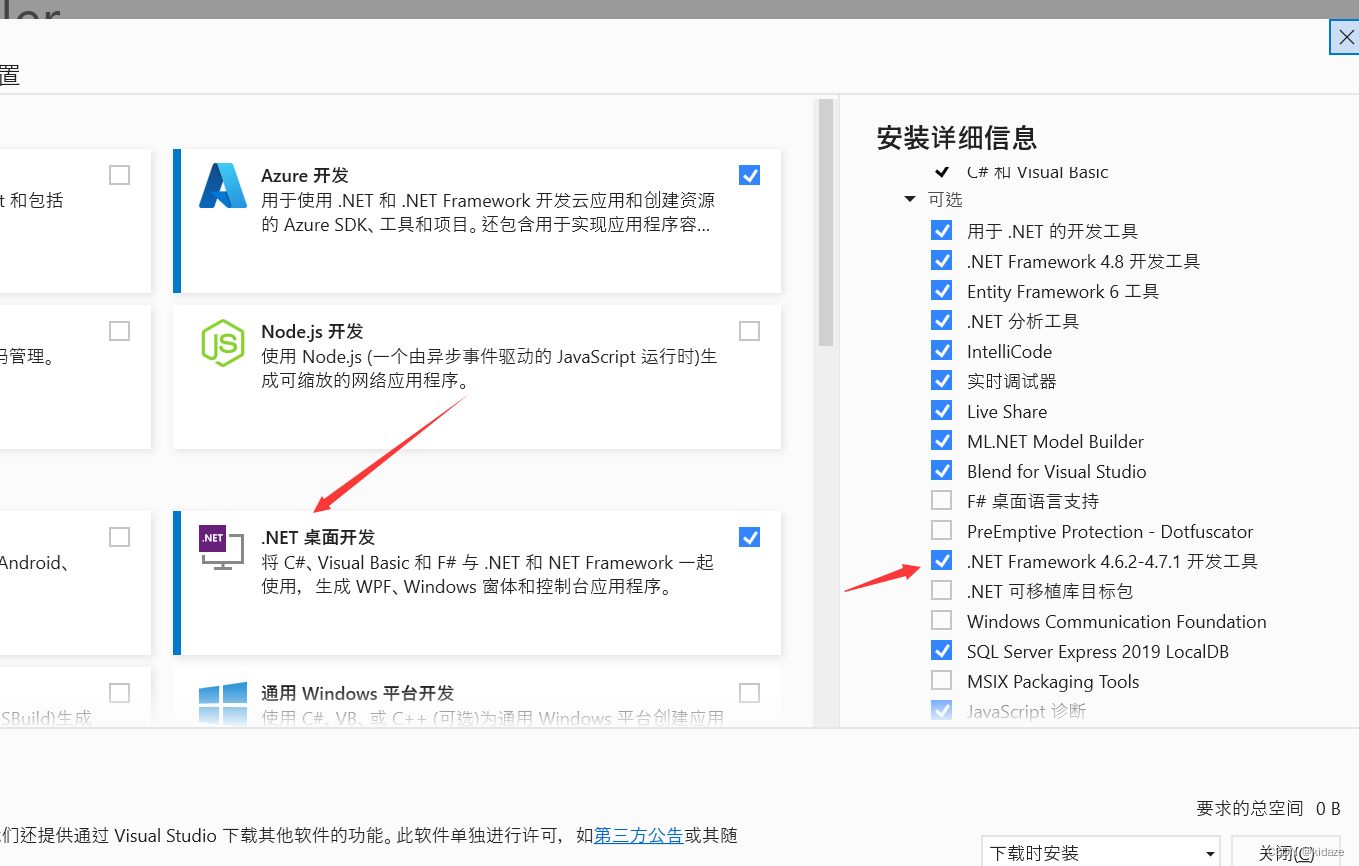
再勾选并下载就可以了

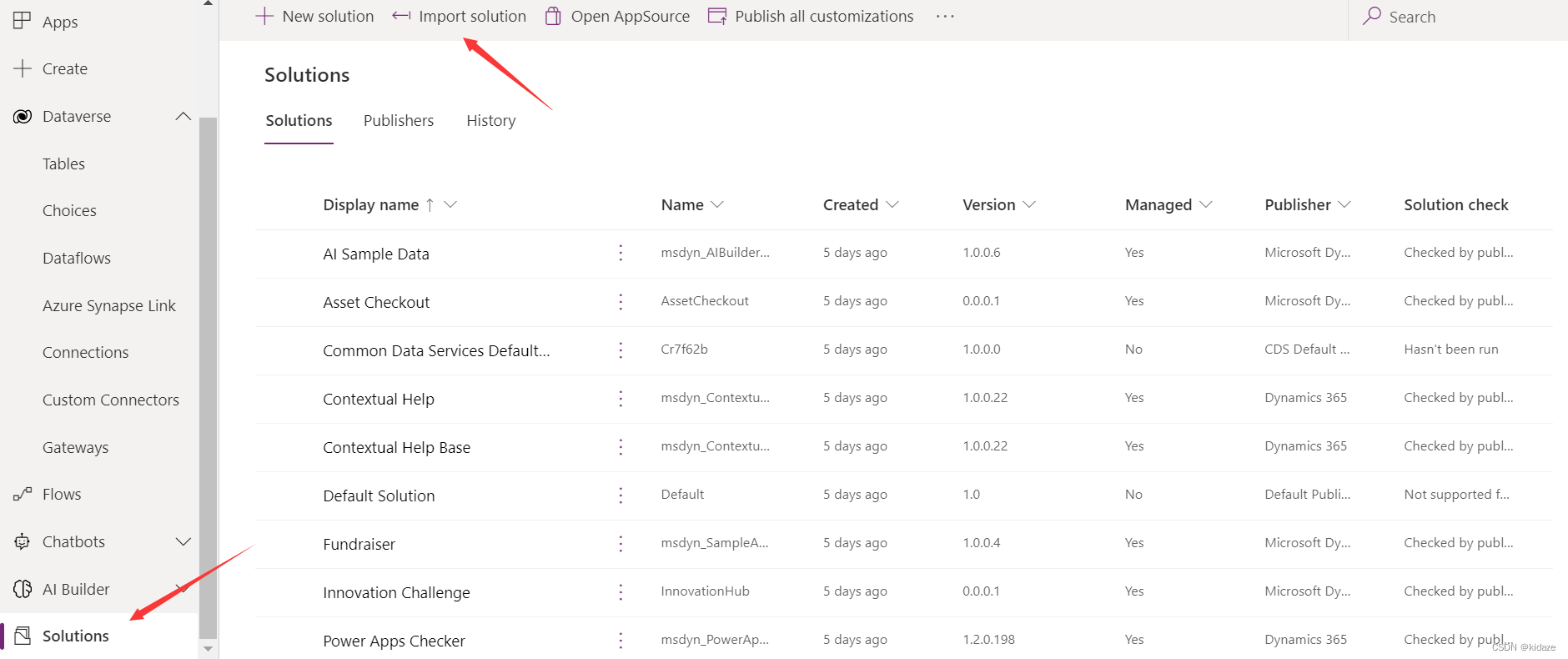
