本节内容
- 一,HTML
- 二,CSS:页面美化和布局控制
- 三,ECMAScript:客户端脚本语言的标准
- 1. ECMAScript 基本语法
- 2. 基本对象:
- 四,BOM:浏览器对象模型
- 1. Window:窗口对象
- 2. Location:地址栏对象
- 3. History:历史记录对象
- 五,DOM简单学习:控制html文档的内容
- 核心DOM模型:
- HTML DOM
- 六,事件
- 七,Bootstrap:
- 八,响应式布局
一,HTML
1. 概念:是最基础的网页开发语言
Hyper Text Markup Language 超文本标记语言
超文本:
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:
由标签构成的语言。<标签名称> 如 html,xml
标记语言不是编程语言
2. 语法快速入门:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
代码:
<html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
</html>
3. 标签学习:
1. 文件标签:构成html最基本的标签
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签。
body:体标签
<!DOCTYPE html>:html5中定义该文档是html文档
2. 文本标签:和文本有关的标签
注释:<.!-- 注释内容 -->
< h1> to < h6>:标题标签
h1~h6:字体大小逐渐递减
< p>:段落标签
< br>:换行标签
< hr>:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对其方式
center:居中
left:左对齐
right:右对齐
< b>:字体加粗
< i>:字体斜体
< font>:字体标签
< center>:文本居中
属性:
color:颜色
size:大小
face:字体
属性定义:
color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
3. 图片标签:
< img src>:展示图片
属性:
src:指定图片的位置
代码:
<!--展示一张图片 img-->
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
<!--
相对路径
以.开头的路径
./:代表当前目录 ./image/1.jpg
../:代表上一级目录
-->
<img src="./image/jiangwai_1.jpg">
<img src="../image/jiangwai_1.jpg">
4. 列表标签:
有序列表:ol li
ol:
li:
无序列表:ul li
ul:
li:
5. 链接标签:
a:定义一个超链接
属性:
href:指定访问资源的URL(统一资源定位符)
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
代码:
<!--超链接 a-->
<a href="http://www.itcast.cn">点我</a>
<br>
<a href="http://www.itcast.cn" target="_self">点我</a>
<br>
<a href="http://www.itcast.cn" target="_blank">点我</a>
<br>
<a href="./5_列表标签.html">列表标签</a><br>
<a href="mailto:itcast@itcast.cn">联系我们</a>
<br>
<a href="http://www.itcast.cn"><img src="image/jiangwai_1.jpg"></a>
6. div和span:
div:每一个div占满一整行。块级标签
span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. < header>:页眉
2. < footer>:页脚
8. 表格标签:

