文章目录
一、网站主题
网络课堂网站、网络课堂网页、学习教育网站、学习教育网页、在线课堂网站、在线课堂网页、网校课堂网站、网校课堂网页、html网页设计制作、学生web期末网页大作业。
二、网站描述
编码:A10、页数:7页,技术:html+css网页框架布局
网络课程就是通过网络表现的某门学科的教学内容及实施的教学活动的总和,是信息时代条件下课程新的表现形式。它包括按一定的教学目标、教学策略组织起来的教学内容和网络教学支撑环境。其中网络教学支撑环境特指支持网络教学的软件工具、教学资源以及在网络教学平台上实施的教学活动。网络课程具有交互性、共享性、开放性、协作性和自主性等基本特征。
网页简介:运用div+css学生网页布局,html网页源码,html网页制作,html网页作业,html期末网页大作业,作品为学生网课在线教育课题网页设计题材,运用html+css+js布局制作。
网页模块:头部板块,html导航条制作、html下拉菜单制作、搜索框制作、banner制作、网站首页(一级页面)、课程分类、师资力量、老师课程、最新动态(二级页面)、课程详情页(三级页面)、联系我们(form表单)、底部版权等。
知识运用:实战项目运用网页所需技术知识点,div+css布局、float(浮动布局)、flex(弹性布局)。
网页文件:html(超文本标记语言)、css(层叠样式表)、js(脚本语言)、img(网页所有图片资源)。
开发工具:网页作品代码简单工整纯手工敲写,可使用任意HTML网页编辑器软件(如:Dreamweaver、HBuilder、Vscode 、Sublime Text 、Webstorm、Text 、Notepad++ 等任意html编辑器开发工具进行运行及修改编辑等操作)。
三、网站演示
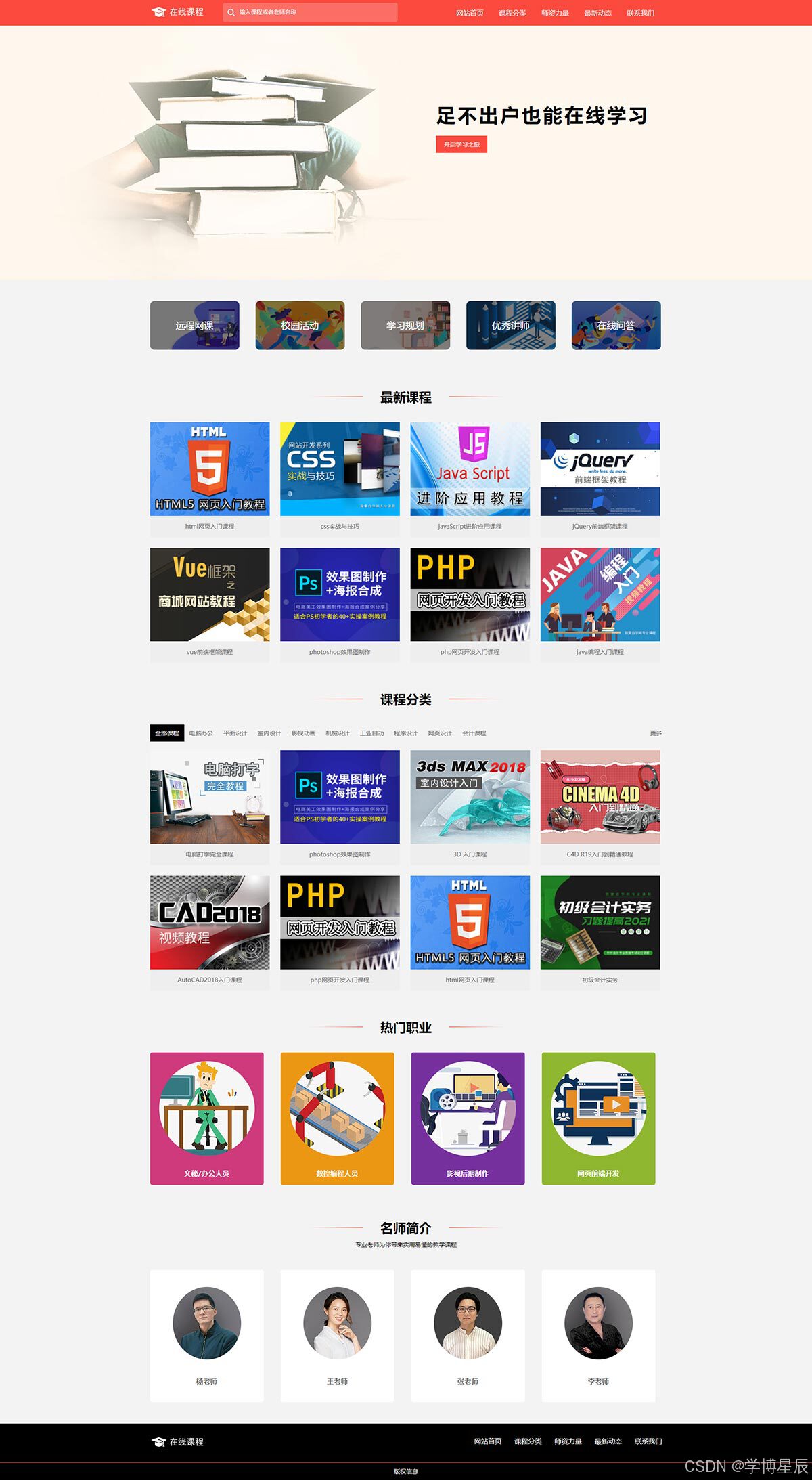
1、网站首页

2、视频欣赏
div+css网页布局网络在线学习教育主题html网页设计制
四、网站源码
代码如下(示例):以下展示部分代码仅供参考~~
1、HTML结构源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线课堂</title>
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<div class="header">
<div class="center">
<div class="logo"><a href="index.html"><img src="img/logo.png"></a></div>
<div class="nav">
<ul>
<li><a href="index.html" class="top">网站首页</a></li>
<li>
<a href="course.html" class="top">课程分类</a>
<div class="son">
<a href="course.html">电脑办公</a>
<a href="course.html">平面设计</a>
<a href="course.html">室内设计</a>
<a href="course.html">影视动画</a>
<a href="course.html">机械设计</a>
<a href="course.html">工业自动</a>
<a href="course.html">程序设计</a>
<a href="course.html">网页设计</a>
<a href="course.html">会计课程</a>
</div>
</li>
<li><a href="expert.html" class="top">师资力量</a></li>
<li><a href="news.html" class="top">最新动态</a></li>
<li><a href="lxwm.html" class="top">联系我们</a></li>
</ul>
</div>
<div class="soso">
<form action="">
<button type="submit"></button>
<input type="text" placeholder="输入课程或者老师名称">
</form>
</div>
</div>
</div>
<div class="banner"><img src="img/b.jpg" alt="">
<div class="text">
<h2>足不出户也能在线学习</h2>
<a href="course.html">开启学习之旅</a>
</div>
</div>
</body>
</html>
2、CSS层叠样式表
* {
padding: 0;
margin: 0;
border: none;
outline: none;
}
body {
font-size: 14px;
background: #f3f3f3;
}
ul,
li {
list-style-type: none;
}
a {
text-decoration: none;
color: #666;
}
.header {
width: 100%;
height: 60px;
position: sticky;
top: 0;
left: 0;
background: #fb4a3e;
z-index: 99;
}
.header .center {
width: 1200px;
height: auto;
margin: 0 auto;
}
.header .logo {
float: left;
