最近正在做用图表显示数据这一功能,之前一直没接触安卓中的图表绘制,刚开始有些不知所措,好在有GitHub这个神奇的网站!让我找到了一个强大的图表绘制工具——MPAndroidChart。有了这个工具,我很快入了手,下面简单记录一下如何利用MPAndroidChart绘制出最基础的图表。
一、添加Gradle依赖
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.0-beta1'
}
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
二、绘制折线图——LineChart
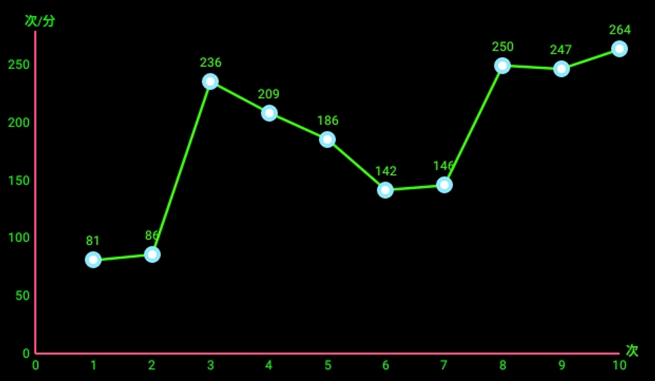
1.单条折线图的实现,如下图
图一
在布局文件中添加控件:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/linechart"
android:layout_width="600dp"
android:layout_height="350dp"
android:layout_gravity="center_horizontal">
</com.github.mikephil.charting.charts.LineChart>final LineChart lineChart = (LineChart) v.findViewById(R.id.linechart); //关联LineChart控件//初始化一条折线的数据源 一个数据点对应一个Entry对象 Entry对象包含x值和y值
List<Entry> entries = new ArrayList<>();
Random random = new Random();
for (int i = 0 ; i < 10 ; i++){
entries.add(new Entry(i + 1 , random.nextInt(240) + 30));
} LineDataSet set = new LineDataSet(entries, "BarDataSet");
set.setColor(getResources().getColor(R.color.green)); //设置线条颜色
set.setDrawValues(true); //设置显示数据点值
set.setValueTextColor(getResources().getColor(R.color.green));//设置显示值的字体颜色
set.setValueTextSize(12); //设置显示值的字体大小LineData lineData = new LineData(set);
lineChart.setData(lineData);
lineChart.invalidate(); //刷新显示绘图
lineChart.setBackgroundColor(getResources().getColor(R.color.black)); //设置LineChart的背景颜色
//设置折线图中每个数据点的选中监听
lineChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
});折线图相关属性的设置:
lineChart.setNoDataTextDescription("无数据"); //设置无数据时显示的描述信息
lineChart.setDrawGridBackground(false); //设置是否绘制网格背景
lineChart.setScaleEnabled(false); //设置图表是否缩放
lineChart.setDescription("折线图"); //设置图表的描述信息
lineChart.setDescriptionColor(Color.GREEN); //设置描述信息的字体颜色
lineChart.setDescriptionPosition(550,330); //设置描述信息的显示位置
lineChart.setDescriptionTextSize(12); //设置描述信息的字体大小YAxis leftAxis = lineChart.getAxisLeft();
leftAxis.setTextColor(Color.GREEN);
leftAxis.setDrawAxisLine(true);
leftAxis.setDrawGridLines(false);
leftAxis.setTextSize(12f);
leftAxis.setAxisLineWidth(2);
leftAxis.setAxisMinValue(0);
leftAxis.setAxisMaxValue(280);
leftAxis.setAxisLineColor(getResources().getColor(R.color.colorAccent));
lineChart.getAxisRight().setEnabled(false); // 设置不显示右y轴 默认会显示右y轴XAxis xAxis = lineChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setTextSize(12f);