table:定义表格
width:宽度
border:边框
cellpadding:定义内容和单元格的距离
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
bgcolor:背景色
align:对齐方式
tr:定义行
bgcolor:背景色
align:对齐方式
td:定义单元格
colspan:合并列
rowspan:合并行
th:定义表头单元格
<caption>:表格标题
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot>:表示表格的脚部分
!9.数据表单标签
表单:
概念:用于采集用户输入的数据的。用于和服务器进行交互。
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共7种,2种比较常用
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
表单项中的数据要想被提交:必须指定其name属性
表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
text:文本输入框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
password:密码输入框
radio:单选框
注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
checkbox:复选框
注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
file:文件选择框
hidden:隐藏域,用于提交一些信息。
按钮:
submit:提交按钮。可以提交表单
button:普通按钮
image:图片提交按钮
src属性指定图片的路径
label:指定输入项的文字描述信息
注意:
label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
select: 下拉列表
子元素:option,指定列表项
textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行。
案例:旅游网站首页
需求分析
1. 确定使用table来完成布局
2. 如果某一行只有一个单元格,则使用<tr><td></td></tr>
3. 如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
</td>
</tr>
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑马旅游网</title>
</head>
<body>
<!--采用table来完成布局-->
<!--最外层的table,用于整个页面的布局-->
<table width="100%" align="center">
<!-- 第1行 -->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第2行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" alt="">
</td>
<td>
<img src="image/search.png" alt="">
</td>
<td>
<img src="image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第3行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45" >
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
</tr>
</table>
</td>
</tr>
<!-- 第4行 轮播图 -->
<tr>
<td>
<img src="image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!-- 第5行 黑马精选-->
<tr>
<td>
<img src="image/icon_5.jpg" alt="">
黑马精选
<hr color="#ffd700" >
</td>
</tr>
<!-- 第6行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第7行 国内游 -->
<tr>
<td>
<img src="image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第8行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第9行 境外游 -->
<tr>
<td>
<img src="image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第10行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第11行 -->
<tr>
<td>
<img src="image/footer_service.png" alt="" width="100%">
</td>
</tr>
<!-- 第12行 -->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">
江苏传智播客教育科技股份有限公司
版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
</font>
</td>
</tr>
</table>
</body>
</html>
二,CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个html的元素上,同时生效
好处:
1. 功能强大
2. 将内容展示和样式控制分离
降低耦合度。解耦
让分工协作更容易
提高开发效率
2. CSS的使用:CSS与html结合方式
1. 内联样式:style=" "
在标签内使用style属性指定css代码
如:<div style="color:red;">hello css</div>
2. 内部样式head中< style>
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3. 外部样式< link rel=“stylesheet” href="" >
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
如:
a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
注意:1,2,3种方式 css作用范围越来越大
1方式不常用,后期常用2,3
3种格式可以写为:
<style>
@import "css/a.css";
</style>
3. css语法格式:
选择器 {属性名1:属性值1;}
选择器:筛选具有相似特征的元素
注意:
每一对属性需要使用;隔开,最后一对属性可以不加;
4. 选择器:筛选具有相似特征的元素
分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
标签名称{}
注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
.class属性值{}
注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
*{}
2. 并集选择器:
选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
父选择器 子元素{}
4. 父选择器:筛选选择器2的父元素选择器1
父元素选择器1 > 选择器2{}
5. 属性值选择器:选择元素名称,属性名=属性值的元素
元素名称[属性名=“属性值”]{}
6. 伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如: <a>
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态
5. 属性
1. 字体、文本
font-size:字体大小
color:文本颜色
text-align:对其方式
line-height:行高
2. 背景
background:
3. 边框
border:设置边框,符合属性
4. 尺寸
width:宽度
height:高度
5. 盒子模型:控制布局
margin:外边距
padding:内边距
默认情况下内边距会影响整个盒子的大小
box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
float:浮动
left
right
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
三,ECMAScript:客户端脚本语言的标准
JavaScript简介
概念: 一门客户端脚本语言
运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript发展史:
1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
3. 1996年,微软抄袭JavaScript开发出JScript语言
4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
JavaScript = ECMAScript + JavaScript(BOM+DOM)
1. ECMAScript 基本语法
1. 与html结合方式
1. 内部JS:
< script>js代码< /script>
2. 外部JS:
< script src=“js文件路径”>
注意:
1. < script>定义的位置会影响执行顺序。
2. < script>可以定义多个。
2. 注释
1. 单行注释://
2. 多行注释:/* 内容 */
3. 数据类型:
1. 原始数据类型(基本数据类型):
1. number:数字。
整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:“abc” “a” ‘abc’
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。
如果一个变量没有给初始化值,则会被默认赋值为undefined
2. 引用数据类型:对象
4. 变量
1. 概念:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
2. 语法:
var 变量名 = 初始化值;
3. typeof运算符:获取变量的类型。
注:null运算后得到的是object
5. 运算符
1. 一元运算符:只有一个运算数的运算符
1. ++ --: 自增(自减)
++(--) 在前,先自增(自减),再运算
++(--) 在后,先运算,再自增(自减)
2. +(-):正负号
注意:js引擎会自动的将运算数进行类型转换
其他类型转number:
string转number:按照字面值转。不是数字转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
其他类型转boolean:
1. number:0或NaN为假,非0为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
2. 算数运算符
+ - * / % …
3. 赋值运算符
= += -+…
4. 比较运算符 > < >= <= == ===(全等于)
比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
5. 逻辑运算符
&& , || , !
6. 三元运算符 :表达式? 值1:值2;
var c = a > b ? 1:0;
6. 流程控制语句:
1. if…else…
2. switch:可接收原始数据类型
java中switch可接数据类型: byte int shor char,枚举(1.5) ,String(1.7)
switch(变量):
case 值:
3. while
4. do…while
5. for
7. JS特殊语法:
1. 语句分号结尾,单句可省略
2. 变量的定义任选使用var关键字
var: 是局部变量
不用var:是全局变量(不建议)
8. 练习:输出99*法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99*法表</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示*法表
for (var i = 1; i <= 9 ; i++) {
document.write("<tr>");
for (var j = 1; j <=i ; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + ( i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>");*/
document.write("</tr>");
}
//2.完成表格嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
2. 基本对象:
1. Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){ 方法体 }
3.
var 方法名 = function(形式参数列表){方法体 }
2. 方法:
3. 属性:
length:代表形参的个数
特点:
1. 方法是一个对象,如果定义名称相同的方法,会覆盖
2. 方法的调用只与方法的名称有关,和参数列表无关
3. 在方法声明中有一个隐藏的内置对象(数组),arguments存储所有传入的实际参数