5、上传组件需要在Microsoft Power Platform自己的环境里 solution再导入

导入成功后点进发布的solution进行publish

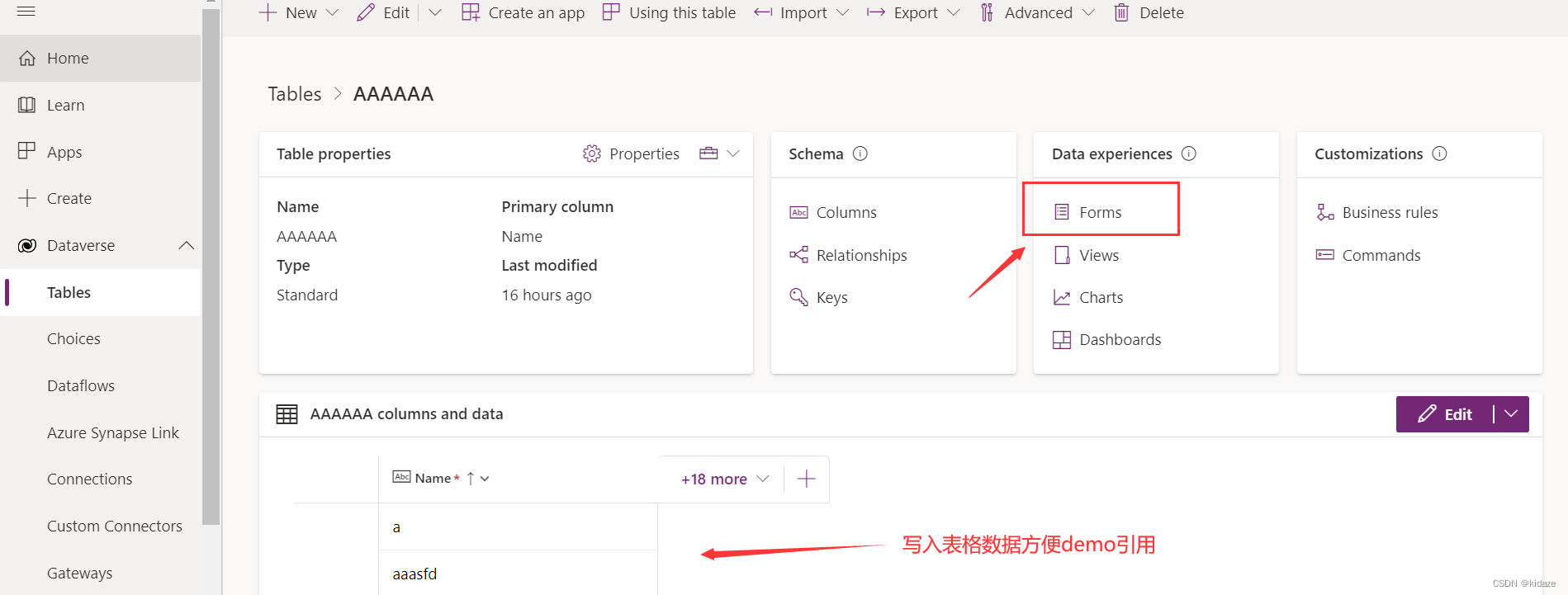