xAxis.setAxisLineWidth(2);
xAxis.setAxisMinValue(0);
xAxis.setLabelCount(10);
xAxis.setAxisMaxValue(10);
xAxis.setAxisLineColor(getResources().getColor(R.color.colorAccent));
xAxis.setTextColor(Color.GREEN);
xAxis.setDrawAxisLine(true);
xAxis.setDrawGridLines(false);
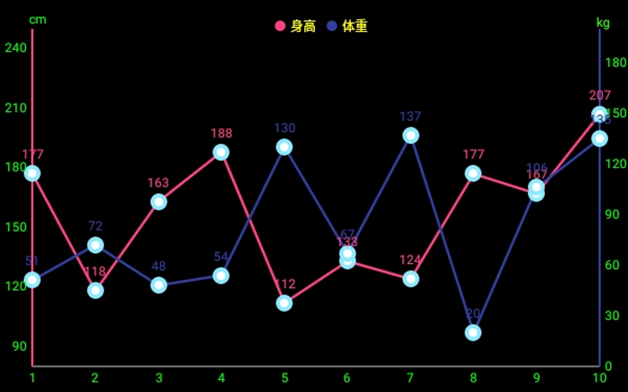
图二
在单条折线图的基础上:增加折线条的数据源集,添加如下代码:
List<Entry> entries1 = new ArrayList<>();
Random random = new Random();
for (int i = 0 ; i < 10 ; i++){
entries1.add(new Entry(i + 1 , random.nextInt(240) + 30));
}
//再创建一个折线对象set1:
LineDataSet set1 = new LineDataSet(entries1,"Label");
set1.setColor(getResources().getColor(R.color.colorPrimaryDark)); //给线条设置颜色
set1.setAxisDependency(YAxis.AxisDependency.RIGHT); //设置该折线的y值依赖右y轴 也可不设置 默认都依赖左y轴
set1.setDrawValues(true);
set1.setValueTextColor(getResources().getColor(R.color.colorPrimaryDark));
set1.setValueTextSize(12);
//将两个折线数据集添加到LineChart中
List<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
dataSets.add(set);
dataSets.add(set1);
LineData lineData = new LineData(dataSets);
lineChart.setData(lineData);
lineChart.invalidate();
//获得右y轴并设置相关参数
YAxis rightAxis = lineChart.getAxisRight();
rightAxis.setTextColor(Color.GREEN);
rightAxis.setDrawAxisLine(true);
rightAxis.setDrawGridLines(false);
rightAxis.setTextSize(12f);
rightAxis.setAxisLineWidth(2);
rightAxis.setAxisMaxValue(200);
rightAxis.setAxisMinValue(0);
rightAxis.setAxisLineColor(getResources().getColor(R.color.colorPrimaryDark));
//添加图注(图二中的身高 体重)
Legend l = lineChart.getLegend();
l.setFormSize(10f); // set the size of the legend forms/shapes
l.setForm(Legend.LegendForm.CIRCLE); // set what type of form/shape should be used
l.setPosition(Legend.LegendPosition.ABOVE_CHART_CENTER);
l.setTextSize(12f);
l.setTextColor(Color.YELLOW);
l.setXEntrySpace(10f); // set the space between the legend entries on the x-axis
l.setYEntrySpace(5f);
int[] colors = {getResources().getColor(R.color.colorAccent),getResources().getColor(R.color.colorPrimaryDark)};
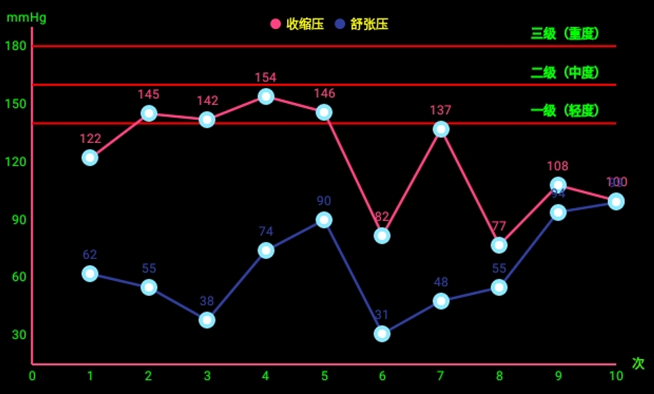
l.setCustom(colors, new String[] { "身高", "体重"});3.添加标识线,如下图

图三
添加如下代码:
//标识特殊的界线 可以用来提示某个临界值
LimitLine l1 = new LimitLine(140f, "一级(轻度)");
l1.setLineColor(Color.RED);
l1.setLineWidth(2f);
l1.setTextColor(Color.GREEN);
l1.setTextSize(12f);
LimitLine ll = new LimitLine(160f, "二级(中度)");