2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串,默认逗号分隔
push() 向数组的, 末尾添加 , 一个或更多元素,并返回新的长度。

3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。未初始化赋值的元素就是undefine
3. Boolean
4. Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5. Math:数学对象
1. Math对象不用创建,直接使用。
Math.方法名();
2. 方法:
1. random():返回 0 ~ 1 之间的随机数。 含0不含1
2. ceil(x):向上取整
3. floor(x):向下取整
4. round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
4. 1-100之间取随机数

6. Number
7. String
8. Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。
方法名();直接调用
2. 方法:
1. URL编码:中文不方便传输需要转码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
URL编码和解码方法
1. encodeURI():url编码
2. decodeURI():url解码
3. encodeURIComponent():url编码,编码的字符更多
4. decodeURIComponent():url解码

2. parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
3. isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
4. eval():解析将字符串,作为脚本代码来执行。
9. RegExp:正则表达式对象,定义字符串的组成规则。
1. 正则表达式语法:
1. 格式:^规则$
^:开始
$:结束
2. 规则
1. 单个字符:用[ ]括起来
[a]:a; [ab]:a或b;
[a-zA-Z0-9_]:a到z或A-Z或0-9或下换线
注意:
特殊符号表示,特殊单个字符:
\d:表示单个数字字符占位符:[0-9]其一
\w:表示单个单词字符占位符:[a-zA-Z0-9_]其一
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
m如果缺省: {,n}:最多n次
n如果缺省:{m,} 最少m次
2. 正则对象的使用:
1. 创建:var reg = /^规则$/;
var reg = /^规则$/; 推荐
var reg = new RegExp(“正则表达式”);
2. reg.test(比对参数)方法验证,返回boolean
test(比对参数):验证指定的字符串是否符合正则定义的规范

四,BOM:浏览器对象模型
1. 概念:将浏览器的各个组成部分封装成对象。
2. 组成:
1. Window:窗口对象包含DOM对象
2. Navigator:浏览器对象
3. Screen:显示器屏幕对象
4. History:历史记录对象
5. Location:地址栏对象
1. Window:窗口对象
Windows.方法名()或直接方法名()直接使用
1. 获取其他BOM对象:
history.
location.
Navigator.
Screen.
2. 获取DOM对象
document.
1. 与弹出框有关的方法:
1. alert() 消息警告确认框。
2. confirm() 消息确认和取消框。
确定按钮,则方法返回true
取消按钮,则方法返回false
3. prompt() 提示用户输入的输入框。
返回值:获取用户输入的字符串值
2. 与打开关闭有关的方法:
close() 关闭当前浏览器窗口。
谁调用我 ,我关谁
open(url) 打开一个新网址浏览器窗口,可选参
3. 与定时器有关的方式
1. setTimeout() 一次性定时
返回值:唯一标识,用于取消定时器
参数:
1. js代码或者方法对象
2. 毫秒值
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。

2. setInterval() 循环定时周期
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 轮播图案例

2. Location:地址栏对象
1. 使用(获取):location
1. window.location
2. location
2. 方法:location.reload() 重新加载当前文档。刷新
3. 属性:location.href访问 URL。

