通俗的讲,原型就是一个可以复制的类,通过复制可以创建一个一模一样的新的类;
原型是一个对象模板,里面有一些公共的方法和类,每个js对象在创建的时候(除了null)就会有一个与之关联的另一个对象,这个对象就是原型,每个对象对可以从原型中继承属性;
在js中每个对象都拥有一个_proto_属性,当然除了null,这个属性指向该对象的原型;
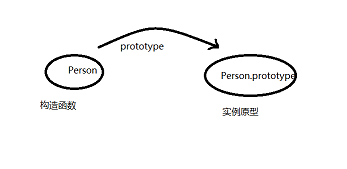
每个函数对象拥有一个prototype 属性,这个属性指向函数的原型对象;
例子:
let Preson = function(name) {
this,name = name
}
preson.prototype.sayHello = function() {
console.log('Hello! I am' + this.name + '!')
}
let Gaofei = new Preson('Gaofei') // Hello! Gaofei!
let Feige= new Preson('Feige') // Hello! Feige!

每一个原型都有一个constructor属性,指向该关联的构造函数
Person === Person.prototype.constructor

person._proto_ == Person.prototype
person.constructor = Person
// 一个对象Object,怎么获取原型
Object。getprototypeOf(person) === Preson.prototype在读取属性的时候,如果找不到,就会查找与对象关联的原型中的属性,如果还找不到,就会去找原型的原型,一直到找到为止。
原型链基本概念:
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针,如果我们让原型对象等于另一个类型的实例,显然此时的原型对象将包含一个指向另一个原型的指针,相应的,另一个原型中也包含着一个指向另一个构造函数的指针,如果另一个原型又是另一个类型的实例,那么上面的关系一样成立,这样层层递进,就构成了实例与原型的链条,即原型链。























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