ll.setLineColor(Color.RED);
ll.setLineWidth(2f);
ll.setTextColor(Color.GREEN);
ll.setTextSize(12f);
LimitLine lll = new LimitLine(180f, "三级(重度)");
lll.setLineColor(Color.RED);
lll.setLineWidth(2f);
lll.setTextColor(Color.GREEN);
lll.setTextSize(12f);
leftAxis.addLimitLine(l1);
leftAxis.addLimitLine(ll);
leftAxis.addLimitLine(lll);
leftAxis.setDrawLimitLinesBehindData(true); //设置标识线在折线条的后面三、绘制条形图(柱状图)——BarChart
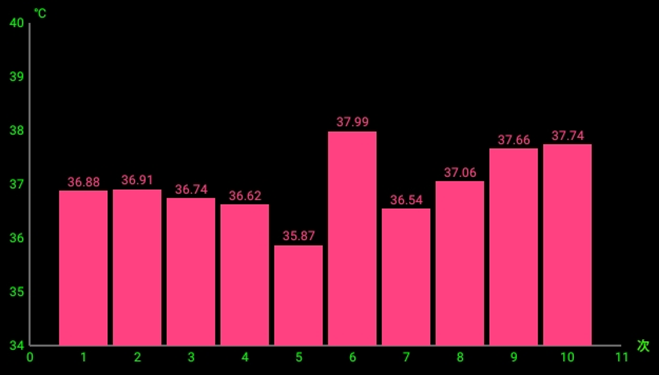
1.单条条形图实现,如下图
图四
布局文件:
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barchar"
android:layout_width="600dp"
android:layout_height="350dp">
</com.github.mikephil.charting.charts.BarChart>关联控件:
final BarChart barChart = (BarChart) view.findViewById(R.id.barchart);List<BarEntry> entries = new ArrayList<>(); //数据点的封装类变为BarChart
Random random = new Random();
for (int i = 0 ; i < 10 ; i++){
entries.add(new BarEntry(i + 1 , random.nextFloat() + random.nextInt(3) + 35));
}
同样装载数据:
BarDataSet set = new BarDataSet(entries, "BarDataSet");
set.setColor(getResources().getColor(R.color.colorAccent)); //给线条设置颜色
set.setDrawValues(true);
set.setValueTextColor(getResources().getColor(R.color.colorAccent));
set.setValueTextSize(12);
final BarData data = new BarData(set);
data.setBarWidth(0.9f); // 设置条形的宽度
barChart.setData(data);
barChart.setFitBars(true);
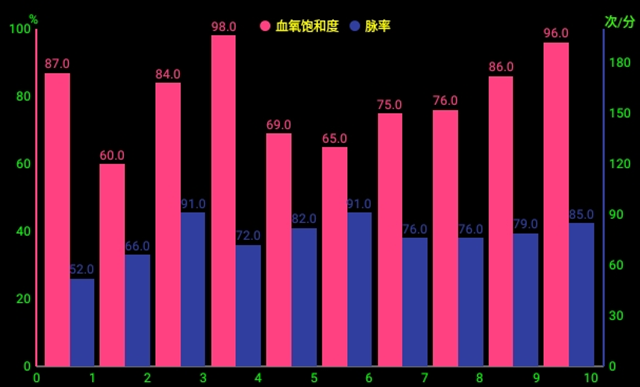
barChart.invalidate();2.多条条形图的实现,如下图
图五
增加数据源集,在单条的基础上,添加一个数据源(也可以是多个):
List<BarEntry> entries1 = new ArrayList<>();
Random random = new Random();
for (int i = 0 ; i < 10 ; i++){
entries1.add(new BarEntry(i + 1 , random.nextInt(50) + 50));
}
//装载数据
BarDataSet set1 = new BarDataSet(entries1, "BarDataSet");
set1.setAxisDependency(YAxis.AxisDependency.RIGHT);
set1.setColor(getResources().getColor(R.color.colorPrimaryDark));
set1.setDrawValues(true);
set1.setValueTextColor(getResources().getColor(R.color.colorPrimaryDark));
set1.setValueTextSize(12);
BarData data = new BarData(set,set1); //参数可以是任意个
data.setBarWidth(0.45f); // 单个条形的宽度
barChart.setData(data);
barChart.setFitBars(true);
barChart.groupBars(0.1f, 0.1f, 0.0f); //参数一是最左边的条形距离左y轴的距离 参数二是条形对(set和set1组成)与相邻条形对的距离,参数三是条形对中set与set1 之间的距离
barChart.invalidate();


























 5201
5201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








