控件布局
xcode的自动布局让iOS开发更加便利,但是也存在许多的弊端,跟纯代码比起来省去了许多计算坐标以及繁复的语句,但是有些人认为自动布局不如代码灵活,总是能听到有人说这个用代码做可以实现,用自动布局实现不了,或许是可以实现的,只是对这个了解不深,当然我也只能在这里写些基础的东西。
现在xcode默认使用自动布局,因此直接把控件拖进controller,再将其约束起来就可以了,这里要说的就是如何按照不同的需求去约束。
这里不能像web那样一个个div块整整齐齐的分出来,而是要用尽量少的控件去搭出自己想要的界面,在一定程度上减少app的负担,毕竟加载一个控件也是要时间的不是。
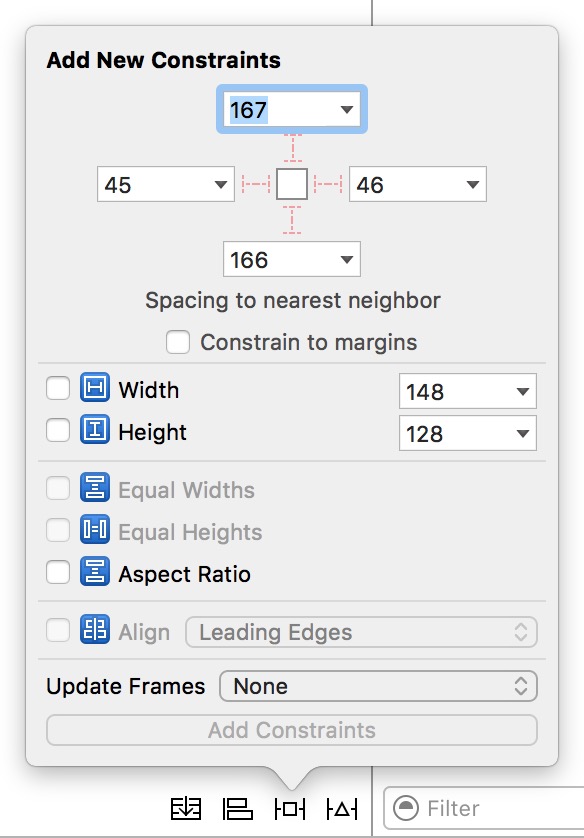
添加约束很多人喜欢直接拖线加,而storyboard上有快速添加约束的地方
固定控件的位置
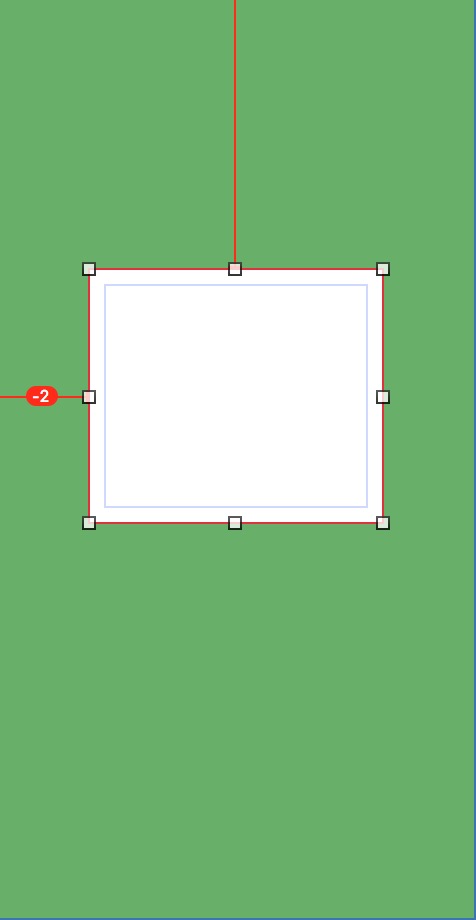
将控件放到storyboard上的时候,这个控件是不知道自己应该在哪里的,这时候就要去约束它的位置,告诉它应该在哪里。
约束位置主要有两种,一种是相邻边到父view的距离,这种布局最常用
还有一种就是中线对齐,可以垂直线对齐也可以水平线对齐,这个线不一定居中使用,它可以任意偏移,但一定会是控件的中线








 本文探讨了在xcode中使用Storyboard进行自动布局的优势和灵活性,讲解了如何添加约束来固定控件的位置和大小,包括相邻边距约束、中线对齐约束以及宽度和高度约束。同时,提到了约束的特性,如大于和小于关系的设置,适用于自适应内容大小的控件如label。
本文探讨了在xcode中使用Storyboard进行自动布局的优势和灵活性,讲解了如何添加约束来固定控件的位置和大小,包括相邻边距约束、中线对齐约束以及宽度和高度约束。同时,提到了约束的特性,如大于和小于关系的设置,适用于自适应内容大小的控件如label。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9152
9152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








