1、如何对现有组件进行更新:
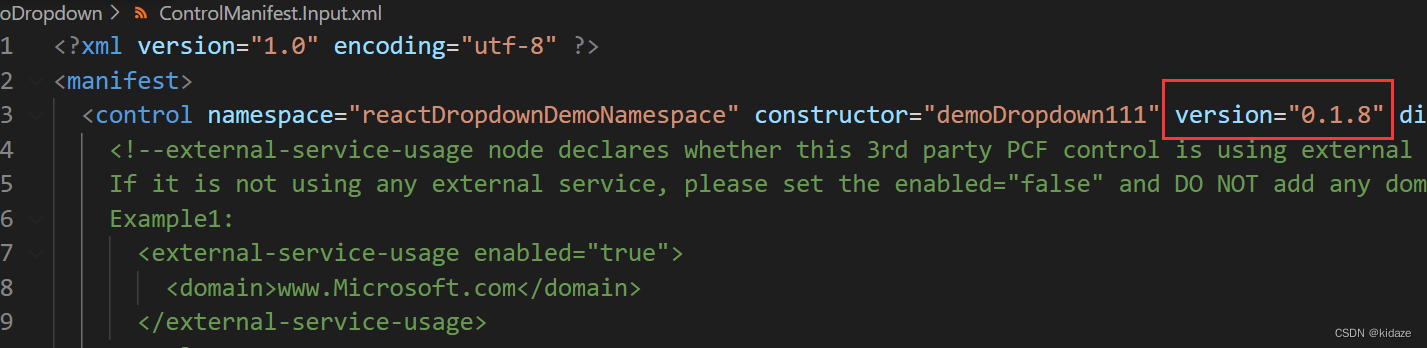
每次组件代码更新后需修改项目ControlManifest.Input.xml文件里面的版本号,需要手动升版本

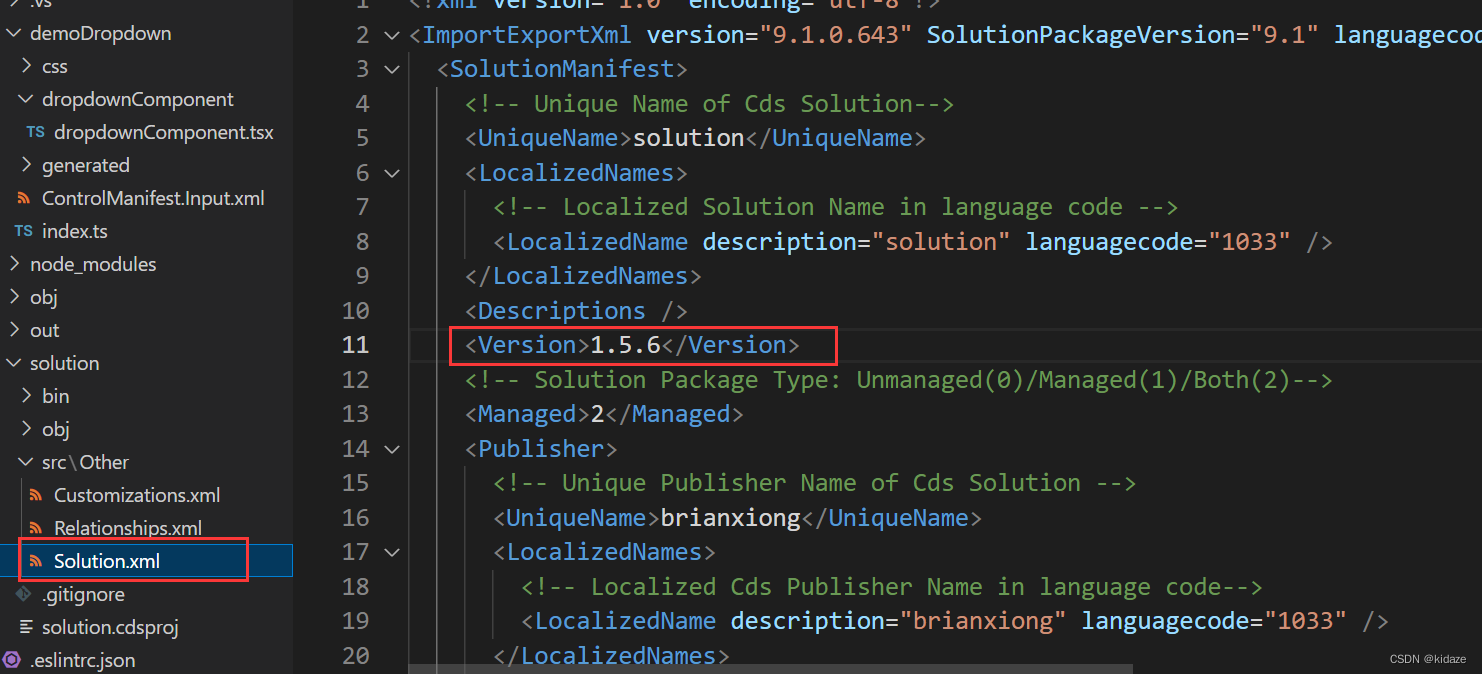
还需要对在打包出来的文件夹找\src\Other\Solution.xml里面的version也要手动升,不然再打包上传上去会无法识别或报错

