学习了vue的组件,以及v-model,在线查看 点击我:select
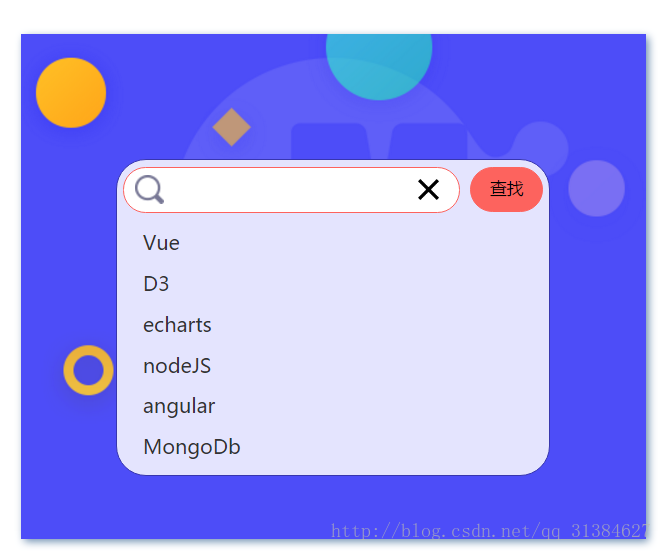
效果图:

核心代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div style="float: left;">
<h2>自定义下拉框</h2>
<custom-select btn:"查询"></custom-select>
</div>
</div>
</body>
</html>SELECT.JS:
var obj = {
selectShow:false
}
Vue.componet("custom-select",{
data:function(){
return obj
},
props:["btn"]
template:`<section class="warp">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" value="" @click="selectShow = !selectShow" />
<input type="button" :value="btn">
<span></span>
<img src="select_delete.png" class="delete" @click="changeValueHandle('')" />
</div>
<custom-list
v-show="selectShow"
:list="list"
@receive="changeValueHandle"
></custom-list>
</div>
</section>`
})还有很多没搞明白,正在学习中。






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