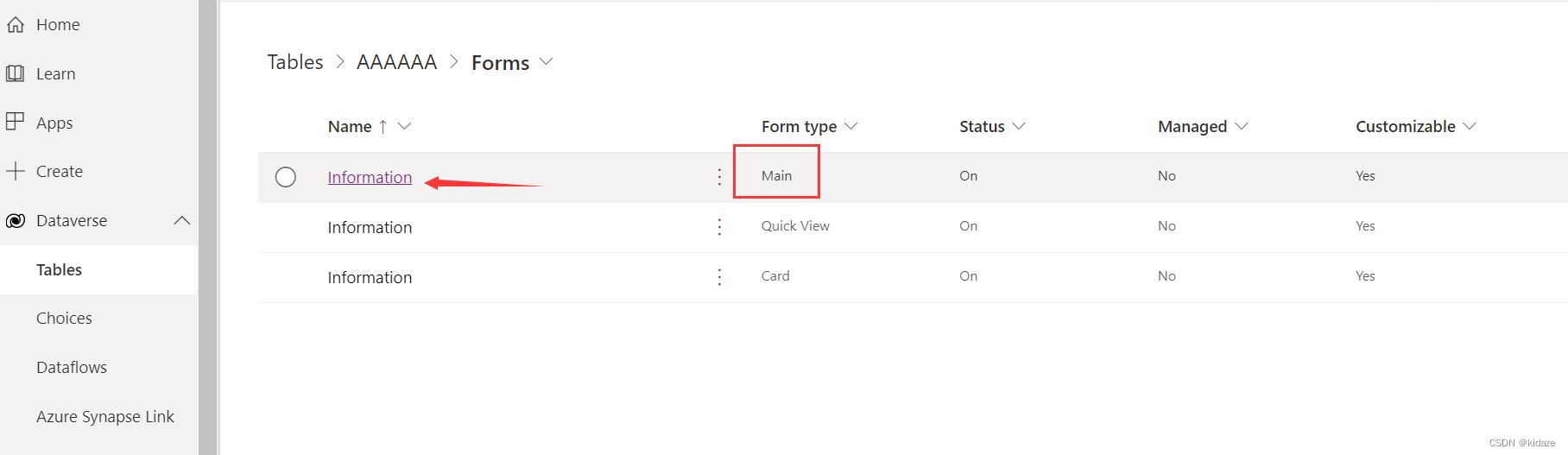
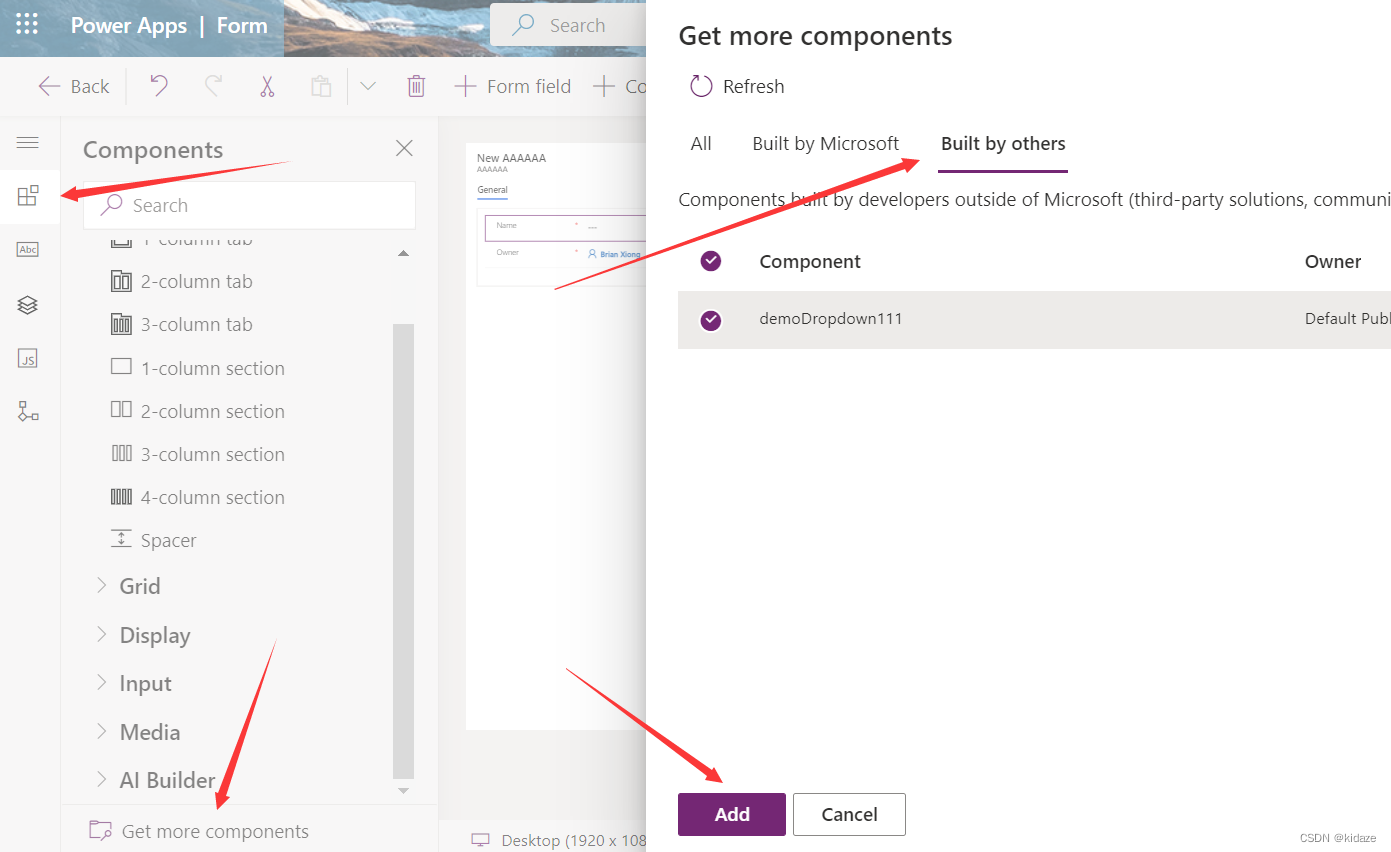