修改保存后最好执行下npm run build看有无报错,再用visual studio进入到打包的solution文件夹执行msbuild命令,成功后一般就能发现打包出来的zip包自动更新替换了,直接去microsolf power platform solution里面点import更新就行
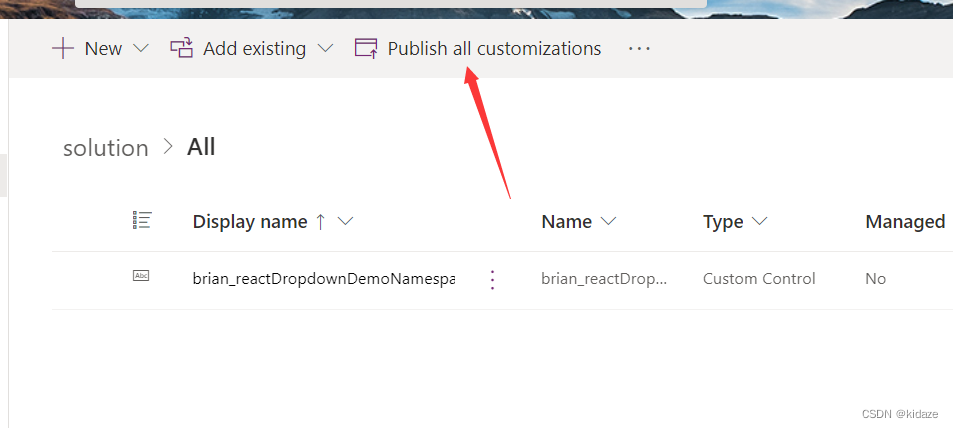
这里有个坑点就是每次传完包需要手动点进去包再publish一下去编辑表单重新引用组件才会更新,不然很容易发现组件zip包上传的已经是最新版本而视图引入的组件还是老组件