4. 案例:自动跳转首页

3. History:历史记录对象
1. 使用(获取):history
1. window.history
2. history
2. 方法:
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go(参数) 加载 history 列表中的某个具体页面。
参数:
正数:前进几个历史记录
负数:后退几个历史记录
3. 属性:
length 返回当前窗口历史列表中的 URL 数量。
五,DOM简单学习:控制html文档的内容
概念: Document Object Model 文档对象模型
1. 将标记语言文档的各个组成部分,封装为对象。
2. 可以使用这些对象,对标记语言文档进行CRUD的动态操作

W3C DOM 标准被分为 3 个不同的部分:
1. 核心 DOM - 针对任何结构化文档的标准模型
1. Document:文档对象
2. Element:元素对象
3. Attribute:属性对象
3. Text:文本对象
4. Comment:注释对象
Node:节点对象,其他5个的父对象
2. XML DOM - 针对 XML 文档的标准模型
3. HTML DOM - 针对 HTML 文档的标准模型
简单操作
1. 获取页面标签(元素)对象:Element
document.getElementById(“id值”):通过元素的id获取元素对象
2. 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置

2. 修改标签体内容:.innerHTML=""
属性:element.innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容

核心DOM模型:
Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据标签名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
1. createAttribute(name)
2. createComment()
3. createElement()
4. createTextNode()
3. 属性
Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
Node:节点对象,其他5个的父对象
1. 特点:所有dom对象都可以被认为是一个节点
2. CRUD dom树方法:
appendChild():向节点的子节点列表的结尾添加新的子节点。
removeChild() :删除(并返回)当前节点的指定子节点。
replaceChild():用新节点替换一个子节点。
3. 属性:
parentNode 返回节点的父节点。
案例: 动态增删表格

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
</tr>
</table>
<script>
/*
分析:
1.添加:
1. 给添加按钮绑定单击事件
2. 获取文本框的内容
3. 创建td,设置td的文本为文本框的内容。
4. 创建tr
5. 将td添加到tr中
6. 获取table,将tr添加到table中
2.删除:
1.确定点击的是哪一个超链接
<a href="javascript:void(0);" οnclick="delTr(this);" >删除</a>
2.怎么删除?
removeChild():通过父节点删除子节点
*/
//1.获取按钮
/* document.getElementById("btn_add").onclick = function(){
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//3.创建td,赋值td的标签体
//id 的 td
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
//name 的 td
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
//gender 的 td
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
//a标签的td
var td_a = document.createElement("td");
var ele_a = document.createElement("a");
ele_a.setAttribute("href","javascript:void(0);");
ele_a.setAttribute("onclick","delTr(this);");
var text_a = document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
//4.创建tr
var tr = document.createElement("tr");
//5.添加td到tr中
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
//6.获取table
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}*/
//使用innerHTML添加
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>\n" +
" <td>"+id+"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td><a href=\"javascript:void(0);\" οnclick=\"delTr(this);\" >删除</a></td>\n" +
" </tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
HTML DOM
1. 标签体的设置和获取:innerHTML
//使用innerHTML添加表格
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>\n" +
" <td>"+id+"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td><a href=\"javascript:void(0);\" οnclick=\"delTr(this);\" >删除</a></td>\n" +
" </tr>";
}
2. 使用html元素对象的属性
3. 控制元素样式
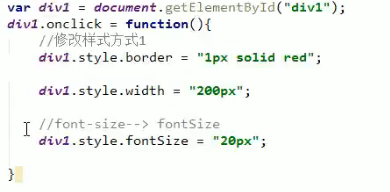
1. 使用元素的style属性来设置

如:
//修改样式方式1
div1.style.border = “1px solid red”;
div1.style.width = “200px”;
//font-size–> fontSize
div1.style.fontSize = “20px”;

2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。

六,事件
事件简单学习
功能: 某些组件被执行了某些操作后,触发某些代码的执行。
如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
1. 标签内οnclick=“代码”
2. 通过js获取元素对象,指定事件属性,设置一个函数
<body>
<img id="light" src="img/off.gif" onclick="fun();">
<img id="light2" src="img/off.gif">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
function fun2(){
alert('咋老点我?');
}
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
</body>
案例1:电灯开关
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
规则:
如果灯是开的 on,切换图片为 off
如果灯是关的 off,切换图片为 on
使用标记flag来完成
*/
//1.获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的。 off图片
//2.绑定单击事件
light.onclick = function(){
if(flag){//判断如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else{
//如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>
事件监听机制:
事件监听概念:某些组件被执行了某些操作后,触发某些代码的执行。
1. 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
2. 事件源:组件。如: 按钮 文本输入框…
3. 监听器:代码。
4. 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
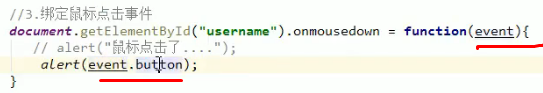
获取event事件的详细信息属性
定义事件方法时写οnmοusedοwn=function(event){}
常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点,用于表单输入信息校验
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。