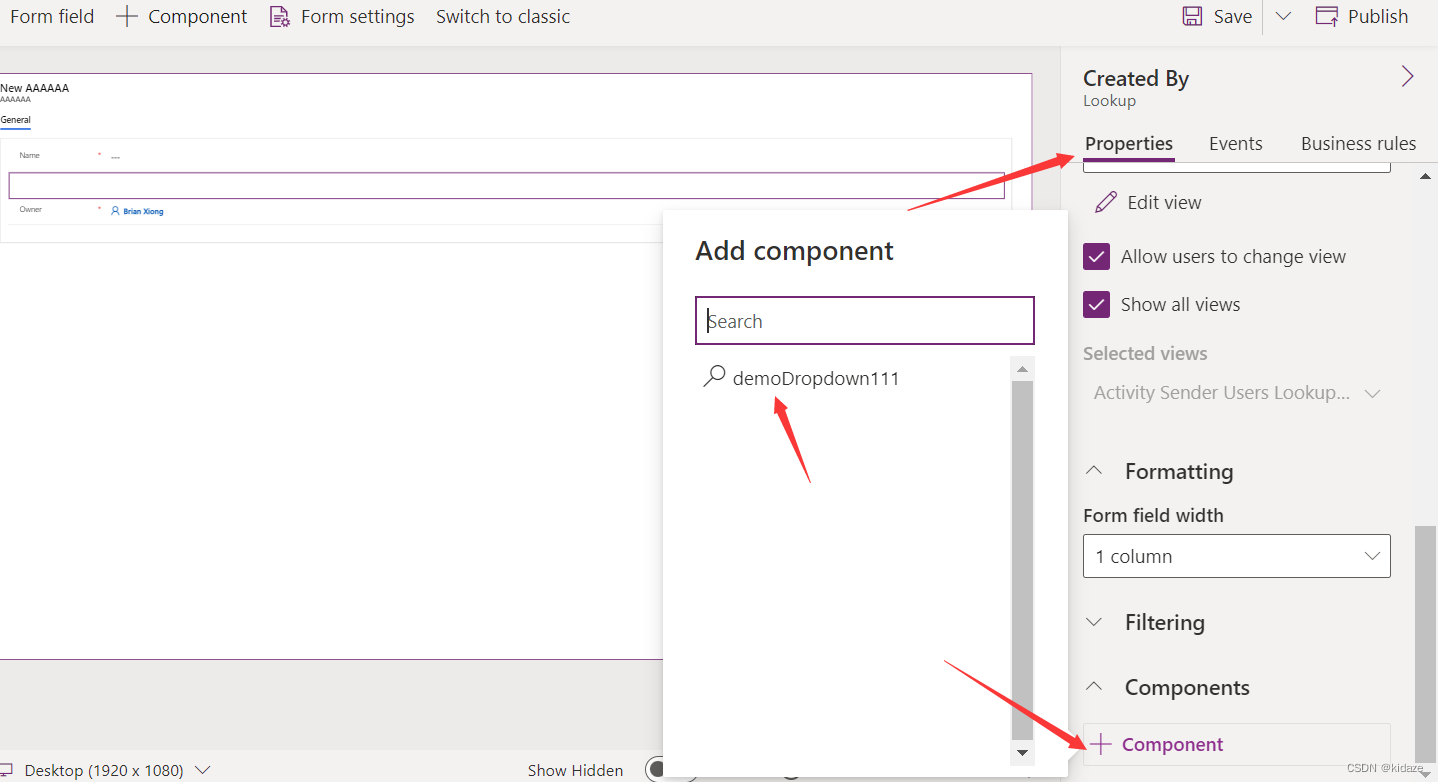
组件的引入需要先在dataverse里建表,再在Data Experience里面的某个表单引入component