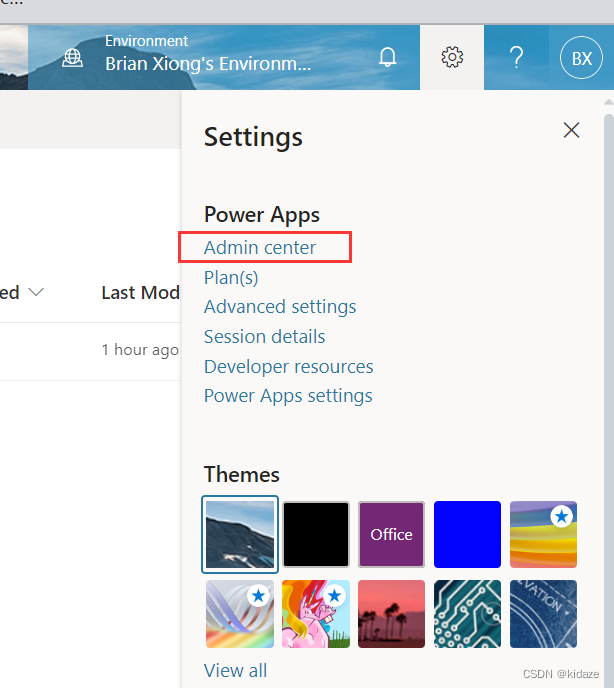
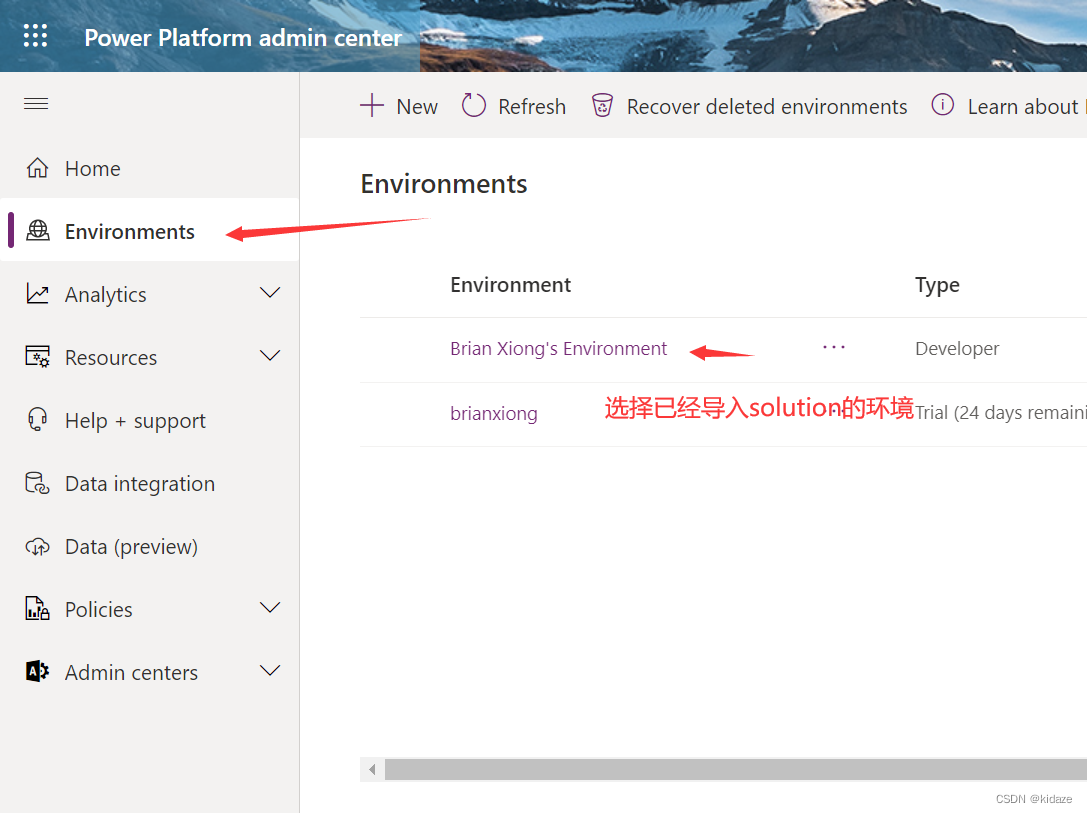
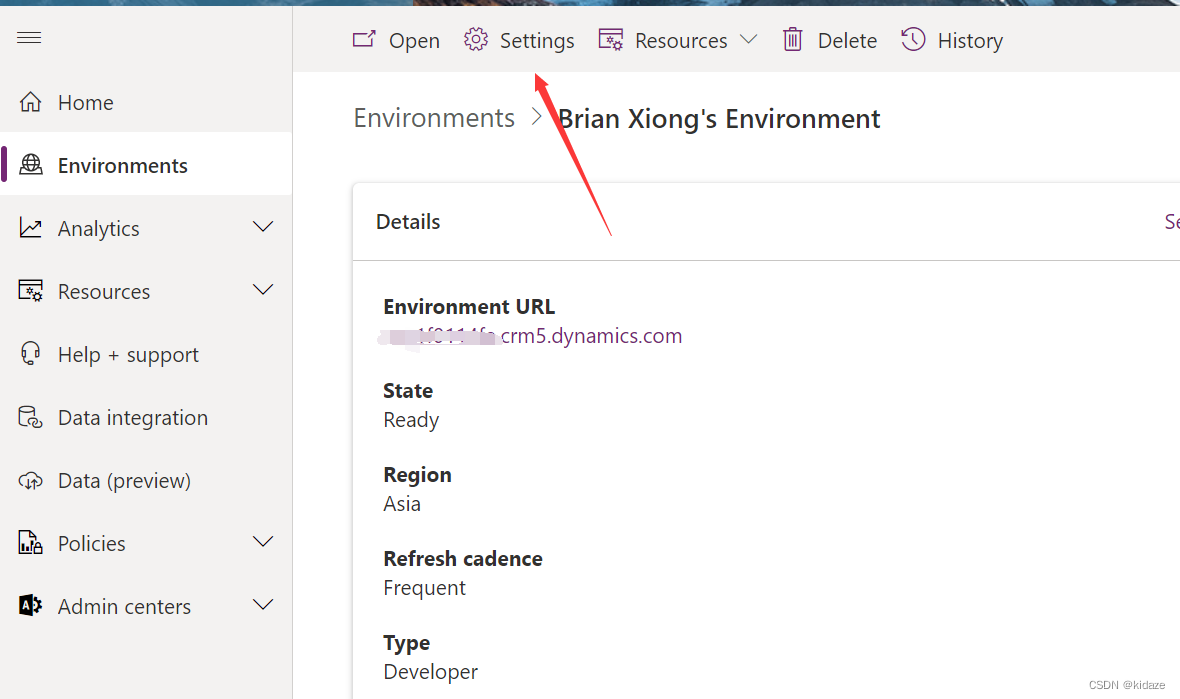
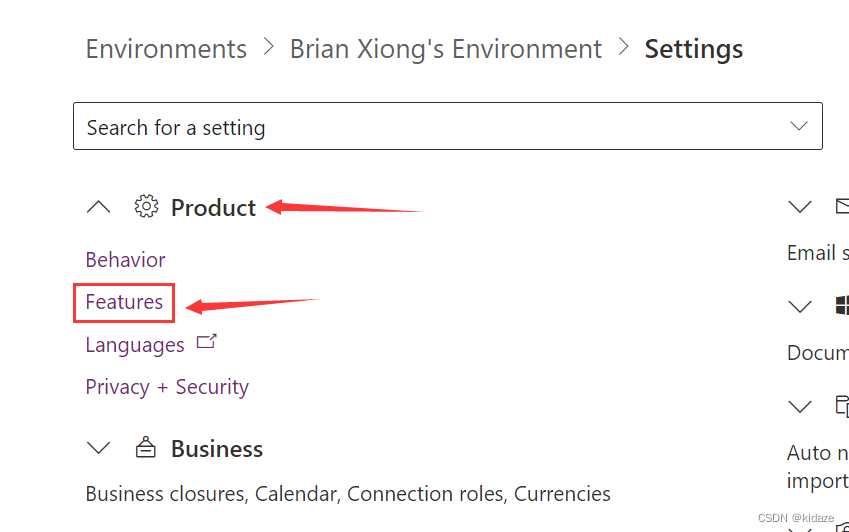
2、平台开发APP貌似主要有两种方式一种是canvas画布app一种是model driven app简称MDA,两种app引入自己编写的组件流程或多或少有点是不同的,在MDA引入组件的时候发现solution已经导入了但form里面component无法找到和引入自己编写的组件,这个时候需要检查自己的environment setting是否把以下属性打开:






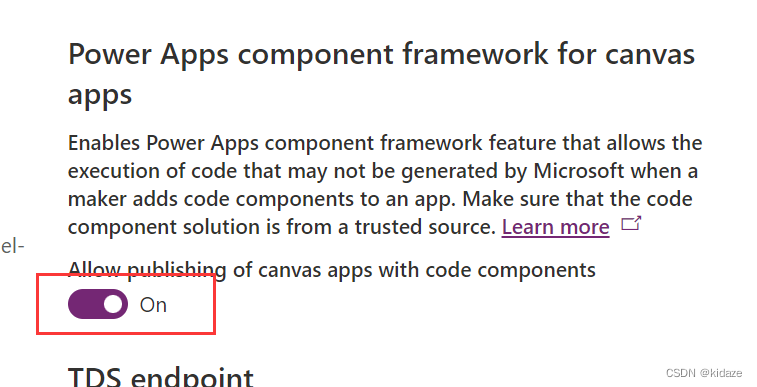
Power Apps component framework for canvas apps属性要选择on并右下角save保存,默认创建新环境后这个属性貌似是off的所以需要打开
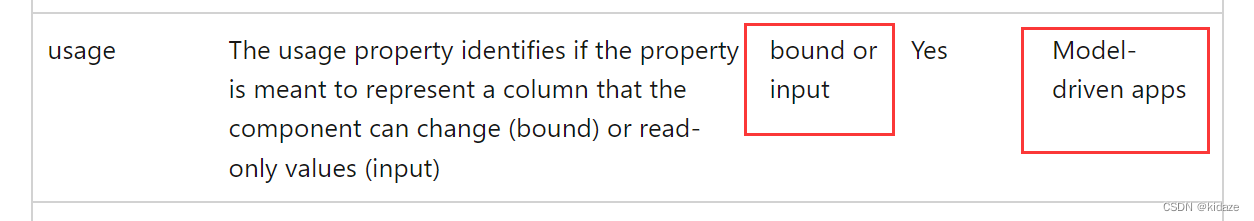
save后再尝试引入组件,如果在MDA中还是无法引入就需要考虑是否ControlManifest.Input.xml文件代码中property的usage值包含output值,如果包含的话貌似是无法在MDA中引入的只能在canvas app中引入,需要注意。

3、即使是引入最新组件的APP视图也可能不是最新的,最好刷新两次页面确认下组件是否更新。。。。
后续踩到更多坑的话会持续更新、、

























 10
10











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