4. 鼠标事件:

1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
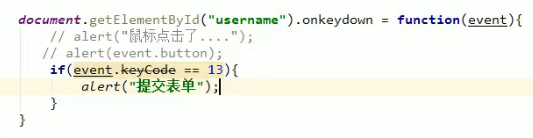
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。

2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。下拉列表选择
2. onselect 文本被选中。
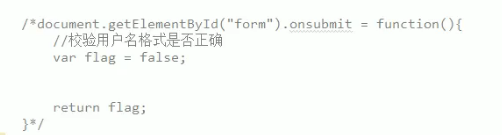
7. 表单事件:
1. onsubmit 确认按钮被点击。方法返回false就可以阻止表单提交.
方式一

方式二

2. onreset 重置按钮被点击。
案例:表格全选
案例:表单检验
七,Bootstrap:
基于 HTML、CSS、JavaScript 的前端开发框架
1.概述
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
2. 框架: 一个半成品软件,在框架基础上,简化编码。
3. 好处:
1. 定义了很多的css样式和js插件。在框架基础上,简化编码。
2. 响应式布局。
同一套页面可以兼容不同分辨率的设备。
2. 快速使用
1. 下载Bootstrap
2. 在项目中将这三个文件夹复制
3. 创建html页面,引入必要的资源文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
八,响应式布局
概念:同一套页面可以兼容不同分辨率的设备。
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
步骤:
1. 定义容器。相当于之前的table、
容器分类:
1. container:两边留白
2. container-fluid:每一种设备都是100%宽度
2. 定义行。相当于之前的tr 样式:row
3. 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号:
1. xs:超小屏幕 手机 (<768px):col-xs-12
2. sm:小屏幕 平板 (≥768px)
3. md:中等屏幕 桌面显示器 (≥992px)
4. lg:大屏幕 大桌面显示器 (≥1200px)
注意:
1. 一行中如果格子数目超过12,则超出部分自动换行。
2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
CSS样式和JS插件
1. 全局CSS样式:
按钮:class="btn btn-default"
图片:
class="img-responsive":图片在任意尺寸都占100%
图片形状
<img src="..." alt="..." class="img-rounded">:方形
<img src="..." alt="..." class="img-circle"> : 圆形
<img src="..." alt="..." class="img-thumbnail"> :相框
表格
table
table-bordered
table-hover
表单
给表单项添加:class="form-control"
2. 组件:
导航条
分页条
3. 插件:
轮播图
案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
.paddtop{
padding-top: 10px;
}
.search-btn{
float: left;
border:1px solid #ffc900;
width: 90px;
height: 35px;
background-color:#ffc900 ;
text-align: center;
line-height: 35px;
margin-top: 15px;
}
.search-input{
float: left;
border:2px solid #ffc900;
width: 400px;
height: 35px;
padding-left: 5px;
margin-top: 15px;
}
.jx{
border-bottom: 2px solid #ffc900;
padding: 5px;
}
.company{
height: 40px;
background-color: #ffc900;
text-align: center;
line-height:40px ;
font-size: 8px;
}
</style>
</head>
<body>
<!-- 1.页眉部分-->
<header class="container-fluid">
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
<div class="row paddtop">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive">
</div>
<div class="col-md-5">
<input class="search-input" placeholder="请输入线路名称">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!--轮播图-->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!-- 2.主体部分-->
<div class="container">
<div class="row jx">
<img src="img/icon_5.jpg">
<span>黑马精选</span>
</div>
<div class="row paddtop">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
<div class="row jx">
<img src="img/icon_6.jpg">
<span>国内游</span>
</div>
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 3.页脚部分-->
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" class="img-responsive">
</div>
<div class="row company">
江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882
</div>
</footer>
</body>
</html>





















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