就完成了组件在表单的引入,编辑好后点击右上角publish
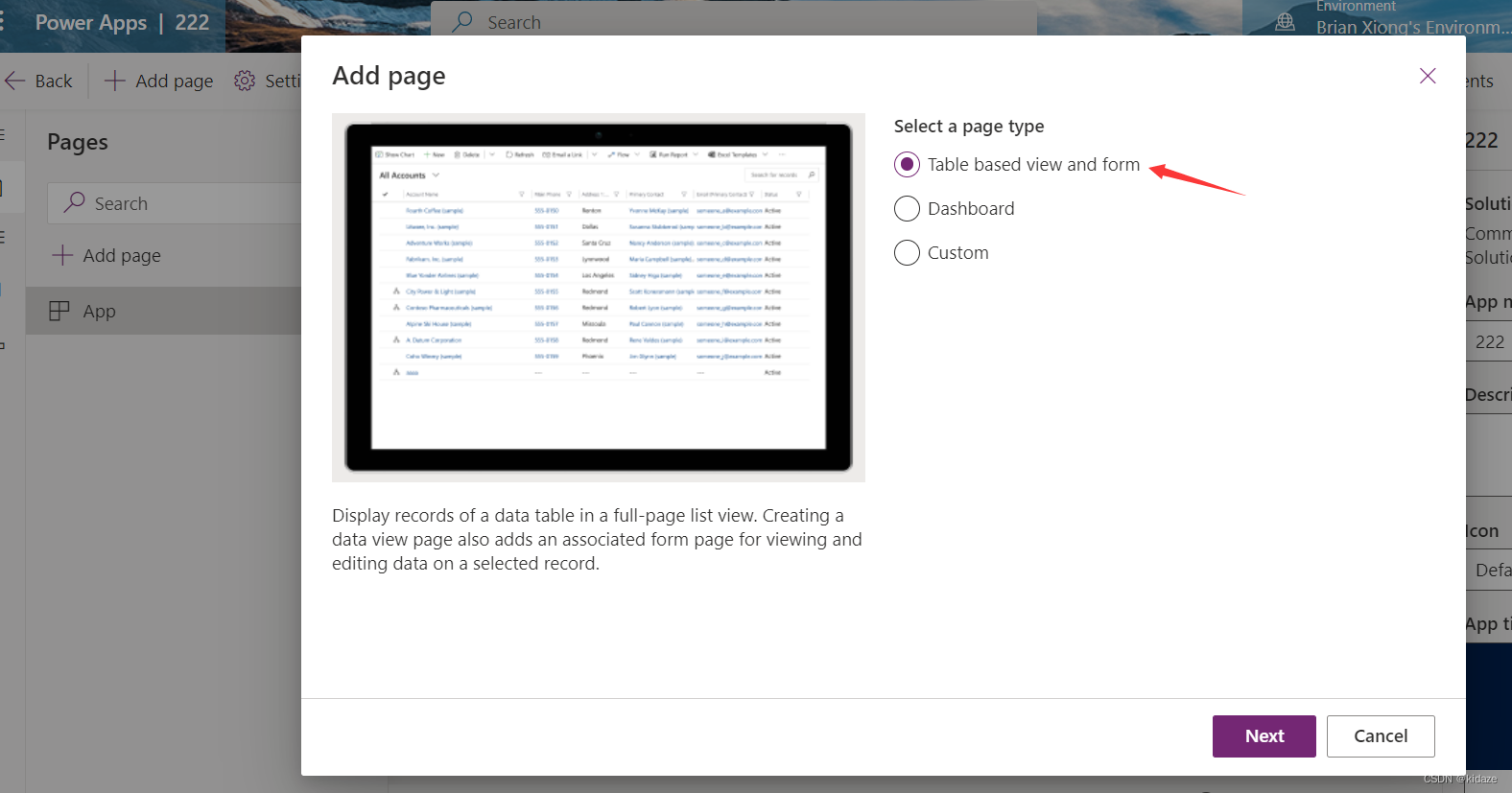
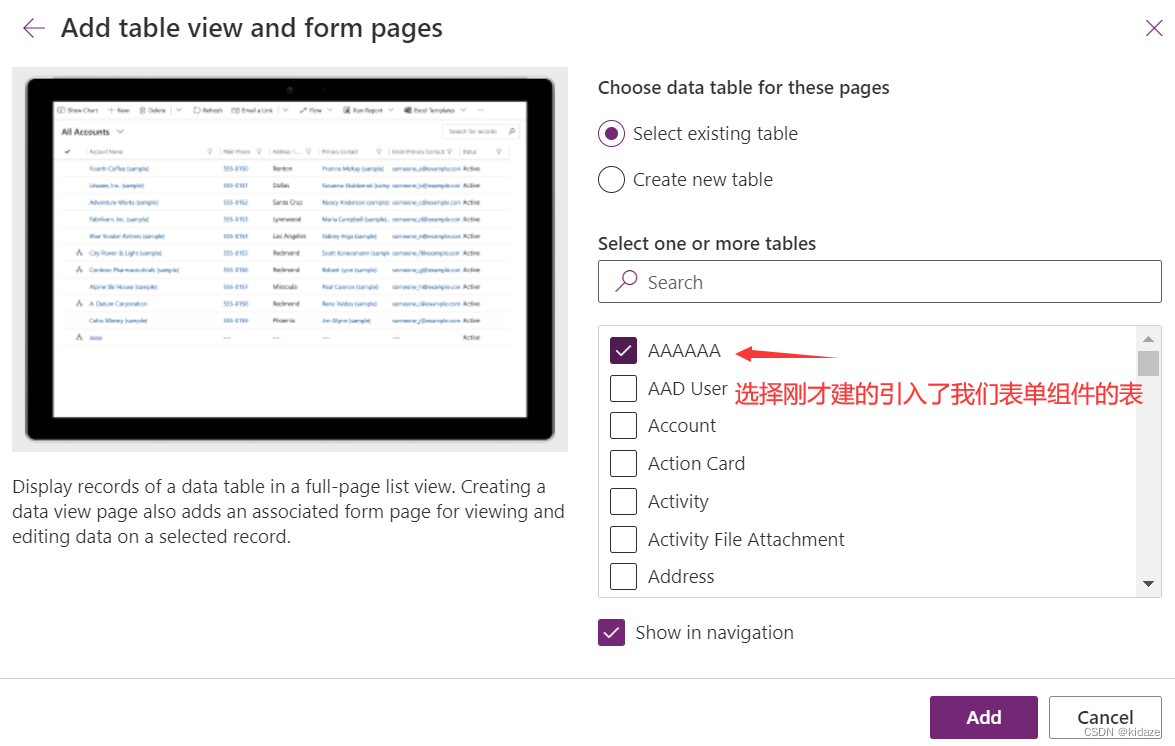
