widget名字:CircularProgressIndicator,CircularProgressIndicator,LinearProgressIndicator,RefreshProgressIndicator
- 实现进度完成显示的情况
功能:
功能:
- 在项目开发的过程中需要进度来显示当前的进度,比如资源的网络的加载
使用实例和代码:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '进度条'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin {
late AnimationController _loadcontroller;
void initState() {
// TODO: implement initState
super.initState();
_loadcontroller =
AnimationController(vsync: this, duration: Duration(seconds: 3));
_loadcontroller.forward();
_loadcontroller.addListener(() {
setState(() {
print(_loadcontroller.value); //0·~1
});
});
}
void dispose() {
// TODO: implement dispose
super.dispose();
_loadcontroller.dispose();
}
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
child: Column(
children: [
const CircularProgressIndicator(),
const Divider(),
const CircularProgressIndicator(
// color: Colors.pink,
//数值,一圈是 1
value: 0.8,
//不需要对进度条指定动画颜色的时候,就使用AlwaysStoppedAnimation
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
//圈的厚度
strokeWidth: 5.0,
// 数值颜色为覆盖到的背景颜色
backgroundColor: Colors.black,
),
const Divider(),
//进度渐变动画
CircularProgressIndicator(
value: _loadcontroller.value,
//
valueColor: ColorTween(begin: Colors.green, end: Colors.blue)
.animate(_loadcontroller),
),
const Divider(),
//IOS 风格的经度,一直加载,不能设置动画
const CupertinoActivityIndicator(
color: Colors.pink,
),
//水平进度指示器
const LinearProgressIndicator(),
const Divider(),
LinearProgressIndicator(
backgroundColor: Colors.grey,
value: _loadcontroller.value,
//
valueColor: ColorTween(begin: Colors.red, end: Colors.green)
.animate(_loadcontroller),
),
const Divider(),
const RefreshProgressIndicator(
backgroundColor: Colors.grey, //背景颜色
color: Colors.green, //进度条颜色
)
],
),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
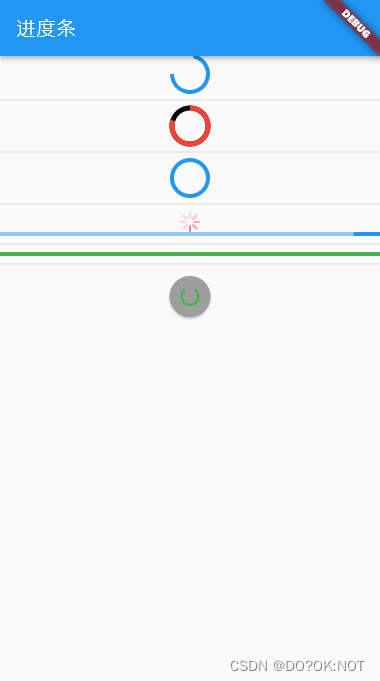
截图:























 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








