功能
最近做下载更新功能时,需要一个带按钮-进度过度动画的控件,找了一下没有合用的,于是自己写了一个简单插件,主要亮点就是加载过程中能动态设置进度属性,自定义各种按钮状态,可用于登录下载等场景。
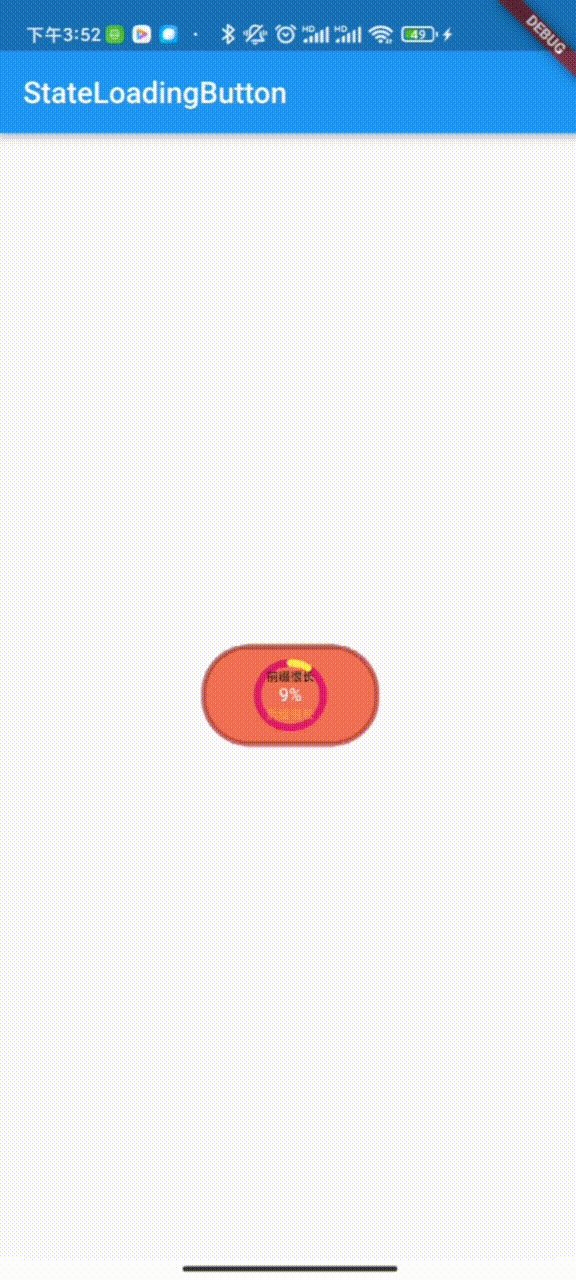
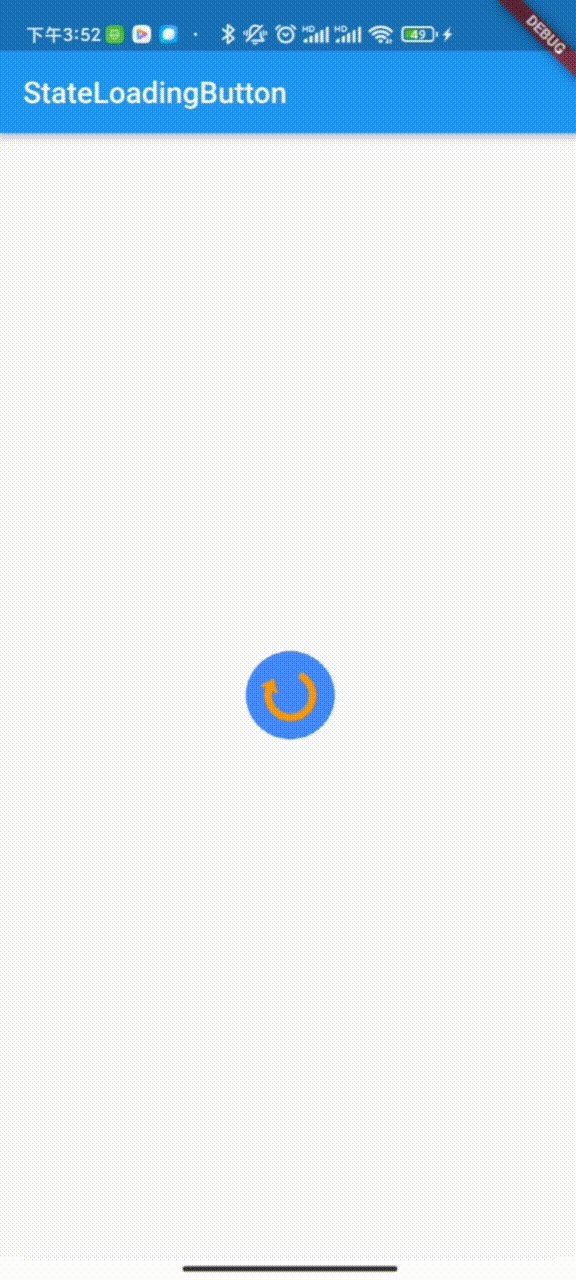
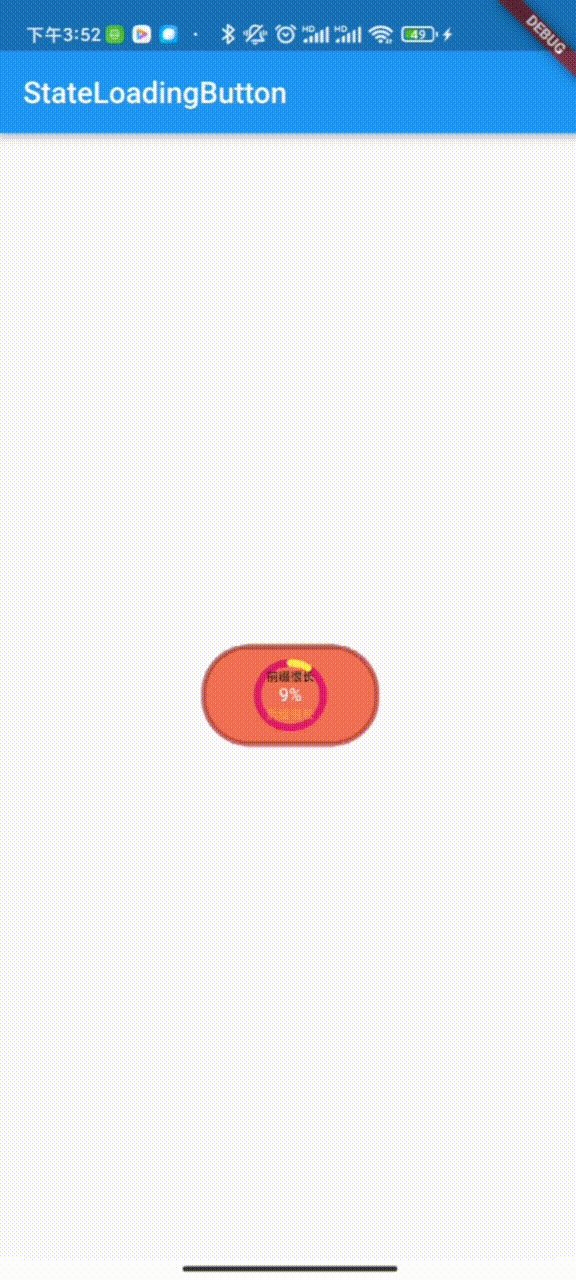
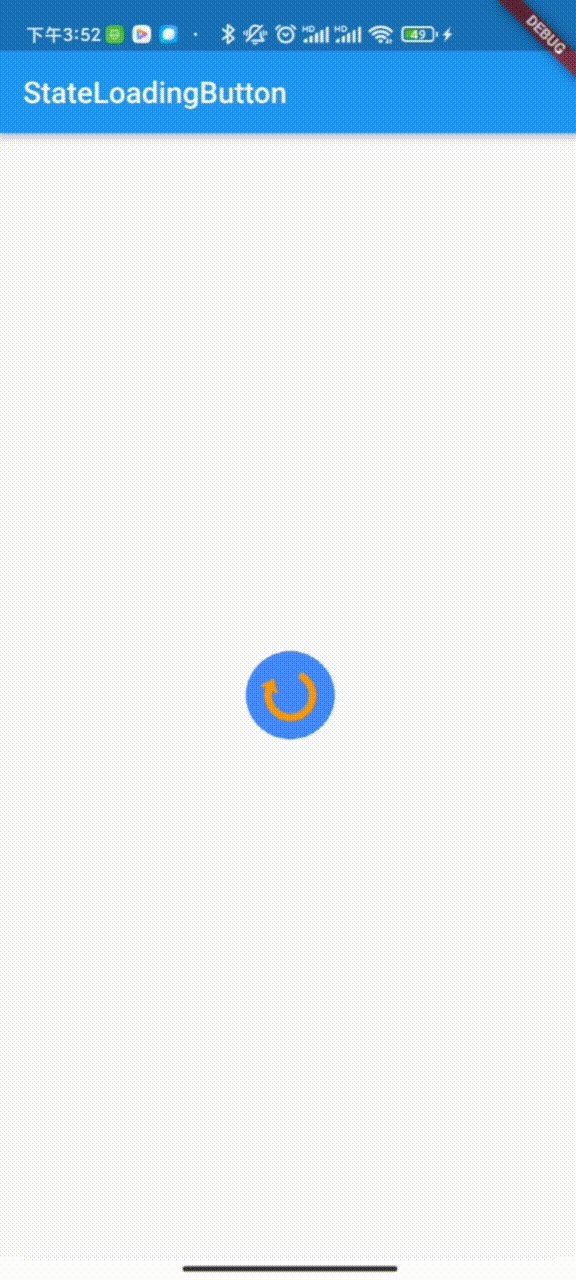
效果图

图糊得很,将就看吧,大概就这些,太简单就不多说了,具体使用看插件内demo
插件地址:state_loading_button
最近做下载更新功能时,需要一个带按钮-进度过度动画的控件,找了一下没有合用的,于是自己写了一个简单插件,主要亮点就是加载过程中能动态设置进度属性,自定义各种按钮状态,可用于登录下载等场景。

图糊得很,将就看吧,大概就这些,太简单就不多说了,具体使用看插件内demo
插件地址:state_loading_button











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