margin-right: 30px;
}
.header .logo img {
display: block;
margin-top: 15px;
}
.header .soso {
float: left;
}
.header .soso form {
width: 410px;
height: 44px;
background: rgba(255, 255, 255, 0.2);
display: block;
border-radius: 5px;
margin-top: 7px;
}
.header .soso form button {
width: 40px;
height: 44px;
background: url(../img/soso.png) no-repeat center center;
float: left;
}
.header .soso form input {
float: left;
width: 370px;
height: 44px;
background: none;
line-height: 44px;
color: #fff;
}
.header .soso form input::placeholder {
color: #fff;
}
.header .nav {
float: right;
}
.header .nav ul li {
float: left;
width: 100px;
line-height: 60px;
position: relative;
}
.header .nav ul li a.top {
color: #fff;
font-size: 16px;
display: block;
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
}
.header .nav ul li:hover .son {
display: block;
}
.header .nav ul li .son {
width: 100px;
height: auto;
display: none;
position: absolute;
left: 0;
top: 60px;
background: rgba(0, 0, 0, 0.5);
}
.header .nav ul li .son a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: #fff;
border-bottom: 1px dotted #ccc;
text-align: center;
}
.header .nav ul li .son a:hover {
background: #fb4a3e;
}
.banner,
.lm {
width: 100%;
height: auto;
overflow: hidden;
position: relative;
}
.banner img,
.lm img {
display: block;
width: 100%;
}
.banner .text {
width: auto;
height: auto;
overflow: hidden;
position: absolute;
right: 20%;
top: 30%;
}
.banner .text h2 {
font-size: 45px;
letter-spacing: 5px;
margin-bottom: 20px;
}
.banner .text a {
display: block;
width: 120px;
height: 40px;
background: #fb4a3e;
color: #fff;
text-align: center;
line-height: 40px;
}五、学习理念
前端学习是一个既充满挑战又极具成就感的过程,它要求学习者不断掌握新技术、提升设计思维与用户体验意识。
1、持续学习与社区参与
持续学习:前端技术更新迅速,保持学习的热情和动力至关重要。关注行业动态、参加技术会议、阅读技术博客和书籍,都是提升自我的有效途径。让学习成为一种习惯,你将永远走在技术的前沿。
社区参与:加入前端社区,与同行交流心得、分享经验,可以拓宽视野、激发灵感。同时,参与社区建设、贡献开源项目,也能提升你的影响力和知名度。社区是成长的沃土,珍惜每一次交流的机会。
2、项目实践与项目经验
动手实践:理论知识是基础,但真正将知识转化为技能还需通过大量的实践。参与开源项目、自己搭建博客、开发小工具等,都是很好的实践方式。实践过程中遇到的问题和解决方案,将是你最宝贵的财富。动手实践:理论知识是基础,但真正将知识转化为技能还需通过大量的实践。参与开源项目、自己搭建博客、开发小工具等,都是很好的实践方式。实践过程中遇到的问题和解决方案,将是你最宝贵的财富。
项目经验:通过参与实际项目,可以学习到团队协作、项目管理、需求分析等技能。同时,项目经验也是求职时的重要加分项。尽量找机会参与真实项目,哪怕是从简单的功能模块开始。
六、更多干货
1、如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2、❤️【关注我 | 获取更多HTML源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等!「在这里有好多前端开发者,一起探讨前端技术知识,互相学习」!
3、以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