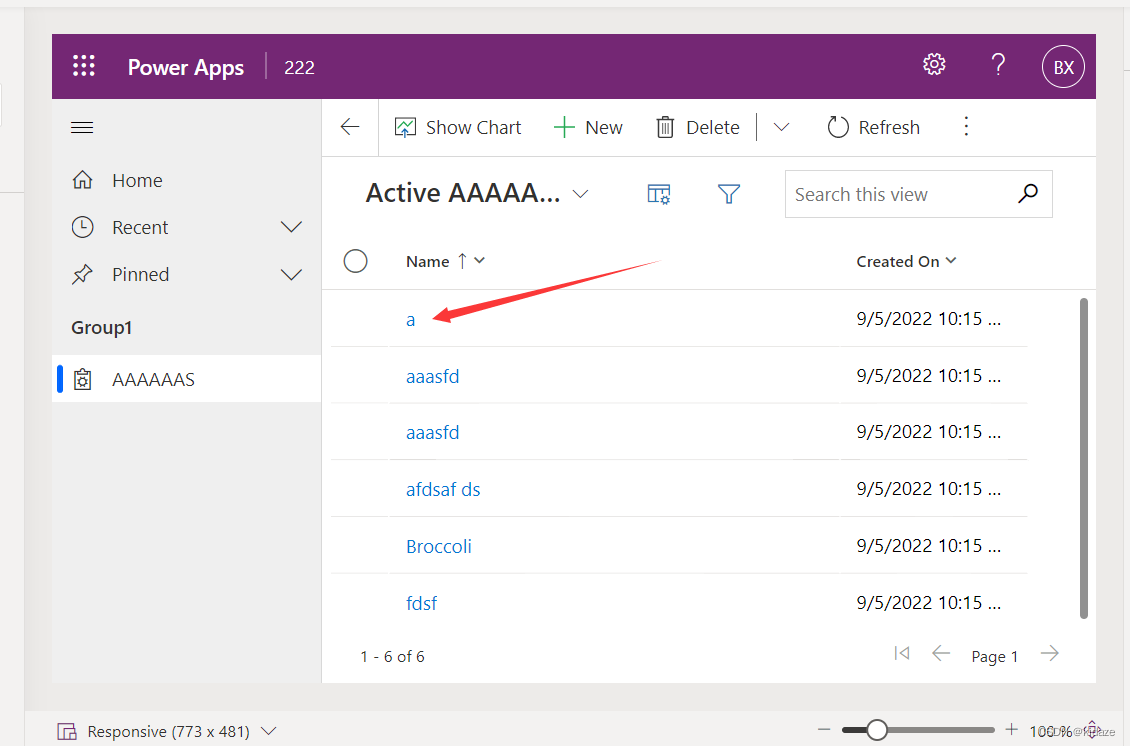
再在App页内引入相关表格,点击表格数据就能看到组件的使用了,点击publish App再play就可以进行相关调试



点进表单就能看到组件引用,然后再发布调试就ok

























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








